Q&A 成果物に合わせた説明の仕方が知りたい

インハウスで3人ほどの少人数のデザイン部門にいますが、周りの知識レベルがバラバラで、デザイン批評をするのが難しいです。
また、途中成果物(ワイヤーフレーム、デザインカンプなど)がそもそもどういう目的で作られるものかも理解されていない状態です。
伝えやすくするためのコツや手段があれば知りたいです。
匿名
プロセスを進めるために手段がある
「デザインカンプを作らないと分かってもらえない」というのは昔からある制作者の悩み。デザインカンプは漠然としたビジュアルの印象を共有するためであれば良い途中成果物ですが、コンテンツの検討やインタラクションなど不得意分野もあります。
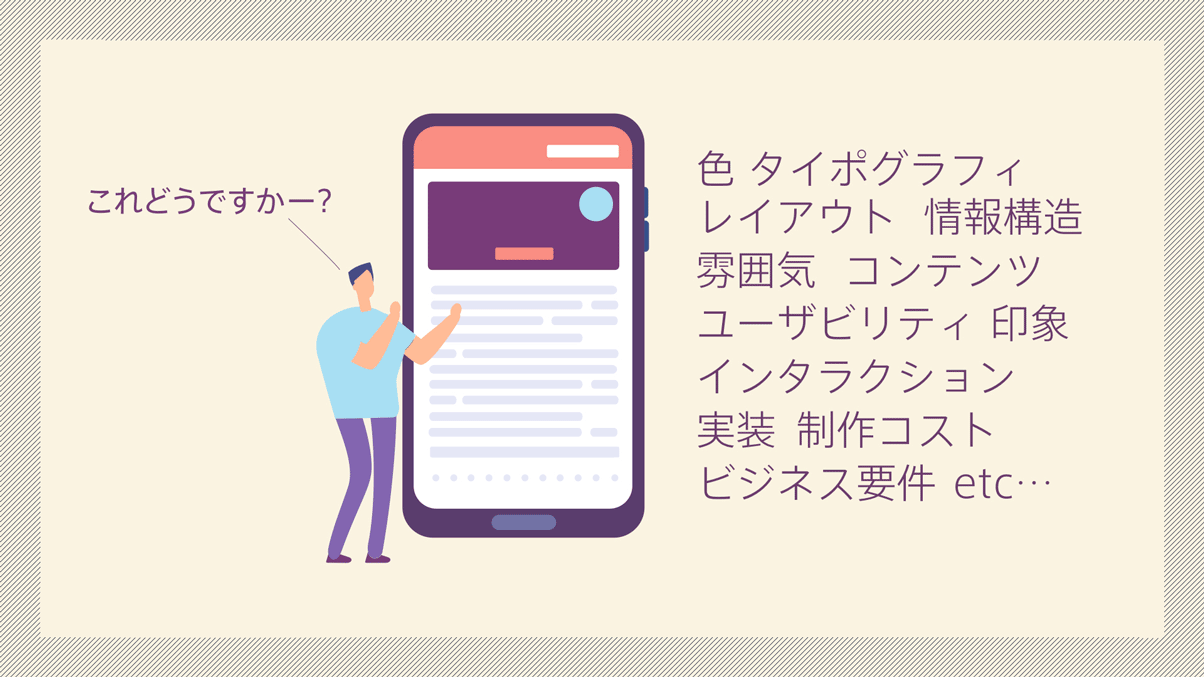
デザインカンプを作ったデザイナーは、それを通して何を共有して決めたいか頭の中でイメージしていますが、見ている側は下図のような様々な課題を一気に見せられているようなものです。
 デザインといっても解決している課題は様々です。
デザインといっても解決している課題は様々です。
いきなりデザインカンプを作ることの危険性は単に制作コストがかかるだけはありません。高いファシリーテション能力がないと、話が様々な方向へ広がってしまいます。ビジュアルの刺激が強いことから、本当は実装コストについて議論すべきなのにロゴの大きさに話題が集中する … ということもあり得ます。
ワイヤーフレームなどの途中成果物は、完成に近づいたタイミングで大きな方向転換することを極力防ぐために作られます。本来、目的を達成するための手段ですが、プロセスの中に組み込まれているからやる、といった手段が目的化している場合があります。先へ進めるために同意をとらなければならないことがある。そのそのために最も効果的な手段は何かを考えなければいけません。
