ラベルデザインから読み解くコンテンツ設計の課題

色やタイポグラフィだけでなく、言葉でプロダクトの雰囲気が決まることがあります。早期からダミー文字を避けてコンテンツをデザインするべきですが、簡単に作れるものではありません。
良い事例を探そうとすると必ず辿り着くのが Mailchimp の Voice and Tone 。「Mailchimp らしさ」が明文化されているだけでなく、ライティングの基礎も書かれている優良コンテンツです。しかし、英語の壁がありますし、文化の違いもあるのでそのまま真似するのは困難です。
そこで今回はラベルのライティングというミクロの視点と、出来上がるまでのプロセスを把握するマクロの視点からコンテンツの課題と対策を紹介します。
ラベルデザインにある3つの特徴
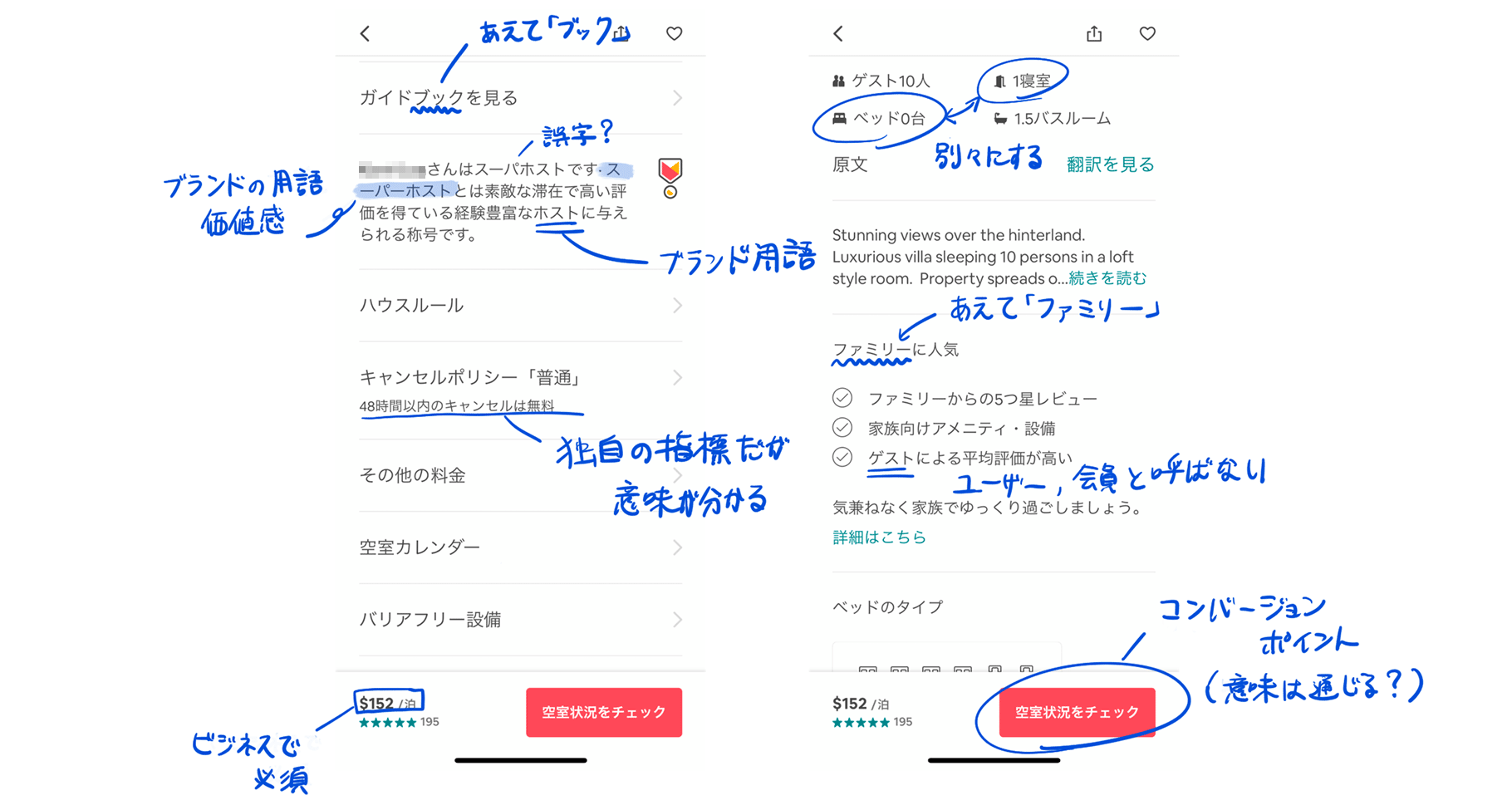
UI のラベルをどのようにデザインすれば良いのかを考える上で、 Airbnb アプリは好例です。ローカライズの視点も加えるとさらに面白いので今回は日本語のインターフェイスで紹介します(デザインの良し悪しや使い勝手ではなく、コンテンツのみ注目しました)。

シンプルな UI の所々に『Airbnb 色』を伺うことができます。ブランドで使われている言葉を大事にしつつ、アプリの使い勝手を失わないためのバランスが考慮されています。デジタルで紙媒体の装いがないにも関わらずあえて「ガイドブック」と呼んでいますが、旅を体験するための情報が手に入るかもしれないというユーザーの想像を駆り立てるラベルです。
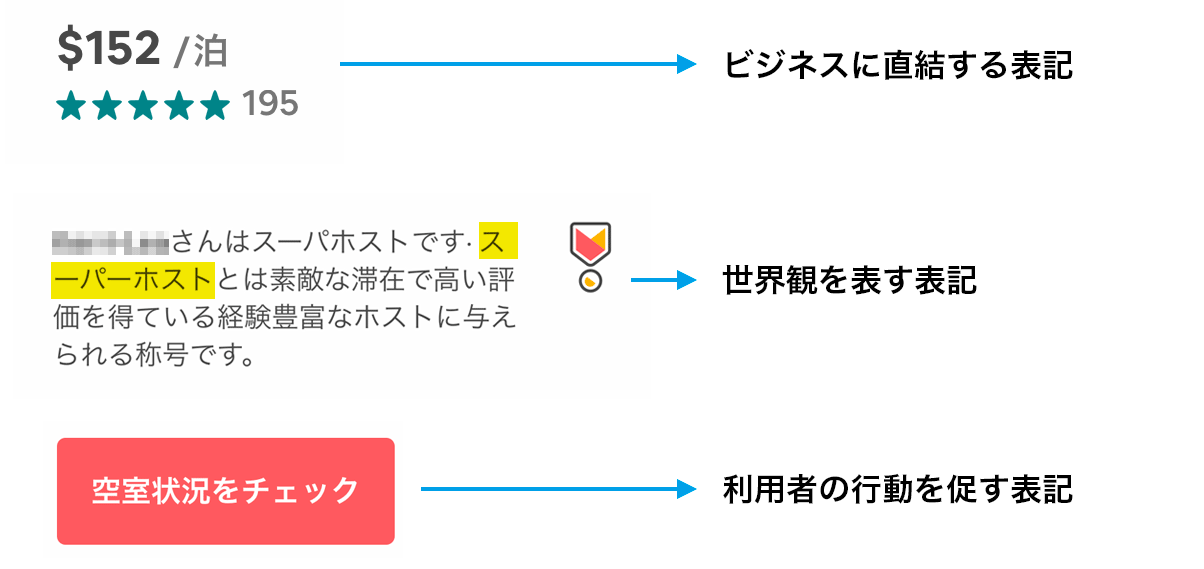
UI デザインを増幅させるラベルは大きく分けて 3 つあります。

