AIでデザイナーの働き方は既に変わったと思う
「自分はこれまで本当に考えていたのか?デザイナーの思考とは何なのか?」といった問いを自分自身に投げかけ、考える機会が増えました。

2023年はAIの年
今年、話題から逃れられないほど、AIに関する話題が非常に盛り上がりました。画期的な革新は少なかったものの、既存の技術が徐々に洗練されているのが感じられます。洗練されてきたからこそ、私の働き方に影響を与えたのかもしれません。革新的な出来事は少なかったですが、多くの新しいモデルやサービスが発表されました。以下に挙げるのはその一部です。
テキスト
画像

ビデオ
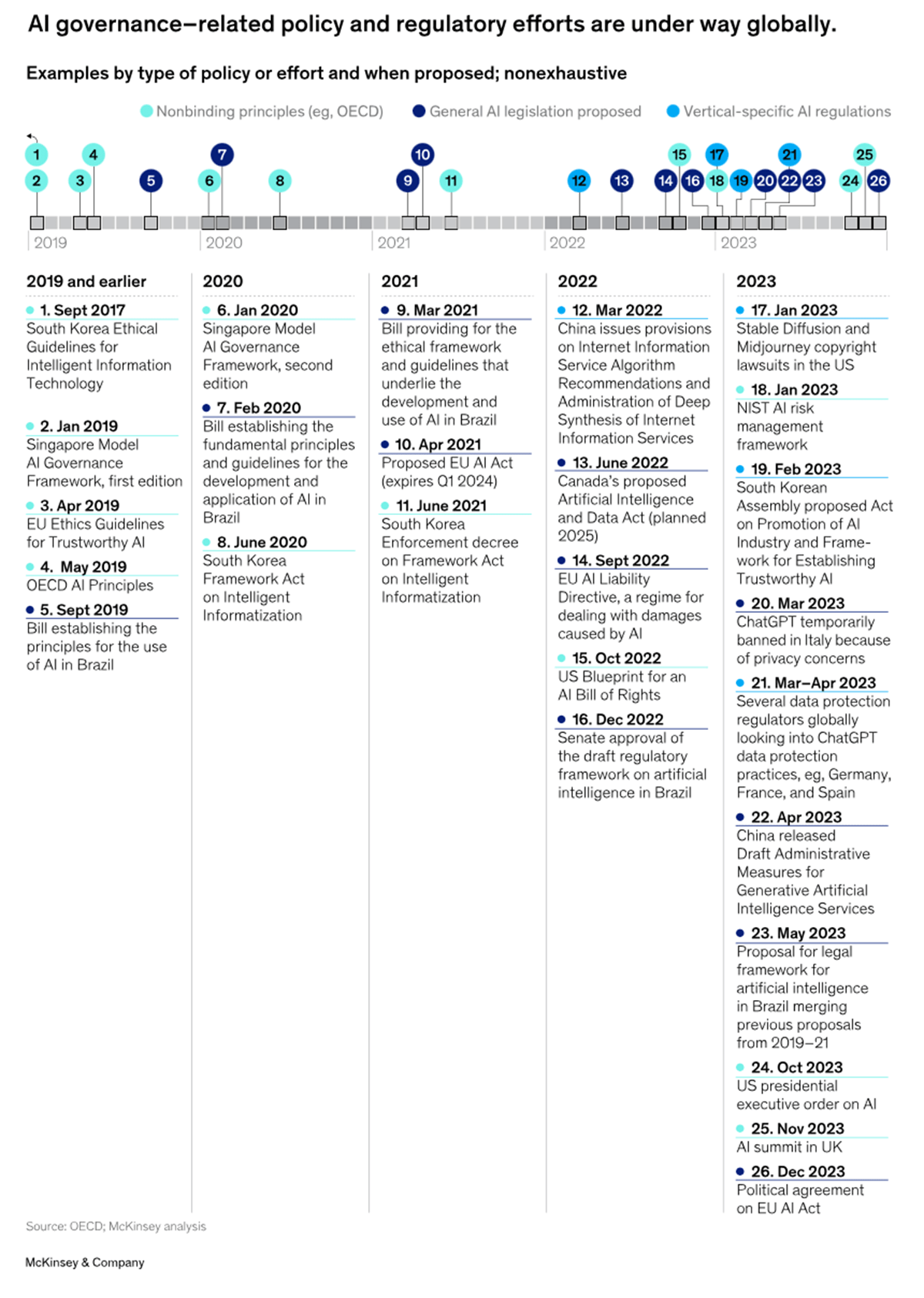
今年の AI に関する政策や規制の動向を包括的に捉えるには、タイムラインをMcKinseyが発表した図が分かりやすいです。AIの法的枠組みを形成されはじめた 2023 年ですが、まだまだ追いついていないのが実情です。

