デザインをスケールさせるためのツール選び

なぜスケールすべきなのか
よく多くの改善、より早い提案・対応が求められている今日。エンジニアは昔から大規模化して動くための施策と実践を続けていますが、デザイナーは大規模化の歴史がないといっても過言ではありません。エンジニアのように確固したワークフローの構築が難しいというのもありますが、デザインは『個人プレー』で作るものというニュアンスが強かったという背景もあると思います。
しかし、いつまでも個人に依存したデザインをしていると、新しい施策や改善がひとりのデザイナーの動き次第になります。もちろん、それでも運用可能な環境はありますが、増え続けるビジネスサイドの要望に対応するために、ひとりでデザインを続けるのは困難です。ひとつひとつ対応してるときは、「分かりやすい一貫性のあるデザインを作ろう」と思って取り組んでいたとしても、全体を振り返ると実はそうではないということはあります。
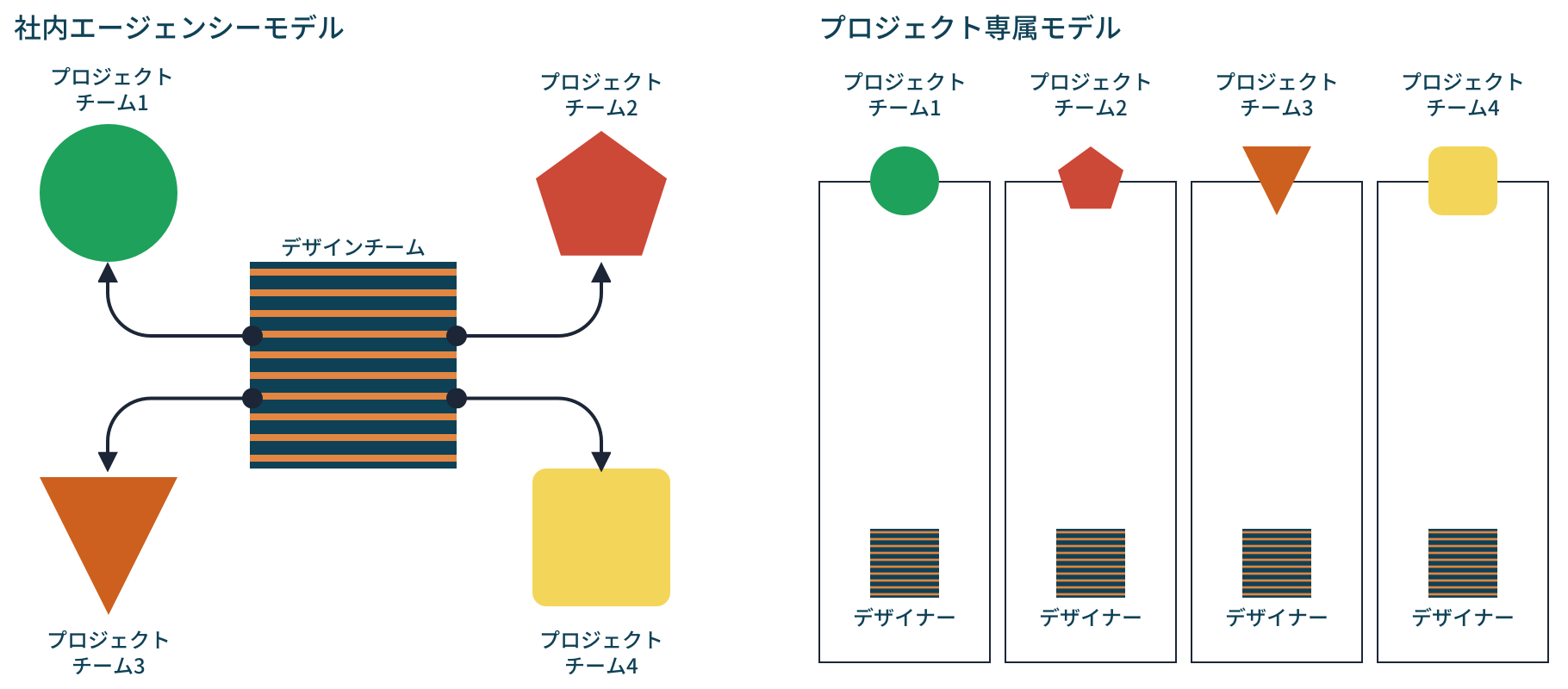
ではどうやってデザインをスケールさせていくのかというと、国内外問わず手探りの状態です。人事からマネージメントまで様々な課題がありますし、最適なチーム構成も組織によって異なります。Spotify は Squad Framework(スクワッドフレームワーク) という独自の構成と言葉を用いてチームを動かしています。プロダクトや特定の機能でチームを分けるというやり方がある一方、Shopify のようにUXデザインに特化したチームを作る組織もあります。
 事業会社にある代表的な体制図。いずれもメリット・デメリットがあります。
事業会社にある代表的な体制図。いずれもメリット・デメリットがあります。
デザインのスケールとデザインシステムは同じ課題に取り組んでいると捉えることができます。デザインをスケールさせるにはデザインシステムのような手段は欠かせないですし、デザインシステムを作るのであればデザインのスケールという目標が達成できなければ大きな荷物を抱えるだけになります。少人数で頑張るという状況から抜け出すためにも「大きくしていく、スケールさせていく」という目標を掲げた上でプランを練ったほうが良いでしょう。
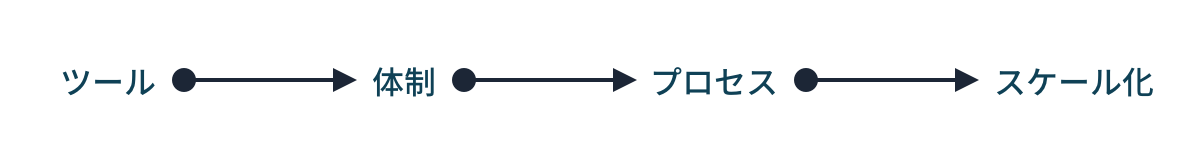
スケールのためのツール選び
スケールすることを目的にしたとき、最初の一歩として何ができるでしょうか。デザインシステムを作るのも手段ですが、その前にできることがあります。まずデザイナーが日々触れるツールを整理しながら、スケールできる環境を作ることができるでしょう。それぞれが好きなツールを使っている状態ではチームとして動くことは難しいですし、開発者との連携がとれないツールでは工程の効率化は見込めません。体制を考える前にツールをどうしていくか考えたほうが良いでしょう。
