デザイナーでも始められるコンテンツ戦略
コンテンツ戦略を実践するには運用や・管理まで含み込まないといけなくなります。しかし、そこからやらなくてもデザイナー発でボトムアップで始められることもあります。

コンテンツ戦略(コンテンツストラテジー)を話題にすると、どうしてもプロセスや運用の話になってしまってデザイナーには遠い存在に聞こえてしまいます。しかし、意味のあるコンテンツをデザインするためにコンテンツ戦略で語られているノウハウは役に立ちます。
幸いコンテンツ戦略の文脈で語られるデザイン系のノウハウは、UX デザインをはじめとしたデザイン方法論と同じものばかり。新しく学ぶものは少なく、どちらかというと既知の方法論のなかでどれが効果的か知るキッカケになると思います。
リアルなコンテンツから始める
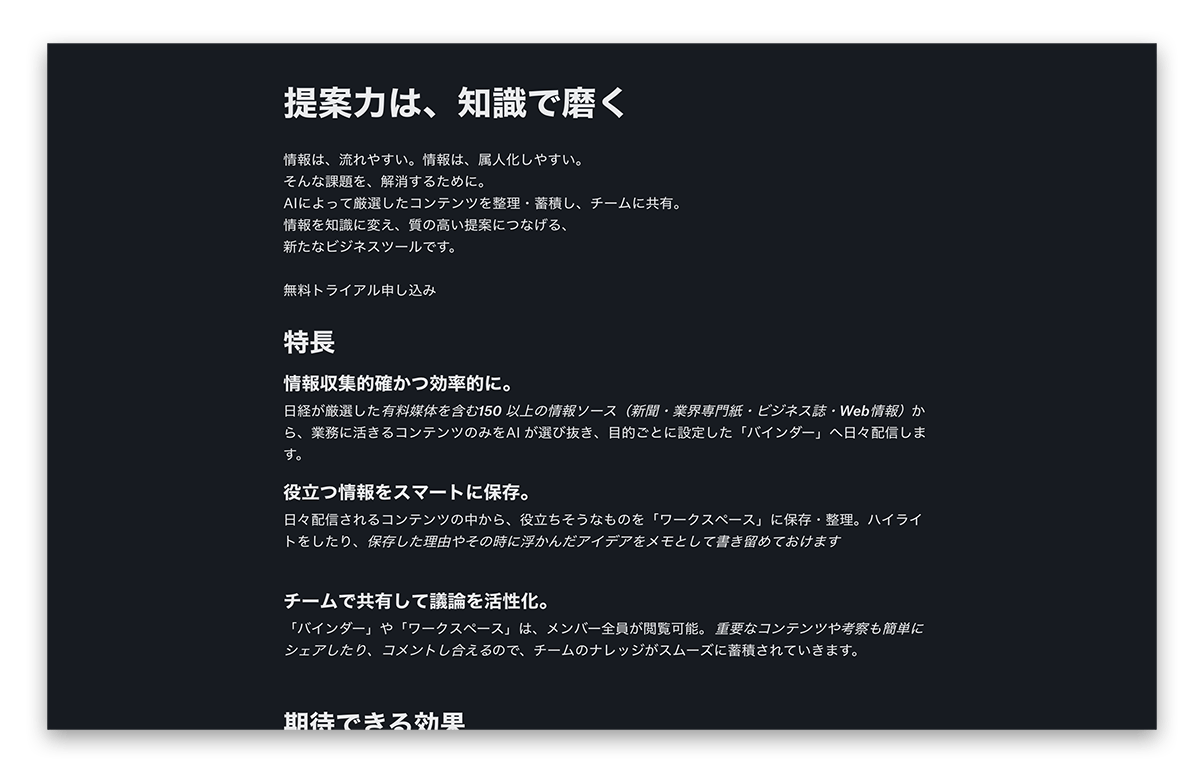
下図は、サイトのコンテンツをドキュメントにしたものです(例は Dropbox Paper を使っていますが、Word でも Google Docs でも何でも良いです)。

