コンテンツモデルの基礎と活用メリット
ページという枠組みが、柔軟かつ拡張性の高いコンテンツ配信の仕組みを作るときの邪魔になることがあります

設計基盤としてのコンテンツモデル
コンテンツと一言でいっても形状は様々です。ニュースリリース、イベント情報、お問い合わせなど、情報項目だけでなく大きさや形状も様々です。コンテツタイプとは、様々なコンテンツをひとくくりにまとめるための『単位』を示したものです。どのようなコンテンツタイプが存在するのかを洗いだすのはコンテンツ設計の第一歩になります。
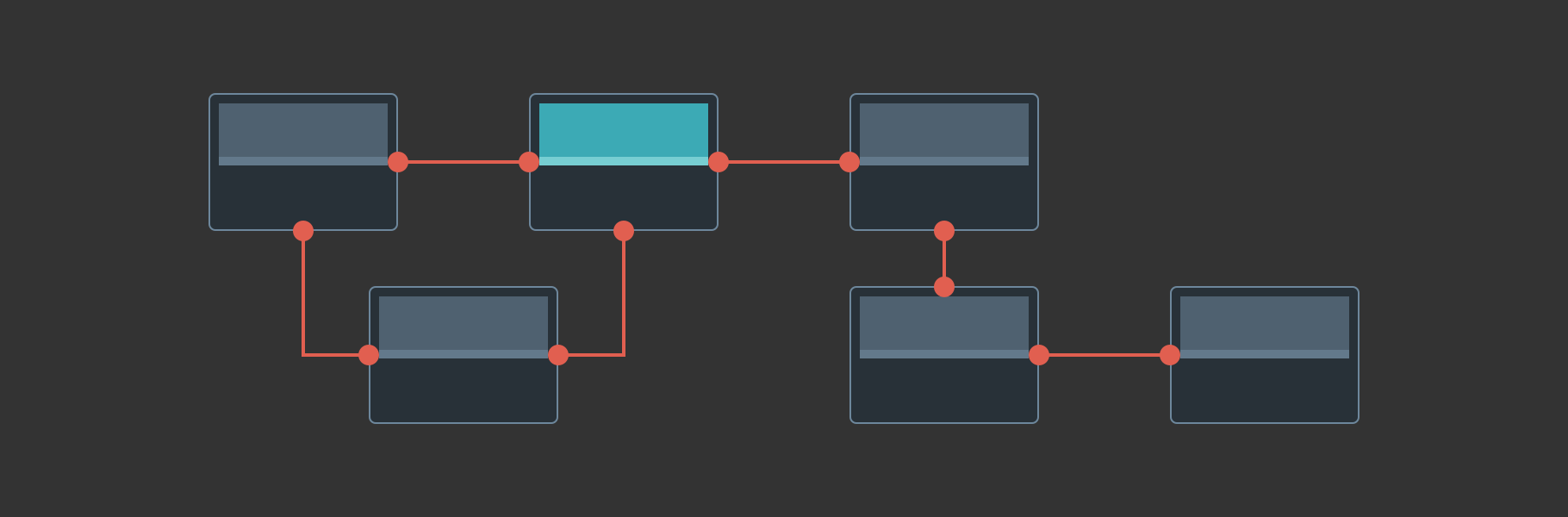
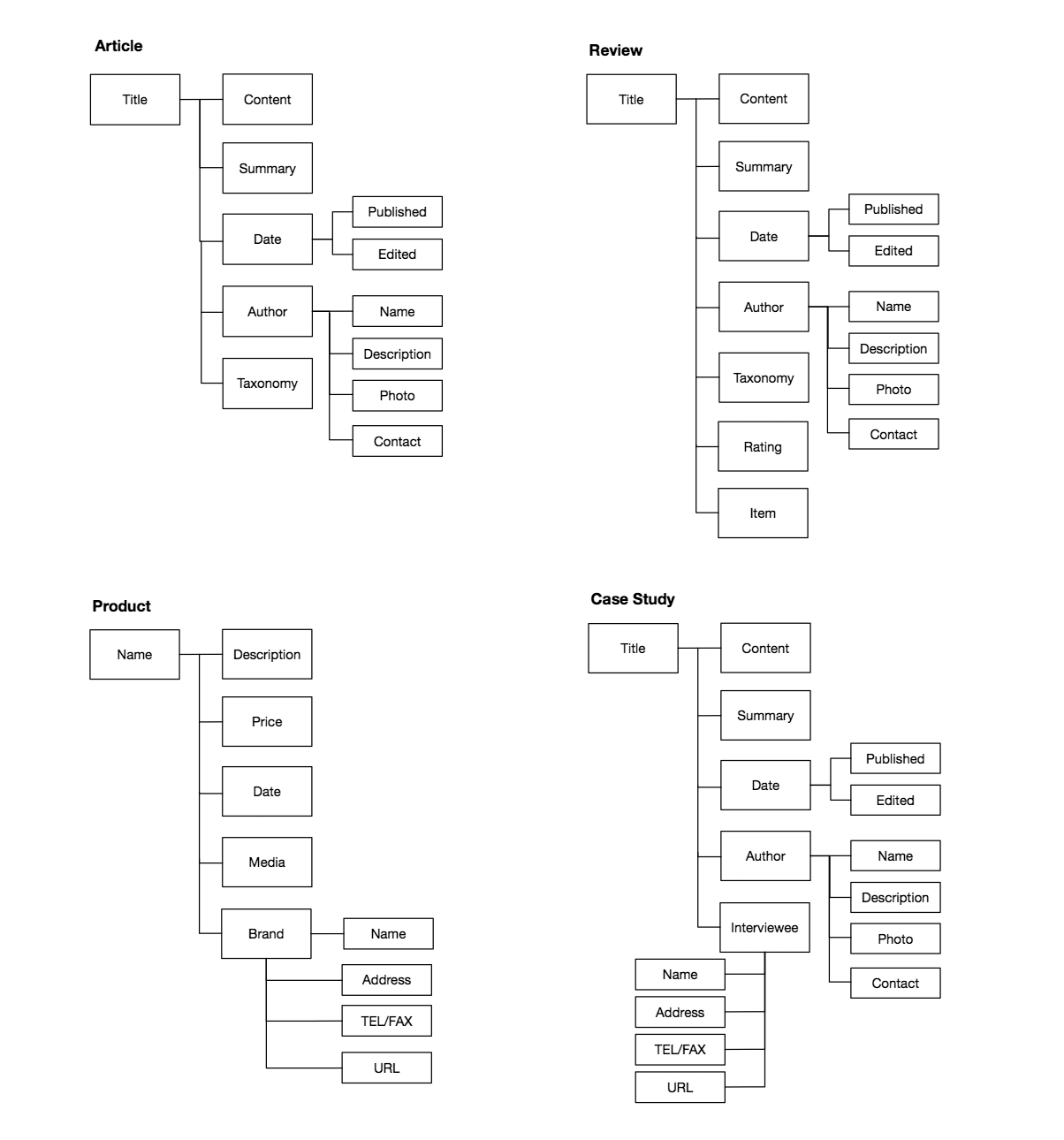
コンテンツタイプは様々な項目によって構成されていますが、それを視覚化するプロセスをコンテンツモデルといいます。コンテンツモデルは以下のようにダイアグラムとして表現されることが多いです。