AIはブラックボックスと呼べる部分がありますが、その出力メカニズムを全て説明することはできません。ハルシネーションを完全に無くし、理想的なフォーマットで正確な情報を提供するのは困難です。そのため、デザイナーは単に理想の出力を考えるだけでなく、ユーザーフローを設計する前に、使用するモデルを徹底的に使いこなし、理解を深めることが重要です。また、カスタマイズして出力を検証するために時間を割くことも必要です。
今年は、OpenAI の API を活用して、様々な検証をしていました。以下のようなワークフローは ChatGPT などのサイトへアクセスすることなく、AI の出力結果を自動取得できます。下記は実際使っているワークフローです。
- 利用しているエディタで、書き込んだ日本語の校正
- セラピストボットにジャーナルエントリーを読んでもらってアドバイス出力
- 事前に用意してあるタグ群から、適切なタグを自動選択
- メモを元にしてタスク分解
- Drive に置いた音声データを文字起こしして、テキストファイル保存
- Drive に置いた画像を分析して、簡易フィードバックをメッセージ送信
ChatGPT Proでは、Custom Instructionやファイルのアップロードを通じて、特定の文脈に最適化したボットの作成が可能です。理想的な出力でない場合でも、数秒で約60~70%の完成度の出力が得られるため、大変便利です。例えば下記のようなボットを作ってスタートダッシュを早めたり、作業効率化をしています。
- 問いかけ上手な哲学者と一緒に、意見交換
- ユーザーストーリーをリスト形式で書き込むとストーリーボードを出力
- 指定のトンマナとガイドラインに沿って文章をリライト
- Chain of Thought (PDF) に基づいて回答してもらい精度を上げるボット
- 質問を元に、私が書いた過去記事を理由付きで紹介
- 複数のURLを貼り付けて、全体傾向のレポートを出力
- ジョギングデータに基づいてアドバイスとプラニング

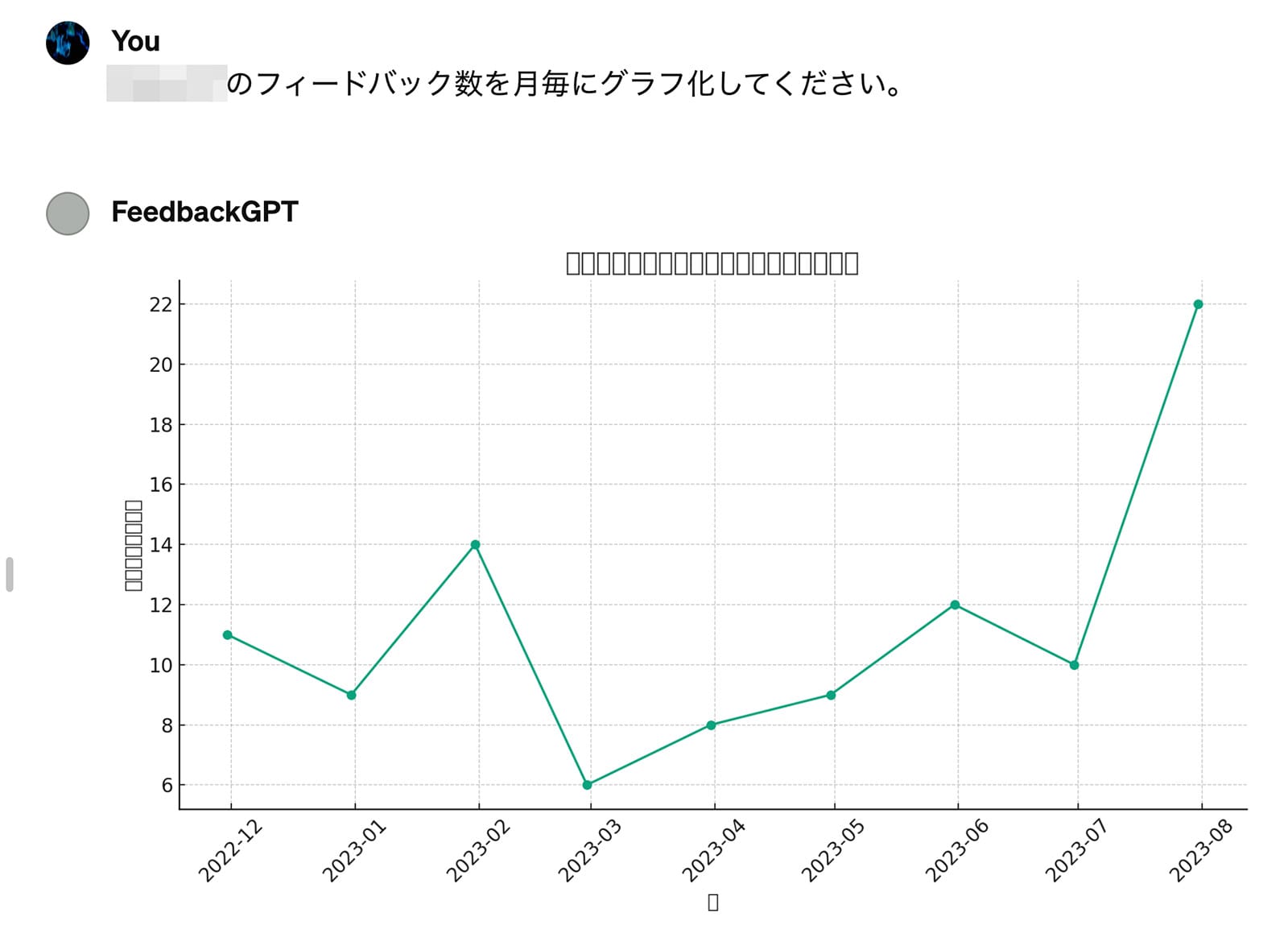
個人情報の取り扱いに関する課題はまだ解決していない段階ですが、AIはユーザーフィードバックの分析にも活用できます。例えば、約1,000件のフィードバックを傾向分析し、下の図のようなグラフ化を10秒程度で作れます。フィードバックの分類だけでも多くの時間を要しますが、AIを用いれば、UXリサーチャーの働き方やフィードバックの活用方法が大きく変わるはずです。