装飾や図もないテキストオンリーの状態です。テキストでも紹介しているプロダクトやサービスのイメージが湧くでしょうか。意味のある順番で情報が頭に入っていくるでしょうか。読み手に分かりやすい言葉になっているでしょうか。テキストだけだと、ビジュアルがある状態では気付き難いところも見えてきます。
ビジュアルデザインはテキストのもつ意味や感情を増幅・拡張するためにあると思います。コンテンツを考慮しないデザインは、なんとなく良いけど、頭に入ってこない状態かもしれません。ダミー文字でデザインするのが危険なのも、最も大事な部分を考慮しないでデザインすると実装や運用に響くだけでなく、ユーザーのためにもならないからです。
どういうストーリー構成にしたいかを考えるのであれば、デザインツール上ではなくドキュメントツールから始めたほうが集中しやすいですし、他の人が参加しやすいのもメリットだと思います。
コンテンツありきでデザインを模索する
コンテンツがサイトデザインに入る前にあるのがひとつの理想ですが、そうなっていない場合が多々あります。また、コンテンツを最初に作ってもらうようなワークフローを大幅に変えるような活動はデザイナーひとりでは難しいです。しかし、ダミー文字ではないコンテンツを使ってデザイン手段は幾つかあります。
- 現存コンテンツを再利用する : リニューアルであれば有効な手段。たとえ更新されたとしても、どういう方向性にするか考えるには十分な素材です。
- 競合サイトのコンテンツを利用する : 新規あれば、この手段が有効。競合サイトのを使うことで自社のポジショニングを考えるキッカケになります。
- 自分で書く : 下手な文章でも構わないので「こういう言葉はどうだろうか」という提案を交えて書いてみると良いでしょう。
ワイヤーフレームのような段階であれば、完成系のコンテンツがある必要はありません。重要なのは、デザインの初期からどういうコンテンツが入るのかデザイナー自身だけでなくクライアントもイメージして考え始めることです。
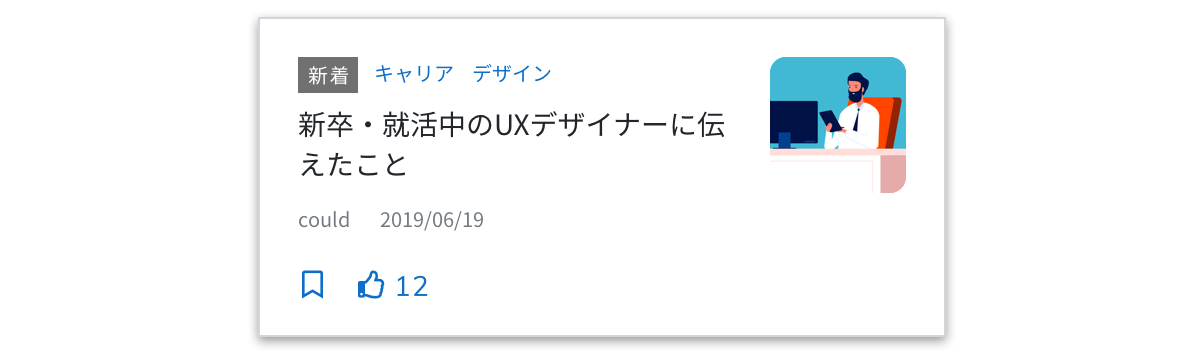
例えば下図のようなワイヤーフレームを作ったとします。これを作っただけでも下記のような疑問・課題が浮かび上がります。

- 少し長めの文章が入るだけで改行が入るがどうすべきか?
- サムネイル画像がないときにどうするか(そもそも必要か)?
- 異なる媒体名が並んだとき、日付の配置がズレるが良いか?
- 情報の順番は適切か?他に必要な要素はあるか?
- ユーザーは次の画面へ進むキッカケを十分に提供しているか?
- 「新着」といったラベルは本当に必要か?いつまでが新着なのか?
実際は複数の記事を並べるまでして検証すると思いますが、小さなパーツだけでもコンテンツがあると課題がイメージしやすくなります。これがダミー文字だと発見できないこともありますし、視覚要素へ話題が集中してしまう恐れもあります。早い段階でコンテンツをつかったデザインがあると、足りない要素も見えてくるだけでなく、「これって本当にユーザーがいるもの?」といったユーザーのニーズ・文脈への意識も高まります。
本物に近いコンテンツを事前に用意するのは手間かもしれませんが、あるとないとではデザインの仕方が大きく変わります。ダミー文字や同じ情報をコピー&ペースとして量産して作るだけでは気づかない課題はたくさんあります。情報量はもちろん、見え方・印象も違ってくるはずです。
コンテンツ戦略は広い分野ですし、管理・運用まで入り込まないと本当の変化は生まれない現実があります。しかし、だからといって諦めるのはもったいないですし、デザイナー発でボトムアップで変えることも可能です。今回紹介したコンテンツにフォーカスした手段や提案を始めてみてはいかがでしょうか。