デザインカンプ以外の成果物への理解が難しい理由は何のために作られ、これによってどう進展するのかというプロセスと成果物の関係性が見えにくいところだと思います。デザインカンプは見た目の刺激が強いことから分かった気にさせているだけで、その成果物ですら途中段階であることは理解していない可能性もあります。
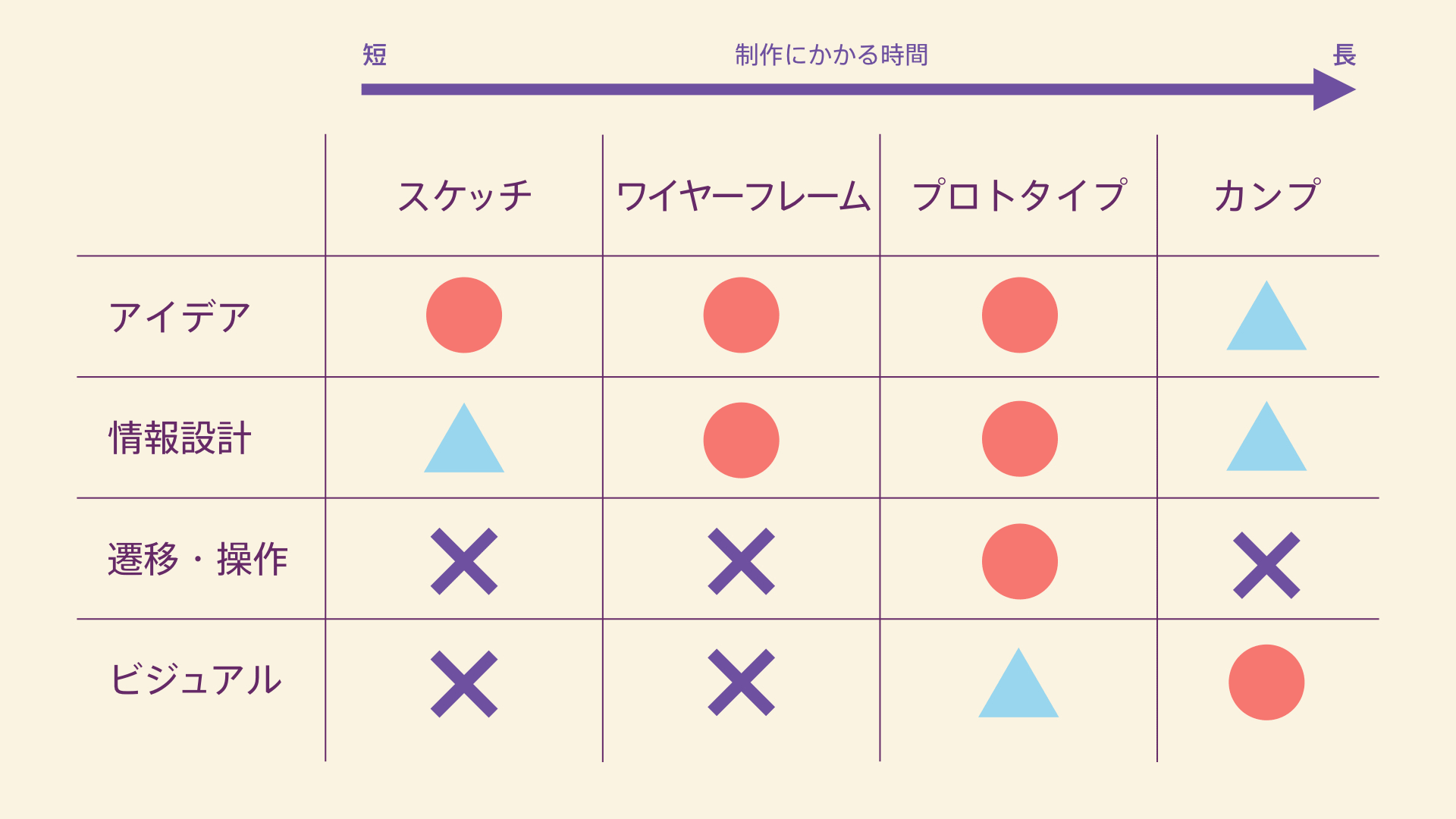
個人的に、どのプロジェクトでも必ず作らなければならないデザイン成果物は存在しないと思っています。ただ、ステークホルダーに同意を取らなければならないことは多々あるので、共有・同意するために必要な成果物は何か考えるようにしています。例えば以下のように成果物と目的を表にしてプロットしてみるのも良いでしょう。

一緒にやっている感を演出する
質問されている方はインハウスデザイナーなのでステークホルダーとの距離は短いと思います。インハウスに限ったことではないですが、ステークホルダーがワイヤーフレームのような成果物をみても理解してくれない理由のひとつに『唐突感』があるのではと仮説しています。どういう文脈でその成果物が作られて、何を決めようとしているのかイメージができないわけです。
そういった場合、成果物の作り方を模索するより、ステークホルダーを巻き込んで一緒に作るほうが早いと思います。例えば Figma のような同時編集できる場所で一緒に作るのもアリですし、Adobe XD のような軽量ツールでモニターに映しながらやるのも手段です。作る途中を体験してもらうことで、デザインカンプ前にも段階が必要であることを知ってもらうのはいかがでしょうか。
質問を募集しています
デザインのこと、コンテンツのこと、ツールのことなど 質問を募集しています 。投稿していただいた質問は、こうした記事にして詳しい解説をしています。Web デザイナー、UI デザイナーと言っても働き方は多種多様なので、「一般論」ではないピンポイントな回答を提供できればと思います。
