デザインシステムに関わるいろいろなプロセスを図にしてみた
どういう条件が揃えばデザインシステムへ取り込むか決定プロセスを視覚化する場合があります。

今までも何度か デザインシステム に関する記事を書いてきましたが、手段や考え方が中心でした。今回はプロセスに注目して、代表的な課題を図にしてみました。すべてのケースに当てはまるわけではないですが、参考にしてください。
大まかな進め方

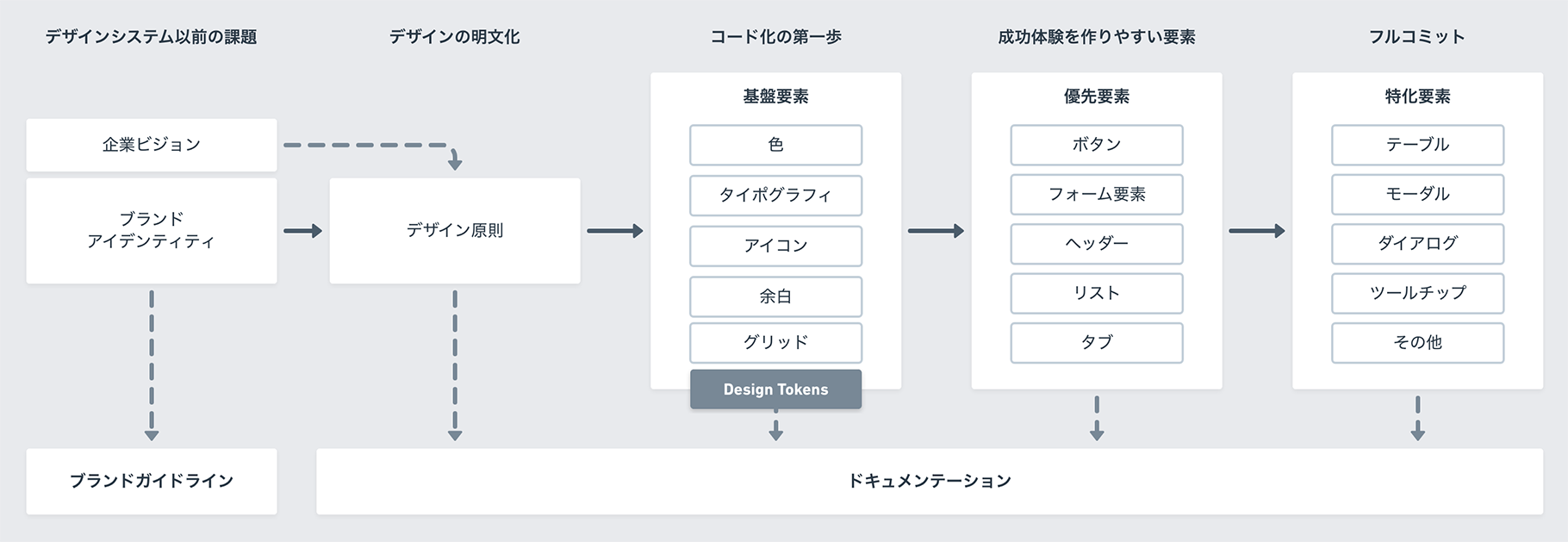
「デザインシステムを作りました!」とドカンと発表したほうがインパクトがあるように見えますが、苦労したわりには誰も使わないものになる可能性が高いです。実際はデザインシステムの中にあるものを小さく切り出して少しずつ変えていくことになります。
正攻法であればデザイン原則から始めたほうが良いと思っていますが、組織としてどうあるべきかといった根本的なところが明文化されていないのであれば、そこからスタートしたほうが良いでしょう。デザイン原則があったほうがデザインの議論がしやすくなるので早期にもっておきたいですが、1 日でも早く成果を出したいのであれば、まず色からはじめてみるのも手段です。順番が重要ではなく、どういうステップを踏んで進むのが組織にとってベストなのかをロードマップを作って考えてみてはいかがでしょうか。
運用・開発に関わる課題

