職種を超えたコミュニケーションデザインを考える
デザインの解説を書き残すことは非常に手間がかかりますが、デザインの意図が説明しやしくなるだけでなく、途中で人が入ってきたとしても文脈が伝わりやすくなります。

2018年9月8日 builderscon tokyo 2018 (#builderscon)に登壇しました。様々なタイプのエンジニアが集まる大イベント。エンジニア寄りの話ばかりの中でデザインの話をしてきました。とはいっても、直球のデザインの話をしても面白くないと思ったので「デザイナーとうまく協働する方法」というコミュニケーションについて今やっているコトと今後の課題について話しました。
職種を超えた言語共有の難しさ
ニュアンスだけでなく言葉ですら捉え方は様々です。デザイナーの間でさえ「デザイン」という言葉から思い浮かべる職域や働き方が微妙に異なります。「プロダクトのあるべき姿」であればなおさらです。人によって「良い」の定義が異なれば、優先順位も微妙に変わります。
こうした課題を解決すべく、言語化・視覚化があちこちで行われています。ペルソナを作るのもひとつですし、プロトタイプも方向性を共有するための視覚化です。
言語化・視覚化はデザイナーはもちろん、エンジニアやマーケターなど様々な職種で実践しています。デザイナー同士、またはエンジニア同士であればうまくやれている言語化も、職種を越えるとまったく届いていないという場合があります。使っている言葉が少し違うだけで、やっていることは同じということは幾つかあります。
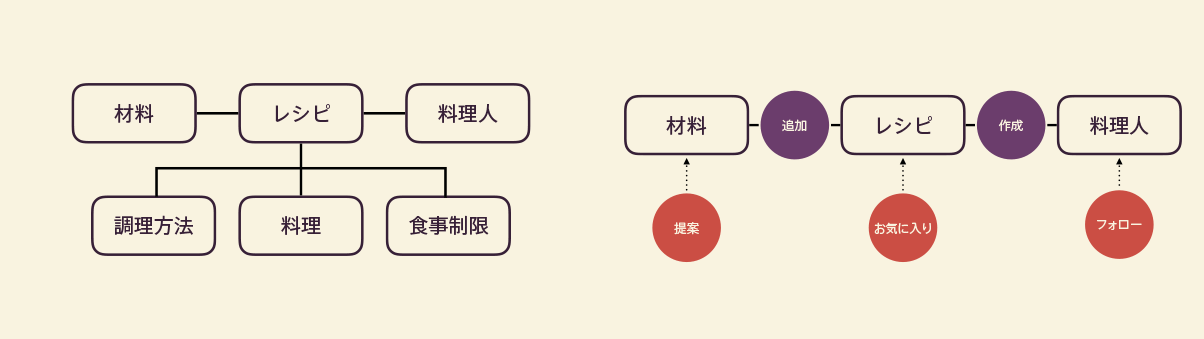
例として挙げたのがコンテンツモデル。「記事」「レビュー」のようにコンテンツを大きな枠組みとして考えるのでなく、「タイトル」「概要」など小さく分類して、他コンテンツとの関連性を視覚化するのがコンテンツモデルです。このときに「タイトル」と呼ぶのか「見出し」と呼ぶのか命名規則もつくっていきます。たとえコンテンツモデルを作っていなかったとしても、情報アーキテクチャの基礎として情報のラベルを事前に考えている方は少なくありません。

こうしたデザインで用いられている手法や考え方は、エンジニアが実践しているドメイン駆動設計(DDD)と似ています。「言語(ドメインモデル)を共有する」という目的は一致していますし、それぞれの知見を合わせることで最適なモデルが作れる可能性があります。手法の名前やアプローチが少し違うから別々で同じことをやっていることは他にもありそうです。
甘えたコミュニケーションの代償
たまに自分もやってしまうのが、前提を省けるコミュニケーションに甘えた成果物を作ってしまうこと。例えばカスタマージャーニーマップを作るとき、デザイナー視点の見易さと情報整理をしてしまうことで、他の方には扱い難いものになる場合があります。特に同業者に向けて共有物を作ると多少精度が低かったとしても伝わってしまうことから、同じ感覚で作ってしまうと失敗しやすいです。