例えば製品レビューというコンテンツタイプには以下のような項目が考えられます。
- タイトル
- レビューコンテンツ
- レビュー概要
- 評価(数値)
- 配信日(変更日)
- 製品名
- 製品概要
- 製品写真
- 製品キーワード
- 公式サイトURL
- 筆者名
- 筆者プロフィール
- 筆者写真
こうして項目を並べてみると、レビューの中には別画面で再利用できるものが見つかります。筆者に関わる情報は筆者ページでも使えますし、製品に関わるものは製品ページで使えそうです。コンテンツモデルは特定のコンテンツに必要とされる項目を洗い出すのに役立つだけでなく、モデルのなかにある項目が他とどのように関係しているのかを明確にしてくれます。ダイアグラムは関係性を示すのに有効な手段です。
こうしたモデルは CMS の設計やテンプレート制作に役立つだけでなく、運営体制を考える基盤として役に立ちます。実際、上記したレビューモデルはこのサイトのレビューページの構造を基にしています。細分化してあることで、サイト内での見せ方を工夫できるだけでなく、ソーシャルメディアや検索結果でも意図したかたちで見せることがきます。
また、同じ種類のコンテンツでも運用・配信の仕方によって形状が微妙に変わることがあります。再利用・再配信を考慮すると、コンテンツタイプを構成する項目が必然的に増えていきます。理想的なモデルを作り上げても設計・運用が難しくなります。しかし、あまりにも簡略なモデルをつくると、今後さらに増え続けるデバイスやプラットフォームに向けての配信が難しくなります。

利用者のニーズを考慮したモデル作り
CMSの機能、運用体制、ビジネスゴールでコンテンツモデルの詳細度は変わるだけでなく、利用者のニーズにも大きく影響します。
イベントページのモデルを作る際、いきなり Event Schema を基に設計せず、そもそも利用者がイベントページに対してどのようなコンテンツを期待しているのかを理解する必要があります。開催日や参加費のような参加の動機に繋がるものは、ビジュアルで強調するだけでなく、ひとつの項目としてモデル作りをしたほうが良いでしょう。これらの情報はイベントページだけでなく、総合ページやリストページなど他の要素にも再利用されるので「本文」という大枠に入れるのではなく、別項目として捉えるべきです。
利用者のニーズを考慮したモデル作りをするために、ユーザーシナリオは有効なツールになります。コンテンツへアクセスするユーザーがどのような道筋でページへ訪れているのか、そのとき何を考えているのかを共有することで、必要な項目が見えてきます。
ページという枠組みを忘れる
コンテンツモデルはまったく新しい手法でもありませんし、別の方法で似たような役割を果たすツールは幾つかあります。コンテンツモデルが有効なひとつの理由は、従来のページという枠組みや階層型のサイトマップから外れてコンテンツを考えやすくなるところです。
様々な要素が Web サイト内外で使われるだけでなく、利用者の文脈に応じて意味のあるコンテンツが提供できるようになりました。こうしたなか「Webサイトを作る」という考えが、柔軟かつ拡張性の高いコンテンツ配信の仕組みを作るときの邪魔になることがあります。完成したときの見た目ではなく、構造・仕組みから考えるときに、コンテンツモデルは視覚的で分かりやすいでしょう。
まとめ
異なるコンテンツタイプを、同じように「本文」という大枠に入れたままではコンテンツをスマートにすることは困難です。コンテンツは、それぞれ異なる役割を果たしているだけでなく、お互いが密接な相互関係にあります。コンテンツモデルは CMS の設計だけでなく、技術や運営の制約と可能性を模索するためのコミュニケーションツールになります。