デザインシステムの設計と構築で大きな壁になるのがデザインシステムそのものの運用です。以下のような課題は、新しいプロダクトを作ることとほとんど変わらないことが分かります。言い換えるとデザインシステムにあるヒトの課題をどう解決するかに結びつきます。
- ドキュメンテーションの執筆
- レビュープロセス
- リリースタイミング
- Issue(課題)の整理と処理
- デザインシステムのバージョン管理
- 実装ツールの開発
- デザインシステムのサポート
今できることの決め方

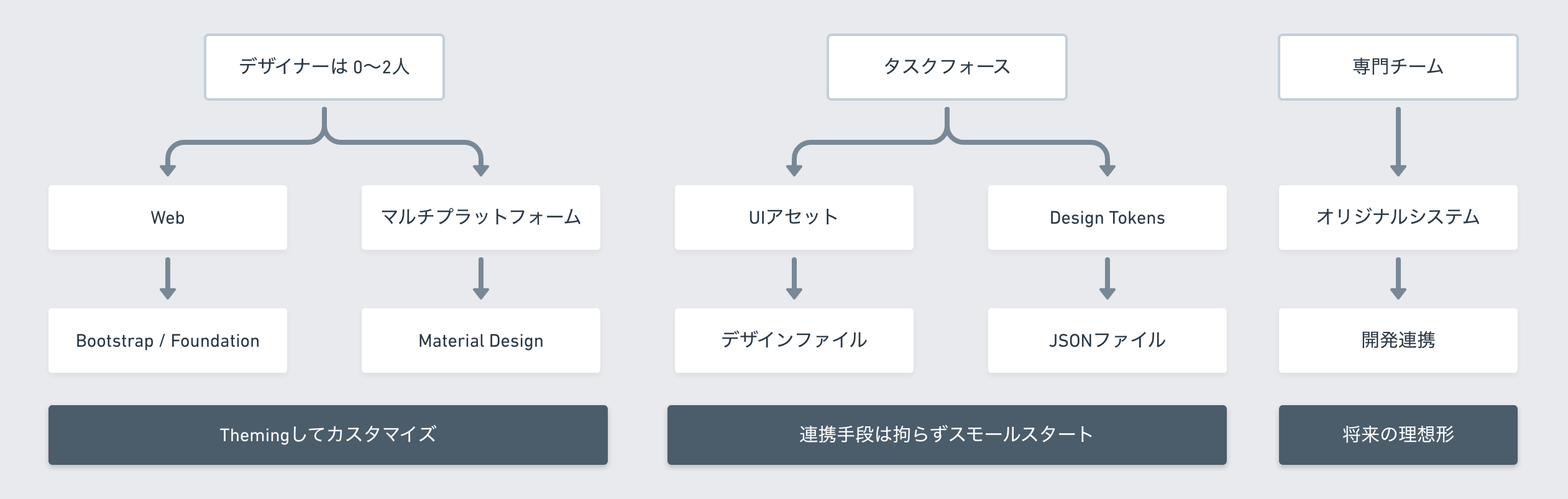
デザインシステム本が出るなど、日本でもようやくデザインシステムが認知され始めました。やってみようと思って参考にできるものを探しても Lightning Design System や Carbon Design System など成熟したものばかり。敷居が高いだけでなく、いきなり高度なことをしようとしてプロジェクトが自然死してしまう場合があります。
「デザインチーム」と呼べるくらいの人数がいることが大前提ですし、将来は「デザインシステムチーム」を作ることを目標にして動くべきです。1, 2 人で頑張っているという規模であれば、デザインシステムを作るのは時間が浪費されるだけかもしれません(せめて Sketch ファイルを整理するとかはやっておいたほうが良いですが)。