同業者が相手あれば、情報量、表現、共有手段だけでなく、ノリのような言語化しにくいところもイメージしやすいです。しかし、他の職種の方に対してはどうでしょう? 同じようにはいかないですし、合わせていくためのコミュニケーションの難易度もグッと上がります。難しいので、先述したような同じコトをそれぞれやってしまうことがあると思います。
デザイン原則にしてもそうです。
デザイナーだけが集まって原則を作ってしまうと、結局それ以上広がらないことになります。原則を作るすべての工程に全員を呼ぶ必要はないですが、大事にしている言葉を出し合うときだけでも広く集めたほうが周りも理解しやすくなります。
デザインが世界を変えるみたいな論調に乗れないのも、デザイナー(もしくはデザインに深い理解がある人)視点のコミュニケーションのように見えるところ。同業者が共感しやすいアプローチばかりとっていると、いつまで経っても「同じことを別々でやっている」という状態から抜け出せないと思います。
ドキュメンテーションの徹底
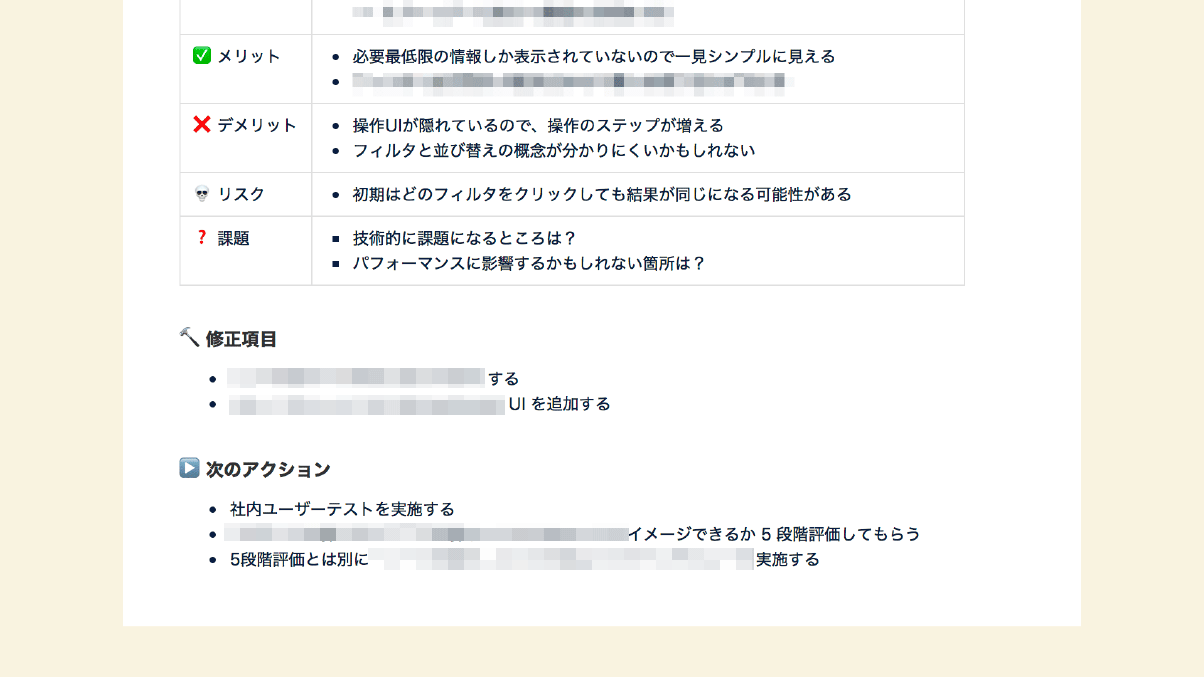
コミュニケーションをとるだけでは足りないので、今はドキュメンテーションを徹底して言語化・視覚化を進めています。例えばひとつのデザイン改善をするときも、以下のように定型化したドキュメントを作るようにしています。(ドキュメントに絵文字を加えて拾い読みしやすくしています)
- 🔎 調査で得たニーズ
- 🏢 その他課題
- 🗒 仮説
- ⚖ 指標
- 🎨 デザイン案
- 🔨 修正項目
- ▶️ 次のアクション
 デザイナーがトレードオフしたところをメリット・デメリットとして書き加えると、課題に基づいた議論がしやすくなります。
デザイナーがトレードオフしたところをメリット・デメリットとして書き加えると、課題に基づいた議論がしやすくなります。
デザインの解説を書き残すことは非常に手間がかかりますが、デザインの意図が説明しやしくなるだけでなく、途中で人が入ってきたとしても文脈が伝わりやすくなります。また、見た目の良し悪しの話ではなく、課題解決の話にシフトしやすくなるのもメリットです。様々な制約があるなかベストエフォートで作られたデザインに対して、議論を振り出しに戻させるようなことをある程度防ぐことができます。
他にもアイコンひとつにしても、どうデザインしたら良いのか仕様書のようなものを残すこともあります。プロダクトをリリースした後も増えることがある UI 要素を他のデザイナーでも作れるような情報共有は欠かせませんし、こうしたドキュメントを同業者以外でも見れる場所に置いておくことで、少しずつお互いの理解が深まるのではと考えています。
まとめ
言語化と明文化。当たり前なコトですし、同業者に向けてであれば既にやっていると思います。しかし、自分の職種を超えた途端に難易度が上がり、縦割り組織ではないにも関わらず文化の縦割りが発生することがあります。
今回 builderscon のような『場違い』なところで話したのも、自分の伝えた方が通用するのか試したかったというのもありますし、足りないことは何かを把握したかったのもあります。実務も含めてまだ模索中ですが、今回のような機会があればまた挑戦しようと思います。
