コンテンツモデルからデザインシステムを作り出す
テンプレート化されているだけで運用の課題、利用者のニーズに応えられないコレクションになっているものがあります。

コンテンツモデルは平等ではない
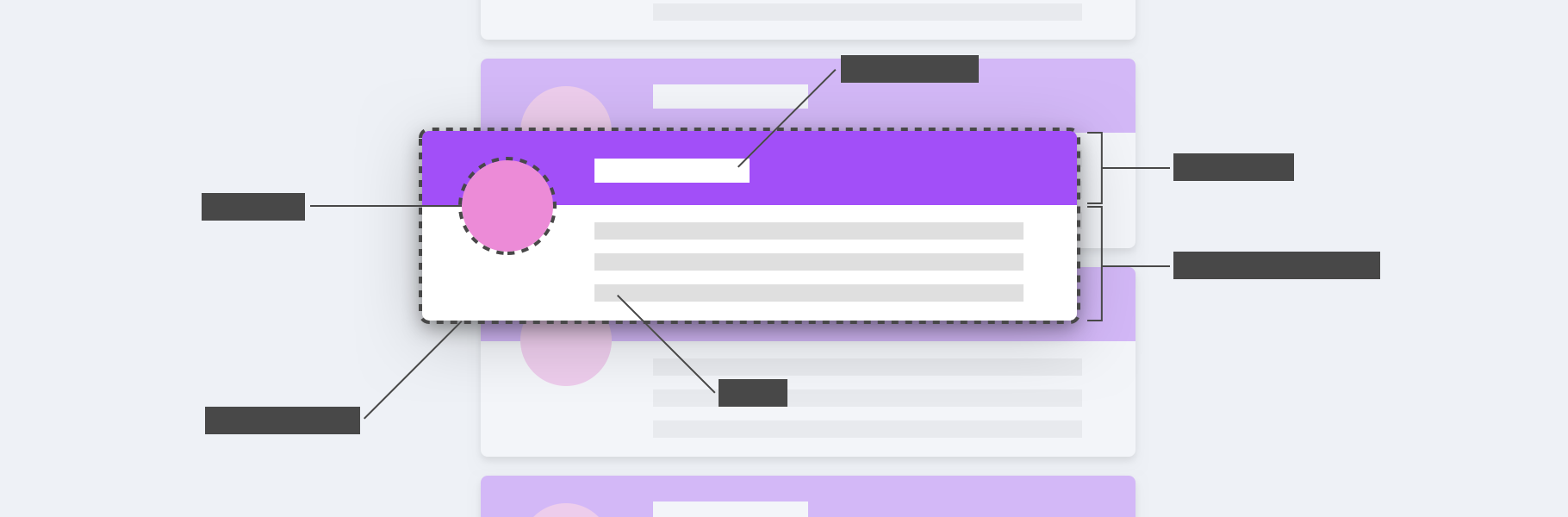
サイトの構造や配信経路を把握するために、早期の段階でコンテンツモデルの作成が必要になります。サイトマップのような全体構造ではなく、画面ひとつひとつにあるコンテンツが何かを小さな要素まで切り取って整理することで、以下の課題が発見しやすくなります。
- サイトを横断して表示されるコンテンツの形状と種類
- サイト外での見せ方と必要な情報(ソーシャルメディアなど)
- ユーザーから見えないが必要な情報(メタデータなど)
- CMS への格納の仕方(すべて本文は好ましくない)
ページという概念から一度切り離してコンテンツについて考えるのがコンテンツモデルの良いところですが、不動産サイト、eコマースといった複雑なサイトだと、コンテンツモデルを作るのは難しくなります。まずブログのような「記事」というひとつのコンテンツタイプしかないものから練習すると良いでしょう。
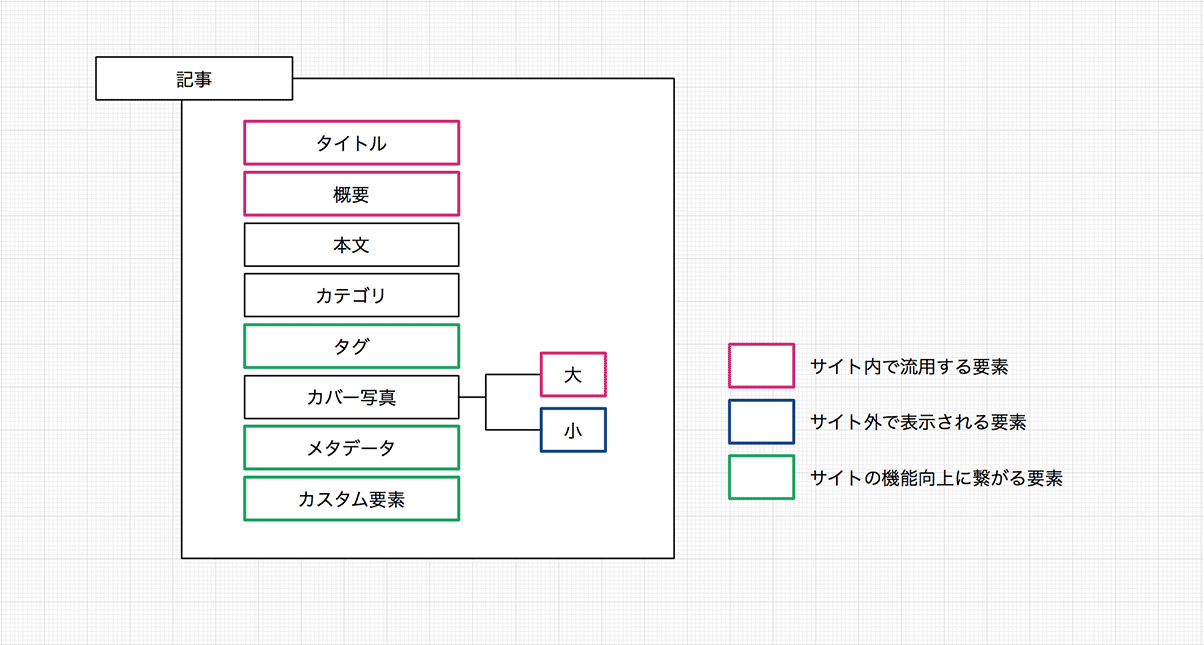
例えば、WordPress や Movable Type のような CMS にはブログをすぐ始めることができるように「記事・投稿」と呼ばれるコンテンツタイプがあらかじめ用意されています。そこには以下のような要素が含まれてます。
- タイトル
- 本文
- カテゴリー
- タグ
- 抜粋(概要)
これらはどの種類の記事にも含まれる共通要素ですが、場合によって十分ではない場合があります。例えば私のサイトでも、記事には以下の要素を追加して運用しています。
- カバー写真(大・小)
- 表示させていないメタデータ
- カスタム要素を入れるためのテキストエリア

カテゴリーは、コラム、ニュースといったコンテンツの種類を指定するといった独自の運用ルールもあります。こうした要素の出し方やルールは、コンテンツモデルを作り上げる際に多大な影響を及ぼします。記事は非常にシンプルなコンテンツモデルですが、以下の課題を解決しなければプロジェクトにおいて適切なモデルとは言えないわけです。
- どのように情報を見せたいのか?
- 運用の負荷にならない程度に柔軟にする手段は?
- 読者はどのような情報を求めているのか?
- 読みやすくするためにできることはあるか?
テンプレート化されたコンテンツモデルがあるからといって、そのまま使えるとは限りません。デザインはもちろん、運用や訪問者のことを考えて作らなければ、本来の使い方から外れた『ハック運用』が始まったり、見た目や文章構成の一貫性が失われる恐れがあります。