デザインシステムの目的は一貫性のある体験をデザインするための効率化です。世間に出回っているデザインシステムのことは気にせず、まず自分の仕事を効率化するには何ができるか考えたほうが良いでしょう。デザイナーが 1, 2 人くらいの組織であれば Bootstrap を Theming するほうが、ひとつひとつデザインするより効率的です。
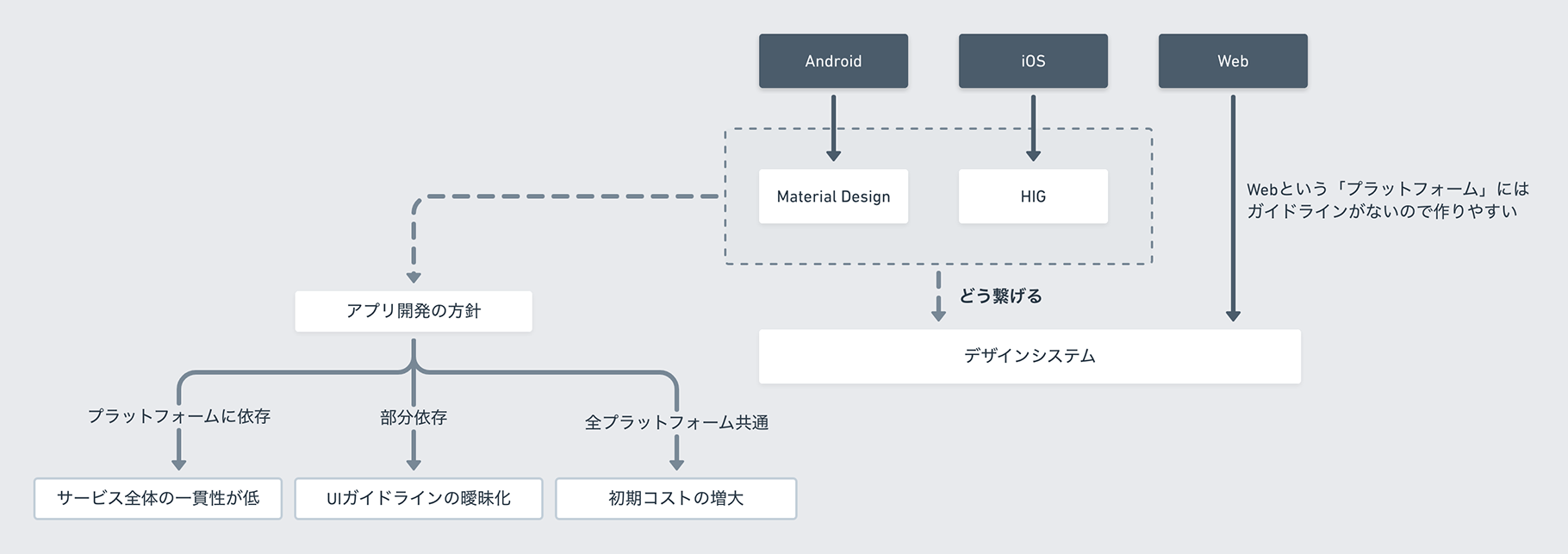
マルチプラットフォームの課題

iOS, Android といったネイティブアプリのデザインシステムがあまり見られない理由として、Human Interface Guideline, Material Design という名のデザインシステムが既に存在しているからだと思っています。プラットフォームのデザインシステムの上に独自のデザインシステム載せるのは複雑性が増すだけです。
アプリ開発チームとコミュニケーションをとって何が最適か検討する必要があります。「Android ユーザーにとって Material Design は馴染み深い UI だから 100% マテリアルにしたい」といった声もでてきます。プラットフォームに寄り添ったビジュアル言語のほうが『それっぽく』見えるものの、サービスとして表現したい見た目やインタラクションの一貫性は失われます。いずれかが正しいというわけではなく、プロダクト戦略(方針)に関わることなので、決済者も交えてじっくり検討したほうが良いでしょう。
