デザインシステム浸透に欠かせないサポートについて
少人数だと自然に合っていた前提は、人が増えることで次第に合わなくなっていきます。前提を合わせるための活動や仕組み作りが浸透には不可欠です。

使いこなすための前提を合わせる
小さな組織では、デザインシステム を作る人と使う人が同じ場合がほとんどです。自分達の作り方を最適化することがゴールになるので、ガイドラインより UI コンポーネントを揃えたり、実装との連携を優先して進めるほうが効果的です。次第に関わる方が増えたとしても、考え方や作り方が合う有志を集めてボトムアップで少しずつ広げることも可能です。
こうしたアプローチは大きな組織になると次第に難しくなります。複数のプロダクトでデザインシステムが必要になるだけでなく、それぞれ作り方が異なります。外注していると、作り方がハッキリ分からない場合もあります。また、前線で活躍する方とスキルギャップがある方が、入社・異動することもあります。
デザインシステムのメリットのひとつに「効率化」が挙げられることがありますが、これは携わるメンバーに下記の知識やスキルが備わっているという前提に基づいていることがあります。
- デザインシステムの定義
- デザインシステムのメリットとデメリット
- デザインシステムで成し遂げられる品質の範囲
- コンポーネントの採用判断基準
- 守ってほしいことと現場判断で進められるところの違い
- デザインツールの使い方(操作方法、コンポーネントの利用、カスタマイズ)
- ガイドラインの参照方法
- 実装との連携と進め方
小さな組織では、上記のような前提をあまり考慮しなくても、現場判断でどんどん進めることができます。たとえ認識に多少ズレがあったとしても一度の話し合いやワークショップで解決することもあります。
しかし、様々な背景と体制が集まる大きな組織だと、前提がまったく揃っていないことがあります。たとえ実装と連携された完成度の高い UI ライブラリがあったとしても、理解が乏しいことで的外れなクレームがデザインシステムチームに寄せられることになります。結果、信用を失い、わざわざ高いコストをかけて作る意味がないという判断が下されます。
デザインシステムの役割を明確にする
デザインシステムにある UI コンポーネントを使えば、使いやすくて、成果に繋がるアプリが作れるのかといえば、そうとは言い切れません。施策の目的によって画面設計のアプローチを変えたほうが良いこともありますし、ターゲットユーザーや達成したいタスクも様々です。 UI の質は文脈と形状それぞれ考慮する必要があるので、UIコンポーネント(形状)だけでは担保できない場合があります。
デザインシステムは万能ではありませんが、使うことで何が保証されるのか明確にしないと、「使う意味があるの?」「面倒くさい」といった声が挙がってしまいます。例えば、色コントラスト比がクリアしたものしかコンポーネントとして提供していないので、チェックする手間が省けるのはひとつの品質保証です。
UI の品質について以前 Automagic でも話しているので、参考にしてください。

