デザインシステムの最初の一歩として原則を作る理由
デザイナーはもちろん、プロダクトマネージャーや開発者も巻き込んで原則を作ることがありますが、作って終わりということはありません。

メンタルモデルから始める
デザインする上でユーザーのメンタルモデルの理解は欠かせません。 UI やコンテンツに出くわしたとき、それをどう解釈・判断し行動するかを決めるのがメンタルモデル。 Web サイトであれば青色の文字に下線が入っていればリンクであると判断するのも、過去の経験や知識を基にメンタルモデルが築かれているからです。私たちが「使いやすい」「直感的」と感じるのもメンタルモデルとインタラクションが一致しているからと言えます。

デザインをチームで評価するとき、メンタルモデルが共有されていないために議論が思わぬ方向へ進む場合があります。Web サイトのリンクのように広く使われているものであれば共通のメンタルモデルが築かれていますが、多くの場合そうでははありません。オンボーディング、アイコンの見た目、通知のコピーなど、UI に関わるあらゆる部分で意見の相違が発生します。
Sketch の Libraries、Figma の Team Library を使えば、チームで見た目を合わせることはできますが、プロダクトにおける『らしさ』まで共有できていません。つまり、プロダクトのコミュニケーションデザインを評価するためのメンタルモデルが共有できていない可能性があります。
デザインシステムを作る際、まずデザイン原則から始めるのも、チームで共有できるメンタルモデルを作るためのでもあります。 UI コンポーネントを作る前に、原則を作るというコンセプチュアルなところから入って感覚を合わていったほうがお互いが考える『良い』をぶつけ合うという状態を少しばかり防ぐことができます。

原則を通じて感覚を合わせていく
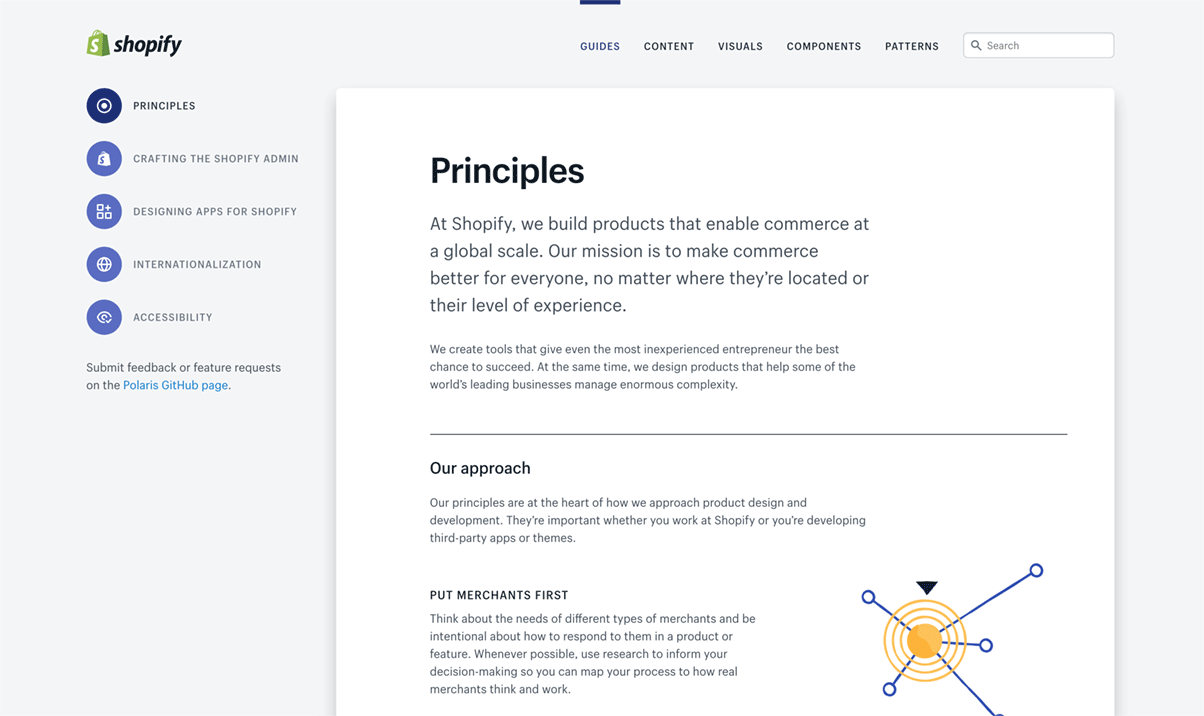
例えば Shopify(手軽にEコマースサイトが作れるサービス)のデザイン原則を見てみましょう。
最初に「Put Merchant First(マーチャントを第一に考える)」というフレーズがあります。マーチャントとはショップでモノを売る方を指す言葉で、社内で実際使われているフレーズ。ユーザーではなくマーチャント(売る人)と表すことで、誰に向けてプロダクトを作っているのか、優先順位はどこにあるのか明確にしています。社内の言葉遣いを合わせるのも明文化する目的のひとつです。