- ビジネスに直結する表記 : 会員登録数や売り上げなどビジネス指標に直結するラベルなので正確性が必要なだけでなく、法的制約があるものもあります。
- 世界感を表す表記 : メッセージや世界観が込められたブランドの共通言語。ラベルだけでなく、どれくらいのトーンと距離感でコミュニケーションをとるかも考慮します。
- 利用者の行動を促す表記:ユーザーを次の行動へ促したり、どういうコンテンツがあるか即座に伝えるためにあります。ベストプラクティスと呼ばれる手法・表現が使われることが多いです。
これら 3 種類を明確に分類するというより、それぞれのバランスを考えることになります。例えば「空室情報をチェック」を「空室情報を確認」にしたほうが文字数が減ってコンパクトになりますが、あえて「チェック」を使っているのも何か狙いがあるのかもしれません(英語版が Check なのでそのまま訳しているだけかもしれませんが)。利用者に行動を促すための表記に世界観を盛り込むことはできますが、あまりに独創的だと伝わらない可能性もあります。
コンテンツ制作・運用の全体像を把握
コンテンツの現状を知るためだけでなく今後どうしていくかを考える上で コンテンツインベントリ は強い味方ですが、それだけでは十分ではありません。年々関わる人が増えていく web / アプリ運用では、さらにスコープを広げて課題を洗い出す必要があります。
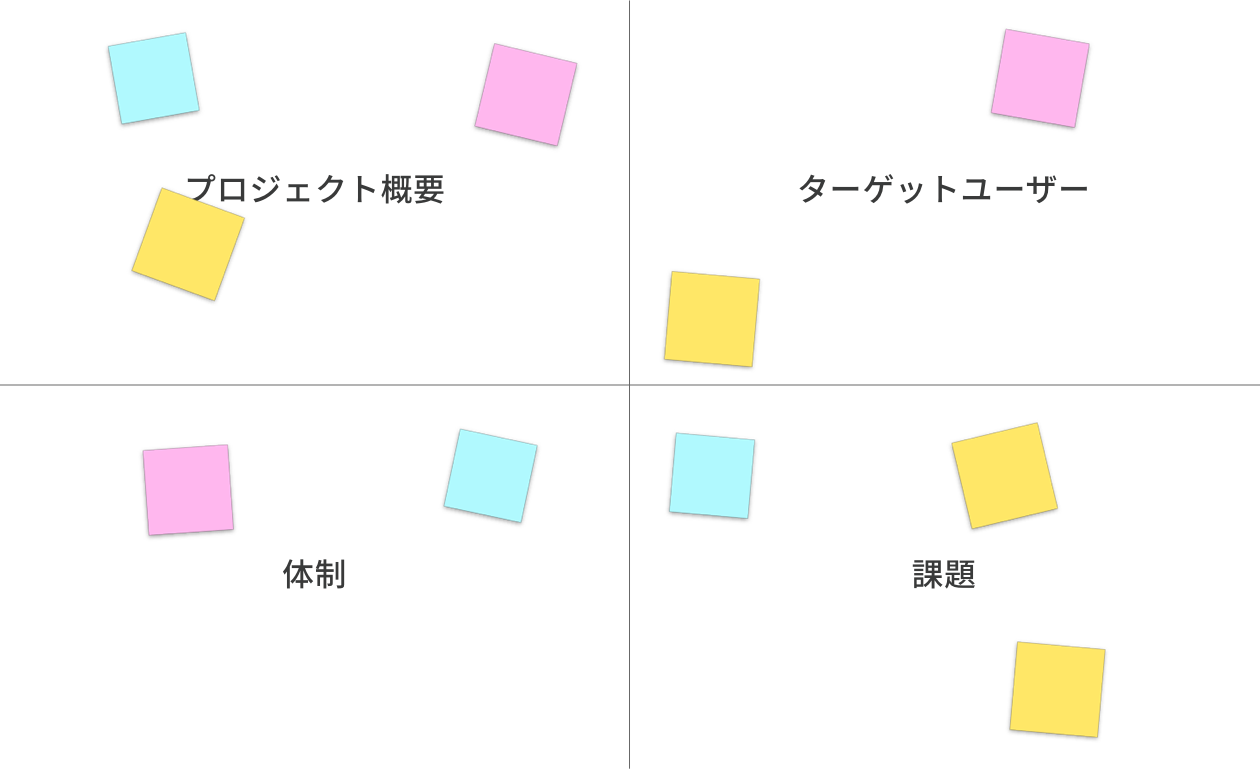
先述したラベルもひとりのライター / デザイナーが好きに書けば良いものではなく、プロセスがあります。コンテンツが出来上がるまでの全体像を掴むために以下 4 つのエリアを中心にステークホルダーをはじめとしたプロジェクトメンバーと一緒に内容を記入すると良いでしょう。ワークショップ形式で実施するのもひとつですし、インタビュー時にヒアリングするのも手段です。

