次世代デザインツールはどこへ向かうのか 前編
「考え方を変えましょう」「プロセスを変えていきましょう」と唱えるのではなく、ツール周りの環境を変えていくことで考え方やプロセスも次第に変わることがあります。

プロトタイプツールからデザインツールへ
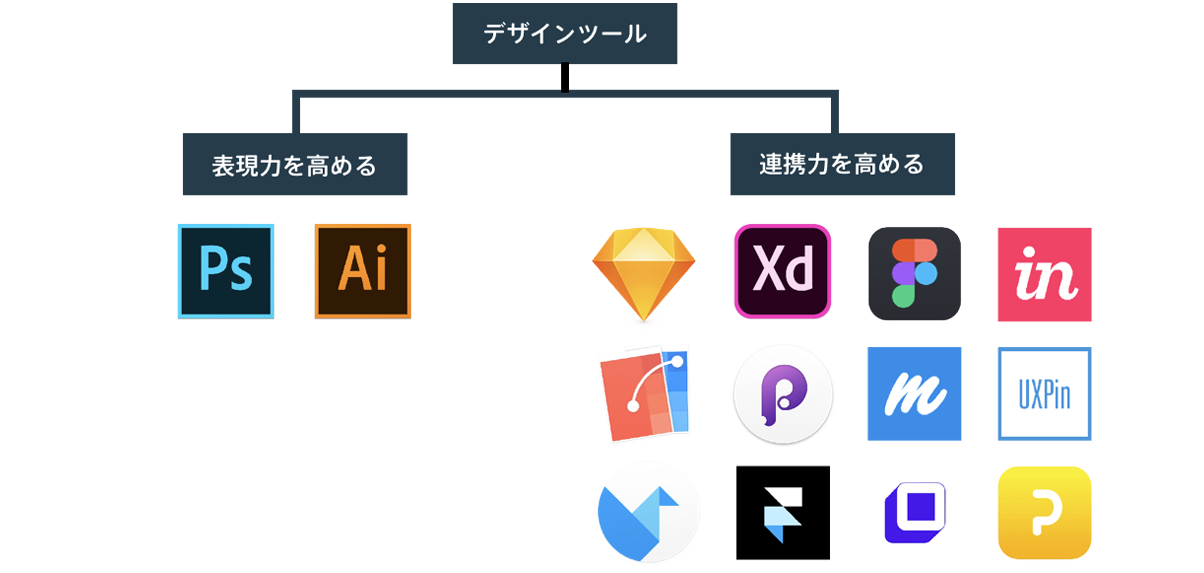
私は前線で制作していませんが、Sketch 講座 をはじめデザインツールについて話すことがあります。Sketch を長く使っているのものの、Adobe XD、Figma 、 inVision Studio など他のツールも検証しながら、合いそうな現場にツールを提案するようにしています。
なぜ今デザインツールなのでしょうか。数年前からある プロトタイプツールと何が違うのでしょうか。閉じていたデザインプロセスを開くという意味では当時も今も変わりないと思います。ただ、Sketch、Figma などを代表するデザインツールはスコープが少し広いのが大きな違いです。
Proto.io に代表される 2013 年前後のプロトタイプツールは、インタラクティブな紙芝居に近いものでした。大まかな画面遷移と操作感を実機で体験できるものの、それ以上でもそれ以下でもないような存在でした。画面遷移と大まかな情報設計であれば、紙(ペーパープロトタイプ)で十分という場合もありました。