このようにデザインシステムの役割を明らかにしないと、デザインシステムチームではサポートしきれない問い合わせが増えていきます。
ターゲットユーザーにとって使いやすい画面構成がガイドラインに書かれていないといった問い合わせが来たとしても、要件や制約を十分に理解していないデザインシステムチームではサポートできません。また、使いやすさの定義も案件によって変わることがあるので、それが曖昧のまま問い合わせがくると、一緒に要件定義をしないと解決しないといった大仕事になってしまいます。
何に困ったのかといった声を受け取って次の改善に活かすべきですが、要件定義に関わる部分は関与しないといった線引きをしないと、どんどん仕事の範囲が広がってしまい、本来の目的から遠ざかる場合あるので注意が必要です。
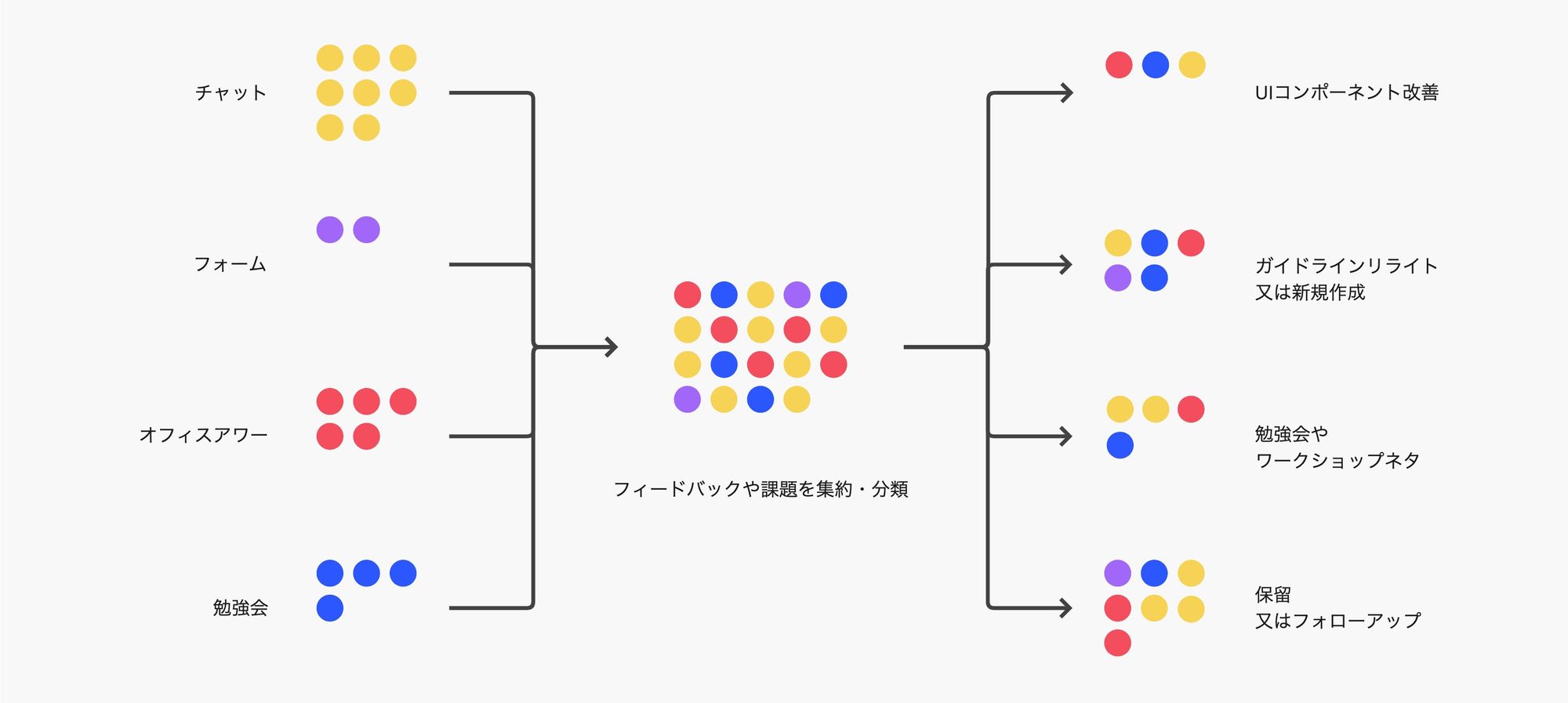
コミュニケーション窓口を設ける
デザインシステムはひとつのプロダクトといっても過言ではないので、使う方達のフィードバックは欠かせません。また、使い続けることで前提理解が深まることがあるので、コミュニケーションがとれる窓口を幾つか用意してフィードバックの敷居を下げたり、対話の機会をつくる必要があります。
チャット
専用チャンネルを設けて、分からないことや悩んだことを書き込んでもらいます。情報共有の敷居が低いのはメリットですが、問い合わせの文脈を掴むために時間がかかる場合があります。また、五月雨式に次々と投稿されると、情報の処理に時間がかかったり見逃しの原因になります。
問い合わせフォーム
サポートのために必要な情報を確実に手に入れるための最適な手段です。フォームの設計次第でヒアリングの手間が省けますし、デザインチームのプロジェクト管理の連携もできます。ただ、チャットより敷居が高いことから、問い合わせ数が減る恐れもあります。
オフィスアワー
1 週間に 1 時間で良いので、誰でも気軽に話しかけたり相談を持ちかける時間帯を設けます。書くのが苦手な人でも会話を通して課題を明らかにしてくれるます。また、チャットでは分かりにくい文脈も掴みやすいのもメリット。しかし「誰でもお気軽にー」と呼びかけても積極的に利用してくれる方が偏る場合もあります。
勉強会
デザインシステムとは?といった基本的なところから、現場でどうやってデザインツールを利用しているかといった情報共有を行います。発表後にディスカッションする時間も用意することで、それぞれの現場で起こっている課題を摘出できます。勉強会というイベントにすることで人が集まりやすいですが、定期的に行うのは少しコストがかかる活動です。

持続がすべて
大きな組織だからといって最初から専属のデザインシステムチームが作れないことがありますし、業務の半分以上はデザインシステム外のことをしています。様々な要望や課題はありますが、役割や範囲を明確にしないと忙しくしているのに、反発の声が出てしまうといった残念な結果になってしまいます。
少人数だと自然に合っていた前提は、人が増えることで次第に合わなくなっていきます。それを合わせる活動や問い合わせ窓口は幾つか用意しつつ、持続できるよう無理にならない線引き、分別をしていきましょう。
PS: ポッドキャストで同じトピックで話ししました。