AIと上手に対話ができない。プロンプトが上手に書けないという方は、下記のような「プロンプトアドバイザー」を使いながら、徐々にコツを掴んでいけば良いと思います。数をこなして練習すると、AIの使い所も次第に分かってくるはずです。
あなたの仕事は私のニーズに合う最高のプロンプトを一緒に考えることです。プロンプトは ChatGPT で使うものです。以下のプロセスで一緒にプロンプトを作っていきます。
1. 私の質問を理解したか分かるように、どう判断したか書き出してください。そのあと、次のステップを踏んでプロンプトを改善していきます。
2. 3 つのセクションに分けてリスト表示してください。
a. 改善版プロンプト: ChatGPT にとって理解しやすいフレーズにしてください
b. 提案: 上記の改善版プロンプトを改善するためのアドバイスをください
c. 追加質問: プロンプト改善に役立つ追加質問を私にしてください
3. このプロセスを繰り返して、以前出した改善版プロンプトを少しずつ良くしていきます。あなたの追加質問に答えるので、それを基に改善してください。
以上の説明が理解したら、「了解しました」と反応してください。次からプロンプト設計を始めます。
アンラーニングのタイミングが来た
AIは現在も発展途上です。出力の安定性に課題があるだけでなく、何ができるのかもまだ未知数。私自身も使い続ける中で、「こんな使い方ができるのか」という新しい発見がありました。それに伴い、従来のデザインプロセスに対しても疑問を抱き始めています。AI、特に大規模言語モデル(LLM)には『意識』はありませんが、まるで考えているかのような出力が可能です。また、無難な提案もできます。このようなAIの存在は、「自分はこれまで本当に考えていたのか?デザイナーの思考とは何なのか?」といった問いを自分自身に投げかけ、考える機会が増えました。
先日、How Do UX Practitioners Communicate AI as a Design Material? Artifacts, Conceptions, and Propositions を読みました。この文献では、AIを活用したアプリをデザインする際、UXデザイナーが直面する課題が記録されています。AIへの理解不足や、どのようなデータモデルが使われているのかという技術的な理解が不足している点が、最大の障壁となっているようです。また、エラー処理だけでなく、出力の自信度によってパターンを変えるなど、今までにないデザインが要求される場合もあります。従来はユーザーニーズの考慮が起点になったデザインプロセスですが、AIを利用することで「何ができるのか」という実現可能性の観点からアプローチすることも重要になります。
「自分はAIを使ったアプリはデザインしていない」と思っていても、機能の一部にAIを活用する可能性はあります。また、日々の業務でAIを既に使っている方は増えています。先月発表された2023 Design Tools Surveyでも、回答者の65%はAIを業務活用していると答えています。1, 2 回つかって「欲しい情報出てこない」と諦めず、しばらく使ってみてください。あらゆる道具には使い所があるように、AIならではの使い所があります。
使えるレベルにどんどん近づいているからこそ、「本当に業務フローの一部になったときに、デザイナーの働き方はどうなる?」という問いは今からしても早過ぎではありません。従来のデザインプロセスに拘らず、AIと協働したときの姿を考え始める機会が来たと思う2023年でした。
