デザインシステムの落とし所はどこにある?
最初に合わせることはデザインシステムに対する期待値であったり、「これが(今のところ)正しい」と言える感覚を共有することです。

寛大姿勢と厳格構造の間
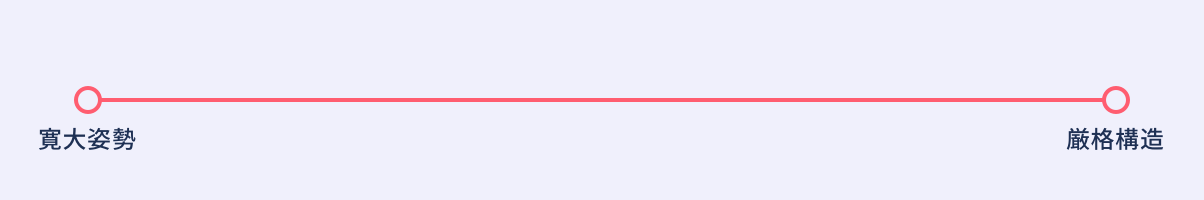
デザインシステム開発における課題はいろいろありますが、いつも迷うのが『落とし所』を見つけることです。デザインシステムは下図のような軸のどこかにプロットされると考えています。コンポーネントやドキュメンテーションがほとんど用意されてない「寛大姿勢」と、様々な要素が細かいところまで決まっている「厳格構造」の 2 つです。

- 寛大姿勢
- 表現に自由があり過ぎる
- サポート体制がない
- 一貫性がない
- 改修コストが高い
- 厳格構造
- トップダウン
- 守るべきルールと捉える人がいる
- 周りからの反発を受けやすい
- ユーザーニーズより現存コンポーネントを優先
デザインシステムはいずれかの状態に極度に寄るものではなく、軸のどこかにあります。ただし、間のどこが良いかは組織によって違うので落とし所が難しいわけです。デザイン組織の成熟度はもちろん、何を達成すると次のステップへ進めるのかを長・中・短期それぞれ考慮する必要があります。
変化し続ける落とし所
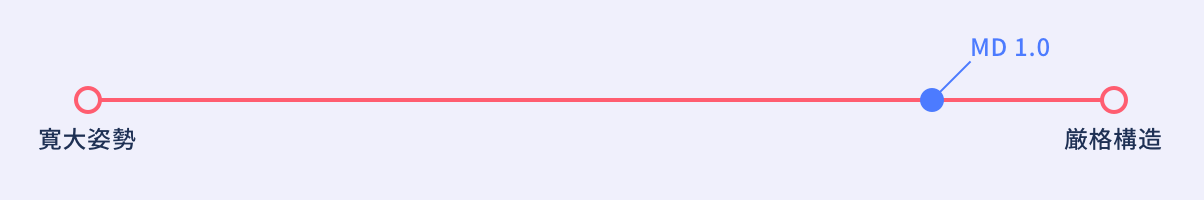
組織は常に成長・変化するものですから、最初に見つけた落とし所のままデザインシステムを維持・管理すれば良いわけではありません。 2014 年に発表された Material Design は年を重ねるごとに落とし所を変えてきている良い例です。
発表された当初は、どちらかというと厳格構造に寄っていたと思います。様々なことが言語化されていて素晴らしいと思う反面、デザイナーにとっては少し窮屈な存在でしたし、忠実に従おうとすると Google アプリっぽく見えてしまう問題もありました。

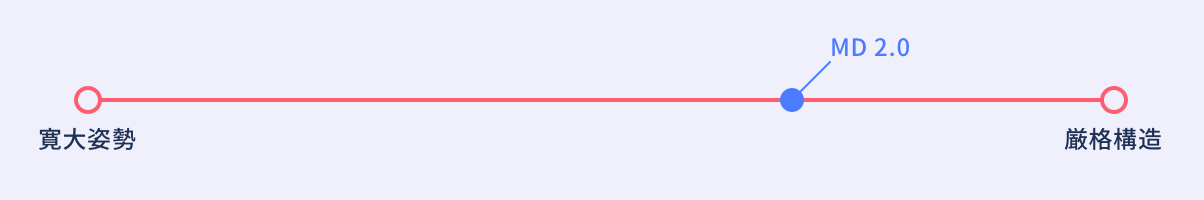
2018 年に大きく改変された Material Design は、従来からの UI ルールを保持しつつ Material Theming のような表現の幅を広げる手段を提供しています。Material Design を利用しているデザイナーや開発者の意見も取り入れて改善しているところも、以前より厳格構造から少し離れたアプローチと捉えることができます。

では、2014 年当初のようなアプローチが間違っていたのかというと、私はそうは思いません。当時の Android アプリは iOS アプリに比べてデザインが良いものが少なかったですし、一貫性のあるデザインをつくるための基盤がありませんでした。『Android / Google らしさ』を確立するためにも厳格なデザインシステムが必要だったのかもしれません。
このように、ひとつのデザインシステムでも時間とともに落とし所を変えることがあります。どれくらいの厳格性が必要かの判断も「デザインシステムによって何を実現したいか」という目的があってこそというのが分かる例です。
まずは感覚の共有から
適切な落とし所を見つける前に、関わる人たちがデザインシステムに対してどう思っているかヒアリングするのが最初のステップになります。人によっては厳格構造に近いイメージを持っている方もいますし、寛大姿勢で十分と捉えている方もいます。「デザイン」という言葉と同様、「デザインシステム」の捉え方も様々なので、放置したまま始めてしまうと結局使えないものが出来上がる場合があります。
どういうものをイメージしているのか。どのような効果を期待しているか。どういうふうに使えるのが理想かといったことをヒアリングした上で、今できる最初の一歩は何かを考える方が短期的な成功に繋がりやすくなります。もちろん、要望を全て聞き入れてしまうとスコープが定まらなくなるので、デザインシステムにおけるビジョンのようなものを掲げるのもリーダーの役割と言えるでしょう。
デザインシステムの話はコンポーネントの作り方や実装できる仕組みなど手段の話が多くなりがちですが、まず最初に合わせることはデザインシステムに対する期待値であったり、「これが(今のところ)正しい」と言える感覚(原則)を共有することだと思います。早く形にしたいと焦る気持ちもありますが、使われるか使われないかもこの部分で変わるはずです。