しかし、方針を決めたとしても web, iOS, Android それぞれの見た目を比較できるドキュメンテーションを作るのは至難の技。アプリのテストをしているときに自動的にスクリーンショットを撮ってドキュメンテーションサイトへ投げるといったワークフローが不可欠になります。
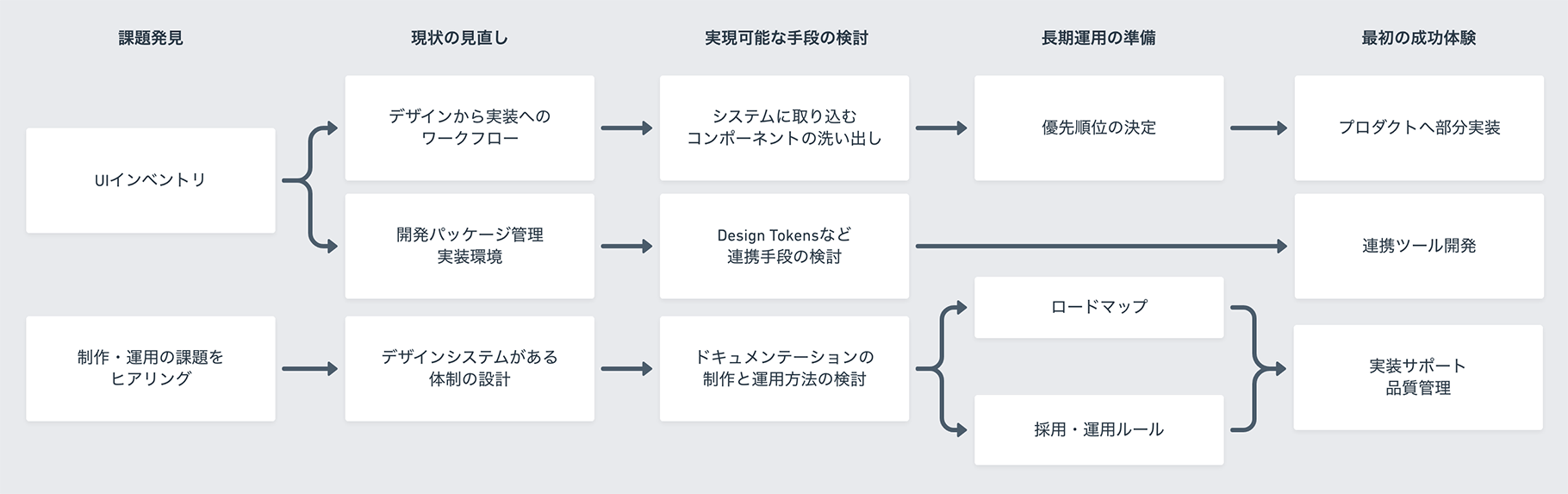
採用プロセス

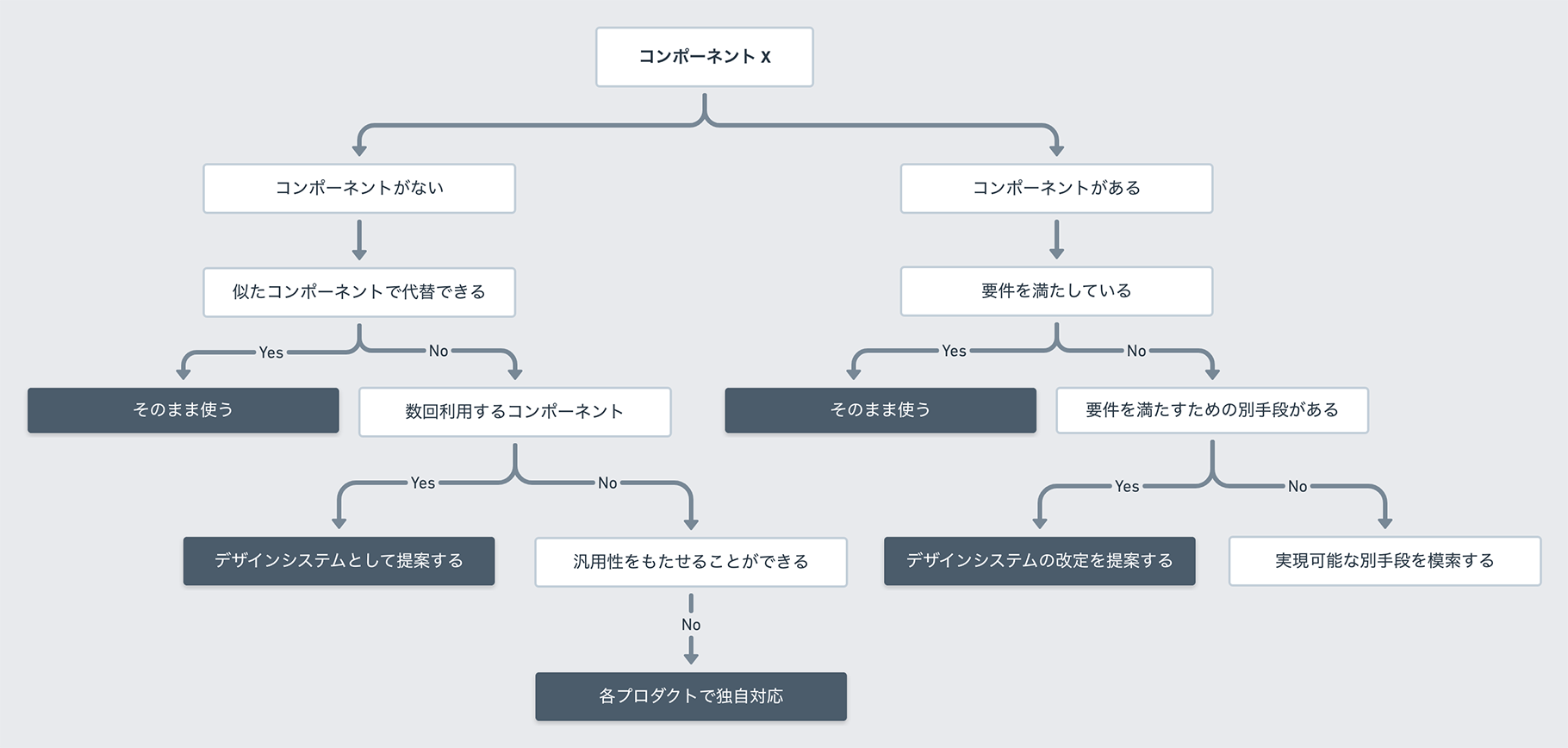
複数のプロダクトで使えるデザインシステムを設計する場合、ありとあらゆる UI コンポーネントをデザインシステムへ取り込むわけにはいきません。類似したものが幾つかできてしまうだけでなく、個々のプロダクトが抱える特有の課題が解決できなく場合があるからです。
そこで、どういう条件が揃えばデザインシステムへ取り込むか決定プロセスを視覚化する場合があります。デザインシステムの開発・設計に関わる人が頭の中で考えていることもドキュメンテーションしなければ、採用の仕方にムラができてしまいます。1 度しか使わないコンポーネントがデザインシステムの中に含まれてしまうとうことを未然に防ぐために採用プロセスを考えておくと良いでしょう。