- プロジェクト概要
- 予算と期限は?
- コミュニケーションチャネル、進行管理は?
- コンテンツのレビュープロセスはデザインと同じ?
- ターゲットユーザー
- 実行する目的・タスクは?
- コンテンツをみたあとの行動・感情は?
- どういう文脈でコンテンツにアクセスする?
- コンテンツへアクセスする手段は?
- 体制
- コンテンツのオーナーシップは誰?
- 公開までのワークフローは?
- 公開後の維持・運用はどのように行う?
- 専門分野に理解がある人は誰でどれくらい時間を割くことができる?
- 課題
- 制約は何か?
- 法的措置をとらなければいけないところは?
- 現存のデザインにおける制約は?
これらすべての質問に答えるのは簡単なことではありませんが、少しでも多く答えを集めておかないと後に響いてきます。上記の質問の答えを(クライアント、上司を含めた)プロジェクトメンバーと共有しておくことで何を優先すべきなのか判断しやすくなります。
まとめ
時にはビジュアルデザインよりコンテンツのほうが制約が多く、人間関係も複雑です。コンテンツは魔法のようにどこからともなく浮かび上がるものではないので、不透明なところは早めになくしていきましょう。
デザイナーであればラベルの表記も拘りたいところですが、そんな小さなところにも決めるためのプロセスが存在します。ラベルの何を大事にするべきなのか(自由に変えるべきではないところ)を判断するためにも、ラベルの特徴を把握して早く動けるところから始めると良いでしょう。自分の提案がうまく通らないときは、上記したコンテンツ制作・運用に関わる質問をつかって視覚化しておくと『攻め方』が見えてきます。
