要素名クイズから始めるUIの呼び名合わせ

あなただったら画面にある大きなテキストを何と呼びますか?
強調されたテキストが 2 つあるとしたら、それぞれどう名付けますか?

「見出し」「タイトル」「ヘッダー」など様々な呼び名が考えられます。HTMLの知識があると、「H1, H2」と呼ぶかもしれません。これらは情報の意味を表す言葉ですが、「テキスト(大)」のように見た目で呼ぶこともできます。見た目を呼び名にするのは良くないという意見もあると思いますが、汎用性のある実装にするのに適している場合があります。
よく目にする要素でも言葉が合っていないことがよくあります。役職・背景が異なれば呼び名が違うだけでなく、そもそも何と呼べば良いか分からない要素も少なくありません。
2年前から実施している「パターンラボ」というワークショップでは、一貫性のない UI を視覚化するだけでなく、言葉も一致していないことを体験してもらっています。ワークショップでは、デザイナー、フロントエンドエンジニア、ディレクターといった違う役職で構成されたグループにしていますが、そうすると見事に呼び名が違うことに気付きます。ここに web・アプリ制作に直接関わっていない人が加わるとさらに複雑です。
デザインシステムの第一歩として色から始めるのをお勧めしていますが、早期に始めておきたいのが言葉の共有です。せっかく UI のカタログを始めても、後のほうで「この要素ってそう呼ぶべきなの?」という意見がでる恐れがあります。呼び名を変えるだけならマシかもしれませんが、分類の仕方まで考え直さなければいけないほど後退することもあります。少人数(もしくはひとりで)デザインシステムを作ろうとすると、こうした事故が発生しやすくなります。
言葉を合わせる前に、皆がどういう言葉を使っているのか調べる必要があります。そのためにワークショップを実施するのも手段ですが、より広く情報を集めたい場合は「要素名クイズ」を作ってみてはいかがでしょうか。
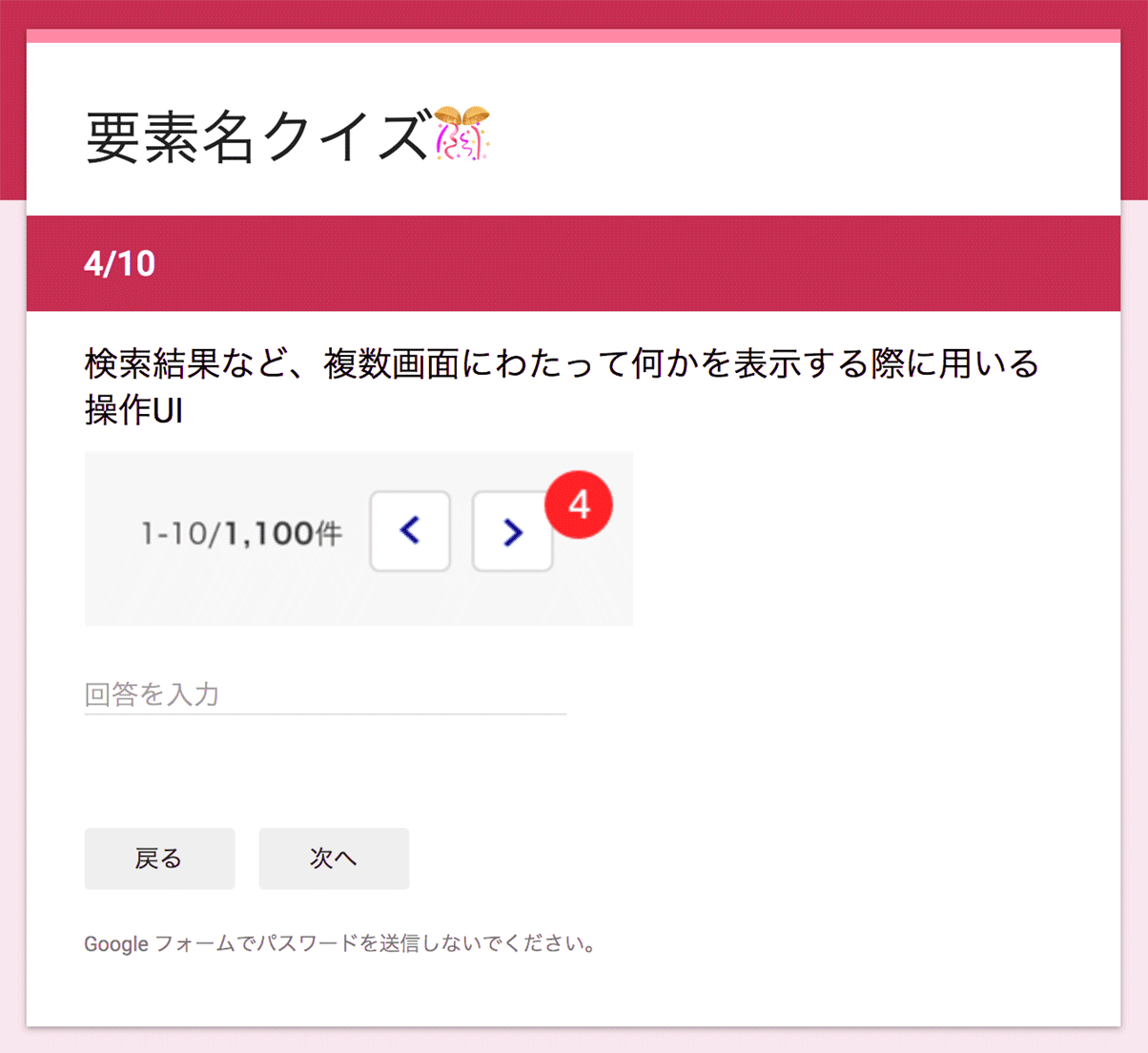
要素名クイズはその名の通り、画面にある様々な要素を何て呼ぶか答えてもらうクイズ。短時間で要素の呼び名の傾向を調べることができます。たくさんの方から情報を集めたい場合、リモートで働いている人が多い場合はオススメです。無料でつかえる Google フォームであれば簡単に質問フォームを作って集計がとれます。また、フォームに画像を貼り付けることができるので「この要素は何て呼びますか?」と指差して質問することもできます。
 要素名クイズの例
要素名クイズの例
全体傾向をみるのに便利な要素名クイズですが、なぜそう呼んでいるのかといった文脈を掴み取るのが難しいのが欠点。要素名クイズの結果だけで呼び名を決めるのは良くないですが、様々な呼び名があることを示した上で話し合うときに強力なツールになります。
まとめ
Bootstrap や世に出回っているデザインシステムを参考に名前を決めてしまったほうが手取り早いですが、言葉がすべての基盤になっている以上、手間を省くのは良くありません。また、海外の事例はすべて英語表記ですが、日本人向けのデザインシステムを構築することになると、どうしても日本語表記も必要になります。せめて日本語の呼び名だけでも合わせておきたいところです。
要素名クイズは、UI の呼び名を決める前段階でできる手段。これだけでは何も決まらないですが、データがないまま「こう呼ぶべき」と議論していても前に進みません。呼び名がどうしても決まらない、皆が違う言葉を使っているのでコミュニケーションロスが発生していると感じる人は是非試してみてください。