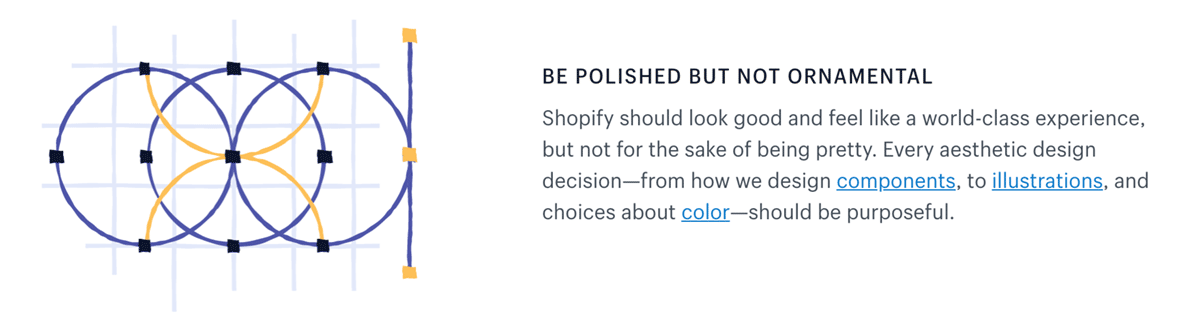
他社のデザイン原則もそうですが、短いフレーズを補足する説明文が添えられています。Shopify では「Be polished but not ornamental(洗練されているけど、飾り立てない)」という原則がありますが、装飾し過ぎず洗練させるという微妙なニュアンスが分かりにくいかもしれません。そのニュアンスを伝えるために以下の説明文が書かれています。
… but not for the sake of being pretty. Every aesthetic design decision should be purposeful (ただ見た目を良くするための装飾はしない。視覚的なデザインも意図・目的をもつべきである。)
具体的な例がイラストの紹介ページに記載されていますが、これらをどう評価するかを考える上で原則の存在は欠かせません。Shopify で働いてるわけでもない私たちが原則を読んだところで彼らの視点・感覚を掴むことはできませんが、社内で広めていく上でこうした明文化をすることに大きな意味があります。
少しずつ明文化・視覚化
デザイナーはもちろん、プロダクトマネージャーや開発者も巻き込んで原則を作ることがありますが、作って終わりということはありません。やっぱり違うということで作り直したことも何度かありますし、地道な啓蒙活動も必要です。 Shopify のようにデザインシステム用の web サイトをつくって、そこに大々的に原則を打ち出す前にやれることはいくつかあります。
- ファシリテーションに使う:仕事で言葉が使われていないとなかなか浸透しません。デザインを評価する時間に原則のフレーズを取り上げながら批評していきます。
- 視覚化する:小さめのカード、ポスター、動画など原則を社内で広めるための手段を増やしていきます。うまくいかない場合もありますが、視覚化を通してようやく認知されることもあります。
- 展開してみる:原則を受けてどういう表現ができるか、Pinterest にムードボードを作ってチームで共有することがあります。少し先の未来にできる表現を共有するときに使えます。

原則を何度も読み返すルールブックではなく、「なんか違う」「これ、良いよね」という感覚的な表現でも同じ立ち位置(メンタルモデル)で言えている状態を作り出すための布石と捉えたほうが良いでしょう。
人数が少ない組織であれば、わざわざこうした明文化・視覚化は必要ないかもしれませんが、価値観を拡大・成長するには「社長のビジョンについていく」以上の何かが必要です。UI をカタログ化するのも重要ですが、一度「自分たちにとっての良いって何だっけ?」と振り返ってみてはいかがでしょうか。