「次世代デザインツールはどこへ向かうのか」でチームプレイを助長するツールが増えてきていると解説しましたが、スケールするためのツール選びはデザインツールだけに留まりません。

- プロジェクト管理:他ツールと連携ができるかを考慮しながらプロジェクトの全体像と進捗が分かるものを用意する
- コミュニケーション:チャットワークや Slack のような非同期コミュニケーションだけでなく、Wake のようなデザインに特化した窓口も検討する
- プロトタイプ:プロセスの段階によって求められるプロトタイプの精度が異なるので、目的に応じてツールを用意することも考慮する
- ビジュアルデザイン:Adobe Creative Cloud は定番だが、プラグイン・拡張機能などを利用して他ツールと連携できるかどうかも選択する上で重要になる
- アセット管理:Dropbox で共有するという手段から、Abstract でバージョン管理をするまでアセット管理の『深度』は様々。まずデザイナー以外もアクセスしやすい手段から考えるのもアリ。
- 開発者との連携:Zeplin、Avocode のような特化したツールを使うだけでなく、自社で自動化ツールを開発することも検討する
ひとつひとつの機能が長けていても、連携が難しいとスケールすためのツールとして相応しくないと判断すべきものもあります。すべてをシームレスに繋げることは困難ですし、ツール・サービスとの組み合わせの仕方も無数にあります。上記すべてを解決しようとせず、2, 3 ピックアップして自社で合うやり方を見つけると良いでしょう。
まとめ
ひとりのデザイナーがデザインを担当するという仕事現場では「デザインをスケールさせる」という考え方は別世界の課題にみえます。また、課題解決のためのデザインとクリエイティビティを同義語のように捉えていると、こうした話題に違和感を感じる方もいるかもしれません。もしデザインが生活やビジネスにおいて重要なポジションになってきていると仮説するのであれば、ひとりのデザイナーによる判断がなけれれば前へ進まないというのでは遅過ぎますし、チームとして動くのが難しくなります。
デザイナーを 5 人 10 人増やさなかったとしても、何かしらの連携は不可欠です。デザインツールだけでなくその周りにあるツールも比較検討することで、周りの足を引っ張らないデザインワークができるようになるでしょう。
