UIの意味付けに情報アーキテクチャは強い味方

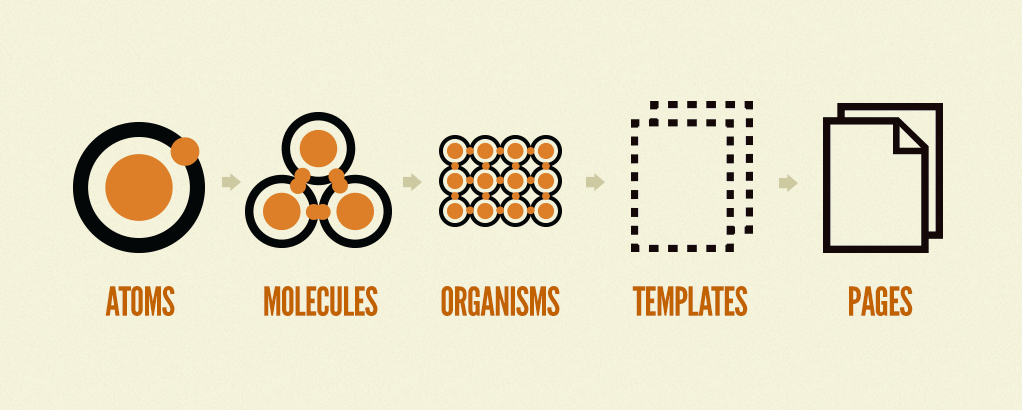
Atomic Designは数ある分類方法のひとつ
Atomic Design のように UI の『粒度』で分類することがあります。ボタンやフォーム要素のような小さな『分子』。大小様々な要素で構成された『ページ』と呼ばれる大きな集合体。UI を積み木構造のように考えやすくなりますが、Atomic Design 特有の思想であって、特定のアプリケーションの UI に適した分類ではない場合があります。

汎用性をもたせるために、Atoms、Molecules、Organisms、Templates、Pages の 5 段階が作られていますが、web サイトやアプリケーションによっては段階が多すぎます。無理に当てはめようとするあまり、Molecules かOrganisms かを議論するということにもなりかねません。
よくある話でボタンの分類があります。ボタンは Atom と呼べますが、アイコン付きボタンはどうでしょう。 2 つの Atom によって構成されているので Molecule と考えることもできます。原書で Atoms は「the foundational building blocks that comprise all our user interfaces. (UI の基盤になる要素である)」と説明しているので、アイコン付きであろうとなかろうとひとつの機能を実行する要素なので Atom と考えるべきなのでしょう。
Atomic Design は、見た目で分類しているようですが、粒度が小さい Atom は機能を意識したほうが分類しやすいことがあります。こうした Atomic Design の特徴を理解した上で UI を分類するのも手段ですが、分類の仕方は他にもあります。
IAから考えるUIの分類と意味付け
情報の分類といえば Information Architecture (IA) – 情報アーキテクチャが先駆しています。UI を分類するときに役立つ情報アーキテクチャの考え方は以下の 3 つ。見た目、意味、機能、環境によって捉え方は様々です。
- ラベリング:どういう名前が適しているか
- 組織化:どういう切り口でカテゴライズするか
- 構造化:複数の要素をどう構成するべきか
要素名クイズは、情報アーキテクチャの文脈で行われるカードソーティングに近いところがあります。人がどのように情報(UI)を捉えているかを調査し、チームに合う UI のメンタルモデルを把握するために行います。ファッションなのか、SNSなのか、メディアなのかで名前のつけ方が変わるはずです。
UI 要素をどう分類するかも重要な課題ですが、その UI がユーザーにとって分かりやすいかたちで実装されていなければ意味がありません。ユーザーの行動を促す『プライマリボタン』と呼ばれる UI 要素があったとしても、画面のあちこちに実装されていたら、そもそもの UI の目的を全うできません。ここでも情報アーキテクチャの知識が役に立ちます。

