UIデザインのバグを減らすための施策

UIデザインにもあるバグ
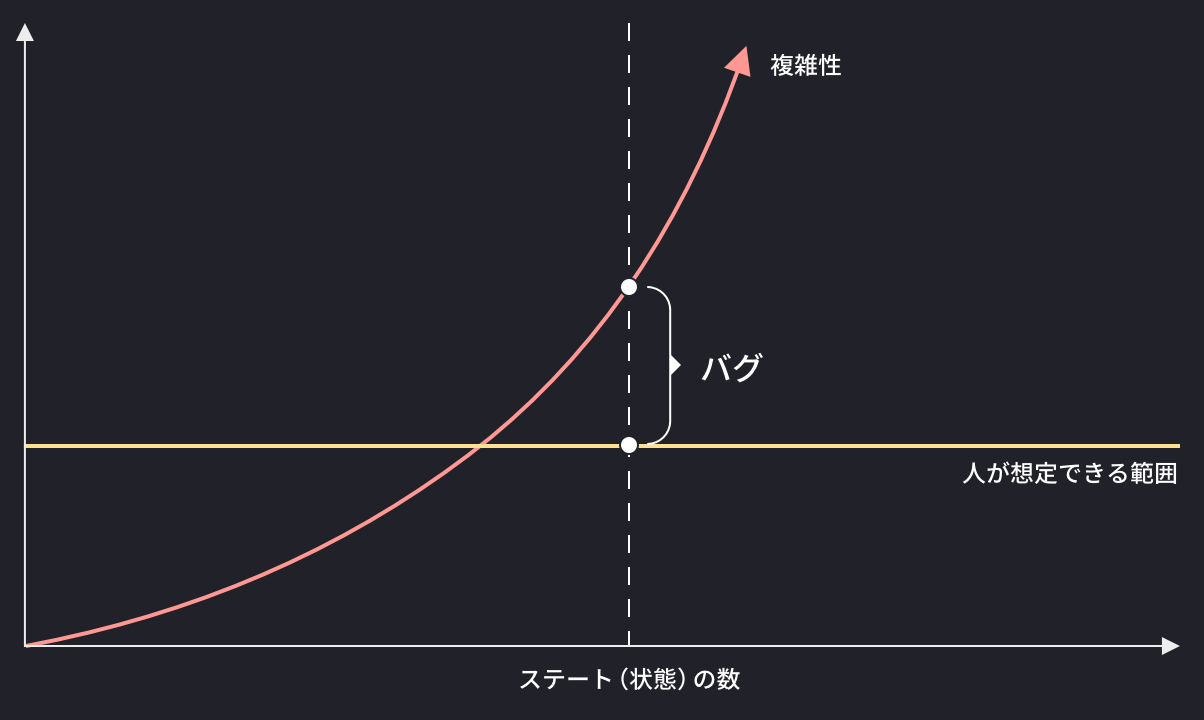
今年の WWDC 2019 で印象に残っているセッションのひとつが「Introducing SwiftUI: Building Your First App 」。SwiftUI は開発がよりスマートにできるようになるだけでなく、デザインツールの新しい可能性を示しているように見えました。SwiftUI はとてもエキサイティングですが、個人的に刺さったのが上の写真。改めて意訳した図を作りました。

UI デザインは単に理想型を作れば良いのではなく、様々な状態(ステート, State)を考慮する必要があります。情報量に応じてどう見せるかだけでなく、様々な種類のエラーにどう対応するか考えなければいけません。How to fix a bad user interface で紹介されている UI Stacks のように、少なくとも 5 つのスクリーンデザインが必要になります。
- 理想型
- エラー
- 情報が少ないとき
- 読み込み中
- 空状態
UI Stacks はスクリーンのデザインを指していますが、個々の UI(コンポーネント)にも似たようなステートが存在しますし、画面フローも加わるとさらに複雑になります。デザイナーが理想とする順序でユーザーが間違いなく操作してくれるとは限りませんし、思いもよらない順序で操作をするユーザーもいます。作り手が想像できないステートが数多く存在するわけです。
WWDC のセッションでは、その想定できなかったステートのことを「バグ」と呼んでいました。UI Stacks のようなベストプラクティスを基に幾つか UI を事前に用意できたとしても、すべてをカバーするのは極めて困難です。
UI ステートを把握する
SwiftUI はこうしたステートの課題をある程度解決してくれそうで期待していますが、それでも理想型だけを作れば良くなるほど単純になるわけではありません。完璧とはいかなくても、少しでも多く設計・準備しておきたいところです。
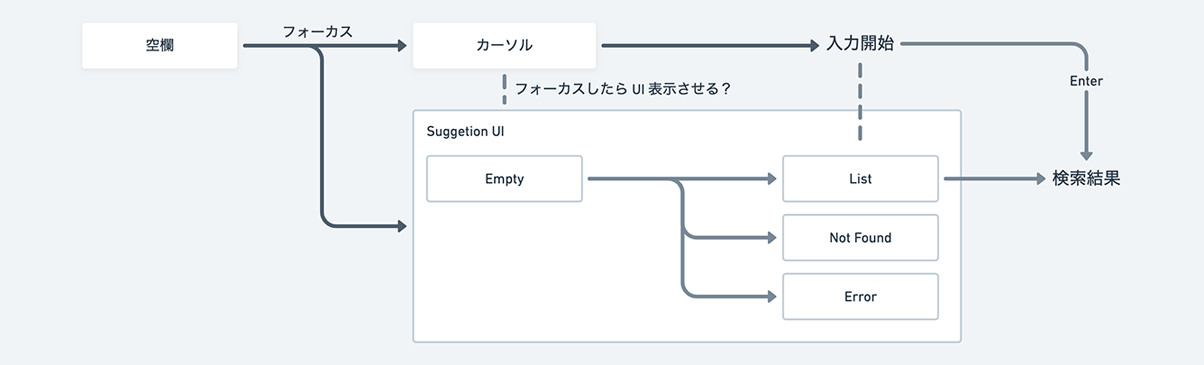
デザイナーにすべてお任せするのではなく、下図のような UI フロー を作るのがオススメ。画面ではなく、ユーザーの操作(プロダクトの機能)でフローチャートを作成。何をしたらどういう状態になるか一望できる途中成果物です。こうした概念モデルを先に作ることで、エンジニアとの相談がしやすくなります。
 検索キーワードサジェストUIの場合
検索キーワードサジェストUIの場合
他にも個々の UI コンポーネントのレベルでチェックしておいたほうが良いことが幾つかあります。プロジェクトによりますが、下記のような項目をチェックリストとして用意する場合もあります。
- ビジュアル
- デザインシステムで定義している値が使われているか
- 意図的に新しい値を入れたのであれば申請を行う
- 状態とバリエーション
- フォーム要素には hover, focus, active disable が用意されているか
- 色やアイコンの有無など、バリエーションが考慮されているか
- レスポンシブ
- 小さなスクリーンサイズでの見た目が考慮されているか
- 柔軟性
- コンテンツの量や大きさの変化に耐えられるように設計されているか
- アクセシビリティ
- 色コントラストは十分か
- 分かりやすく、理解しやすい表記になっているか
まとめ
リリース時にすべての UI ステートをカバーすることは困難ですし、我々人間が把握できる数には限りがあります。また、開発の時間も限られているので、把握しているステートをすべて作ることも出来ない場合が多いです。全て作れなかったとしても、優先順位を決めるために UI フローを作るなどして状況を把握できる視覚化・明文化はしたほうが良いでしょう。理想的な画面だけを作ることから抜け出すことが UI デザインのバグを減らすことの第一歩になります。