デザインシステムがテンプレート化していないか
デザインシステムはデザインを内製化するために欠かせない存在ですが、コンテンツモデルと似たような課題を抱えています。ボタンのバリエーション、タブなどの UI 要素が揃ったテンプレートが揃っているだけで、そのサイト(もしくはアプリ)で本当に必要とされている形状になっていないことがあります。デザインシステムと呼び名が変わったわけで、やっていることは少しカスタマイズされた Bootstrap を作っているだけだと意味がありません。無難で何でもできるテンプレートではなく、特有の課題に応えてくれるツールセットとしてデザインシステムはあるべきです。
設計中に立ち上げ後のことをすべて予測することはできませんし、リリース後もデザインシステムの維持・管理は必要になります。しかし、だからといって何でも揃っているテンプレートをわざわざ内製する必要はありませんし、それなら Bootstrap をはじめとした CSS フレームワークを流用すれば十分です。デザインシステムの設計もコンテンツモデルと同様、デザインシステムを使う人たちの視点や考えを加味することで、ようやく使えるシステムになります。
使う人たちにヒアリングをするのはもちろんですが、デザインシステムを考える前にコンテンツモデルに注目するのも手段です。コンテンツタイプの中にどのような要素が、どれくらいの量入るのか把握できるので、デザインのルールが考えやすくなります。最初にコンテンツが入る『箱』を作ってしまうと、コンテンツ制作や管理が困難になる場合があります。まず、コンテンツの種類や大きさを知ることで、そのサイト・アプリに適した箱の用意がしやすくなるでしょう。
まとめ
デザインシステムに関するセミナーをしたとき、参加者から「Bootstrap との違いが分からない」という指摘をいただいたことがあります。私はデザインシステムにおいて Bootstrap は世に出回っているテンプレートと良く似ていると思っています。テンプレートは様々な用途にも耐えられるように、あらかじめたくさんの機能や見た目を用意していますが、特定のニーズに応えることができない場合があります。そのため、制作者が入ってカスタマイズをするわけですが、デザインシステムもそれと同じです。
近年、スタイルガイドを作りましょう、デザインシステムを作りましょうという声が高まってきているものの、テンプレート化されているだけで運用の課題、利用者のニーズに応えられないコレクションになっているものがあります。制作サイドだけで勝手に作れないものですが、UI の部品だけで見せても使えるかどうか判断するのは難しいです。そこで、コンテンツモデルで運用の課題を把握した上で作ってみて、自社に合うデザインシステムかどうか検討してみるのはいかがでしょうか。