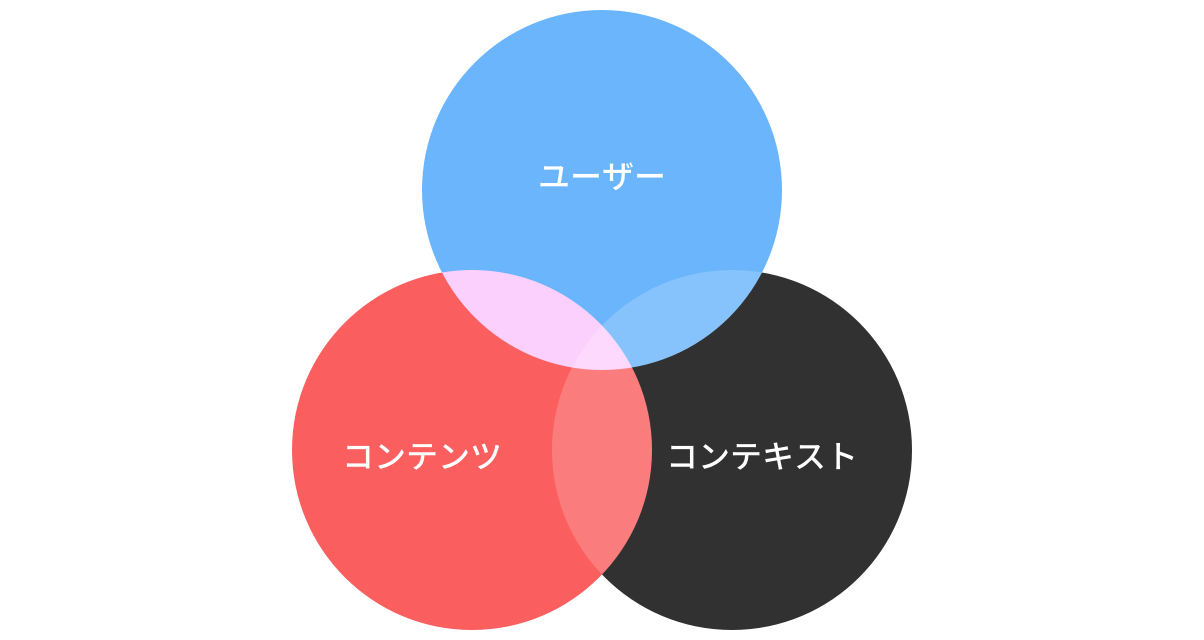
書籍「情報アーキテクチャ」では、良い情報アーキテクチャは「ユーザー」「コンテンツ」「コンテキスト」の 3 つをバランスよく考慮しているものとしています。ユーザーの立場や文脈を考慮してコンテンツを提示するからこそ、はじめて情報は活きたものになります。意味のある分類で UI をカタログするだけでなく、実装のための説明がなければ活きた UI になりません。
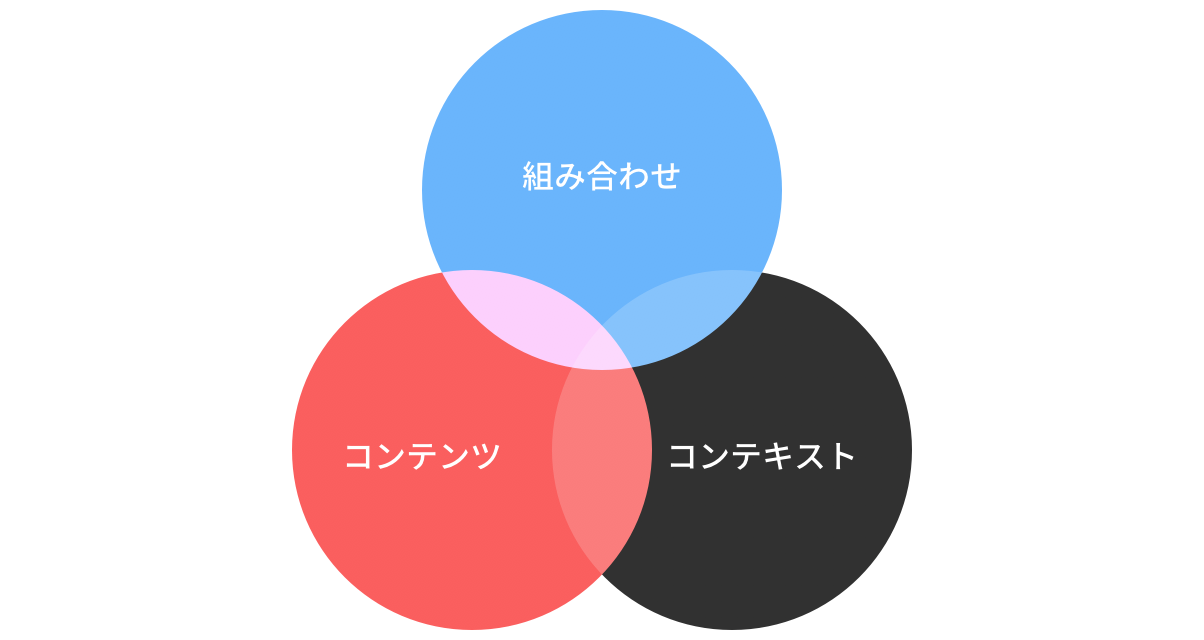
情報アーキテクチャのものとは少し違いますが、活きた UI として実装されるための 3 つのバランスがあります。

- Content(コンテンツ):どのような情報が UI に表示されるか
- Context(コンテキスト):どういうタイミングで UI を利用するか
- Combination(組み合わせ):他の UI との関係性はどうか
数多くの UI 要素を集めて分類することも大仕事ですが、UI がうまく実装されるための働きかけも忘れてはいけません。情報アーキテクチャの分野で培われた知識やノウハウは UI デザインをシステム化(仕組み化)するにも役立ちます。
まとめ
デザインシステムの設計において、UI の意味付けは大きな課題です。誰もが直感的に理解できる意味付けをすることは極めて困難なので、必ずと言っていいほど、誰かによって作られたシステム(考え方・モデル)に寄り添うことになります。なぜそう分類するのか、そして分類された要素をどう使うのかといった思考プロセスを書き出し、共有する必要があります。
もちろんそれは簡単なことではありませんし、ゼロから考えるよりも解説がしっかりされている Atomic Design をチームメンバーと一緒に熟読すれば良い場合もあります。
CSS であれば BEM でしょうし、アプリケーション開発だと MVC のようなデザインパターンがあります。デメリットがあっても、考え方・作り方を知る機会がたくさん用意されているのは大きなこと。UI のラベリングやカテゴライズにしても、意図が書かれたドキュメントがないままでは個人の感覚でやっただけと思われてなかなか前進しないことがあります。
UI 要素の意味や実装の意図がなかなか言語化できないという方は、情報アーキテクチャに触れてみてはいかがでしょうか。画面設計だけでなく、UI の名前や分類方法のヒントが見つかるはずです。