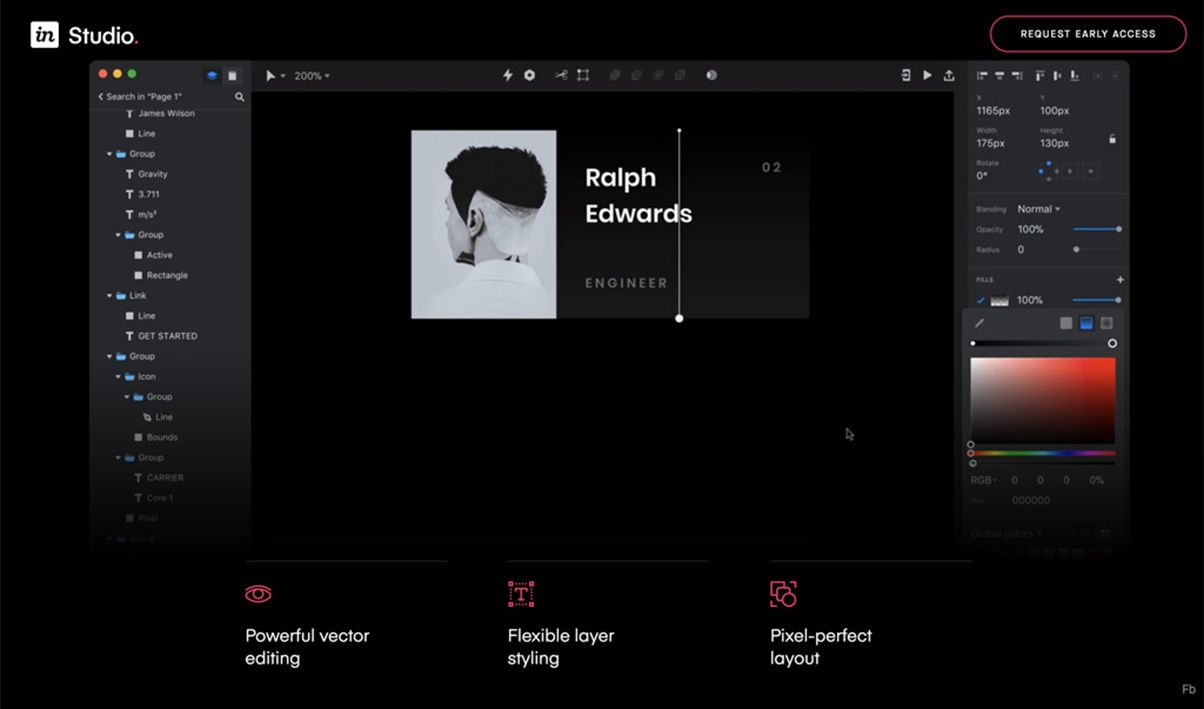
今のデザインツールは画面遷移を作るだけはありません。精度が高い見た目を作れるのはもちろん、web やアプリのようなデジタルプロダクト特有の課題を解決するために作られています。
- アニメーション
- レスポンシブ
- コンポーネント管理
- コード化
これらをすべて解決したツールは存在しませんが、部分的に解決しようとしているツールは幾つかあります。例えばアニメーションであれば Haiku、Diya、Principle がその代表例で、単純な画面遷移以外の表現をコードの知識なしで作ることができます。先述した Proto.io にしても、今は紙芝居のような画面遷移だけでなく、デザインパーツを動かしたりジェスチャーをつかったインタラクションが作れるようになっています。
レスポンシブに画面設計できるツールも少なくありません。Sketch、Figma はもちろん、Phase、Gravit Designer、STUDIO、Subform など選択肢がたくさんあります。今まで想像に任せていたところを、目に見えるかたちでデザインできるようになってきたのもここ数年の進展と言えるでしょう。

ツールから働き方を変えていく
デザイン思考、UXデザイン、デザインスプリントなど様々なデザインの考え方・進め方があります。仮説・検証してプロダクトを良くしていきましょうという理想的な作り方がありますが、それに対してデザイナーが遅れをとっていると感じることがあります。
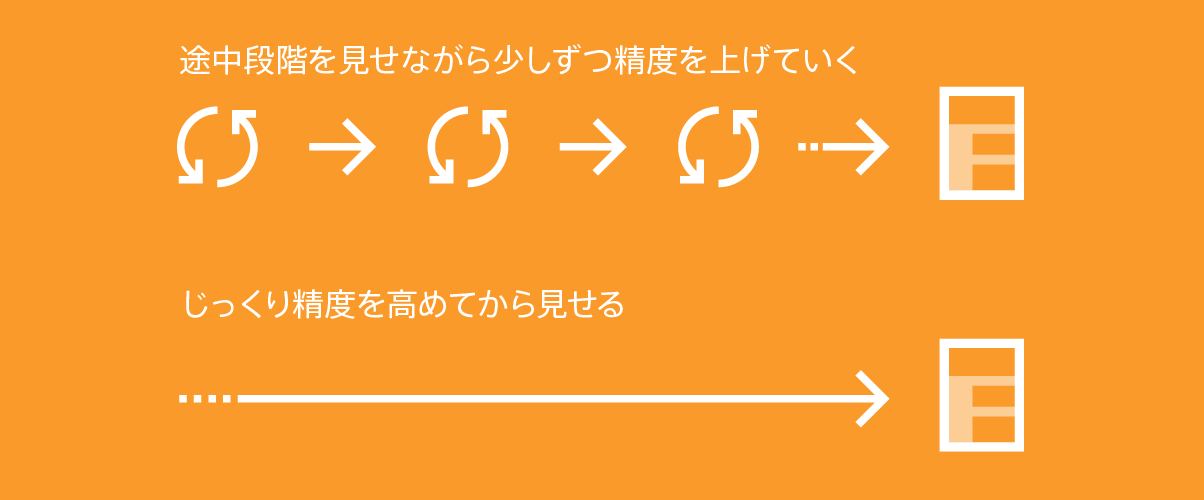
仮説・検証しながら進めていくデザインプロセスでは、デザイナーはデザインを早く見せることを余儀なくされますし、打ち合わせの時点でラフなアイデアを視覚化することも必要になります。にも関わらず、デザイナーはデスクに戻って黙々と仕事をしていたらどうでしょうか。自分の中で納得がいくアイデアが形になるまで見せない態度だとしたらどうなるでしょう。全体工程が遅れるのはもちろん、修正コストが高くなってしまいます。
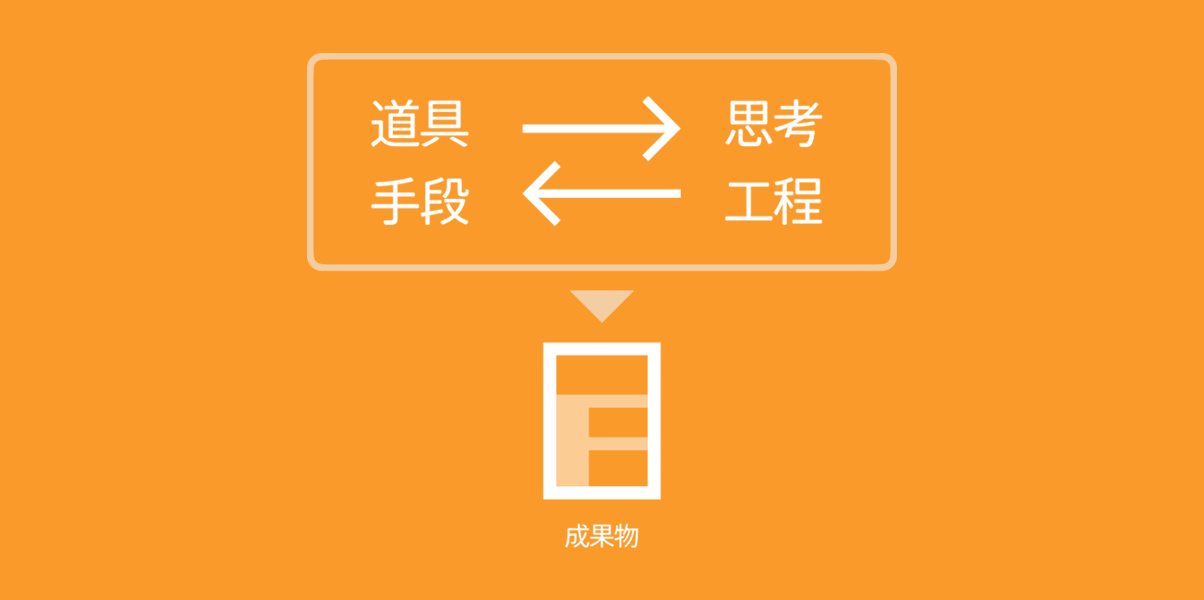
過程を見せてデザインのブラックボックス化をなくすことは今のデザイナーには必須ですが、パソコンでデザインすることが当たり前だった頃では考え難かったことです。 Photoshop や Illustrator はデスクで制作作業するツールであることから、「一人でじっくり使ってください」とツールがデザイナーに訴えかけているようにも見えます。デザイナーがツールを使って成果物を作っていますが、ツールがデザイナーの働き方を決めているのかもしれません。

