リンクタイプの構成案
可能な限りフィードバックを得れるような状態にしながら、徐々に方向性を固めて組み立てれるように複数のサイクルで構成されたプロセスを提案しました。今回はその第一弾である「リンク」タイプのデザインに取りかかろうと思います。リンクは「クラフトっぽいアート作品いろいろ」のようにゆるいテーマがあるかもしれないですが、リンクが羅列しているようなエントリーのことを指します。
このタイプのエントリーはあまりブックマークもされることもなく、どちらかというと検索からくる方のほうが多いです。サイトへのロイアリティもあまり高くないので、最近のエントリーやタグリストなどといった全体像が分かるものを省いて、読者が必要しているものをはっきり見せることが必要とされるタイプになります。リンクタイプはイントロダクションのような文章もない単純なリスト(<dl> で記述)なので、文体も統一されています。マークアップ面では完全にパターン化されるので、独自の見せ方もしやすいです。
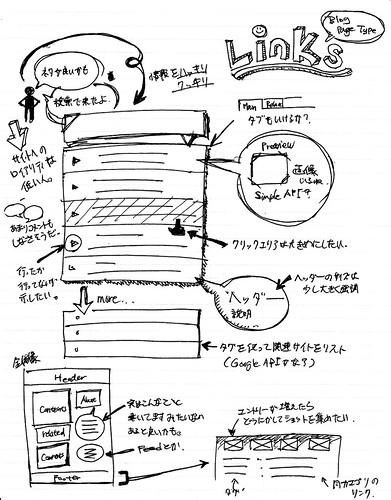
そのあたりを頭に入れて、とりあえず紙にワイヤーフレームやアイデアを書き込んでいきました。

リンクを紹介しているタイプなので、サイト名の文字を通常より大きくしたりクリックエリアを大きめにとるといった工夫は必須でしょう。また、リンク先のスクリーンショットも見えると良いですね。Snap Shots を使うという手段もあるかもしれませんが、ポップアップはちょっとうるさく感じることがあるので、ここは Simple API の力を借りることになるでしょう。
他に考えているのが、リンク集で扱っているようなサイトのリストアップ。これはタグをキーワードにして Google Ajax Search API で結果を得る手段があるのではないだろうかと考えていますが、もしかすると WordPress のプラグインで簡単に解決する方法もあるかもしれません。この辺はちょっと調べる必要がありますね。
読者のロイアリティが他のタイプを読んでいる方に比べて低いからといっても、他のページへの導線をなくしてしまうのはもったいないです。サイドバーに「About」というサイトを説明するエリアがありますが、それに続くように実はこんなことを書いているのが分かるようなリストや、もしよかったら購読してみてはどうですか?のようなストーリーが続くようにしておくと良いかもしれません。
フッターのアイデアも含めて詳しくはスケッチを見ていただきたいですが、何か意見や感想があればコメントを残していただけると参考になります。リンクタイプに欲しいものが何かあればぜひ教えてください。