つまり、ツールを変えることで考え方・進め方が変わるのではないでしょうか。「考え方を変えましょう」「プロセスを変えていきましょう」と唱えるのではなく、ツール周りの環境を変えていくことで考え方やプロセスも次第に変わることがあります。新しいデザインツールに注目しているのはソコで、ツールを変えることでデジタルプロダクトデザインで求められる進め方に合わせやすくなるのではと仮説しています。
Figma のようなリアルタイムでデザインを見せることができる環境へ飛び込んでしまえば、デザインを途中で見せるのは恥ずかしいという考えも次第に薄れていきます。可変のデザインを考えるのは難しいとなかなか手を出せなかった人も、デザインツールで気軽に調整できるようになれば、いろいろ考え始めることもできるはずです。
ツールが考え方を変えるキッカケになると同時に、「変えたほうが作りやすいかもしれない」という前向きな姿勢がないと扱いづらい存在になります。従来の制作工程の中に無理矢理新しいツールを加えても負担になるだけでなく、「やっぱり Photoshop だけで良かった」ということになります。例えば、PowerPoint でやっていたワイヤーフレームを Adobe XD で画面遷移付きワイヤーフレームにしただけでは手段が変わっただけですし、画面遷移を作る手間がかかっただけになる場合があります。
成果物の形状を変えるだけでなく、早く見せて実機で試してもらったり、積極的にコメントしてもらうなど、デザインプロセスに参加してもらうためのコミュニケーションと組み合わせてツールの威力が発揮されます。幸い新しいツールはどれも自然にデザインに参加しやすくなるような『軽さ』のようなものがあるので、プロセスをどうしようか議論する前に、試しに使ってみても良いと思います。
デザインツールはどんどん洗練されていってるけど、誰かとコミュニケーションをとるという部分はなくならないだろうし、そこへ時間を費やすことの方が増えてくるかもね。
— Yasuhisa 📐 (@yhassy) May 9, 2018
まとめ

デザインツールの進化によって、周りとコミュニケーションをとりながらデザインをするという本来あるべきデザイナーの仕事の仕方になってきたと思います。良い方向へ進んできているとはいえ、課題は山積みです。デザンンプロセスには数多くの摩擦がありますし、特にコード(実装)への転換には深い闇があります。
ツールそのものの課題だけでなく、ツールをいかに組織に啓蒙していくのか。ワークフローに最適化させていくかという別の課題も残されています。ツール単体で語られるものではありませんが、次にこうなっていくだろう傾向も見え始めています。
プラットフォーム化するデザインツール: 次世代デザインツールはどこへ向かうのか 中編 →
