フレームワークと共存できるデザインの向き合い方

フレームワークはクリエイティブを殺すのか

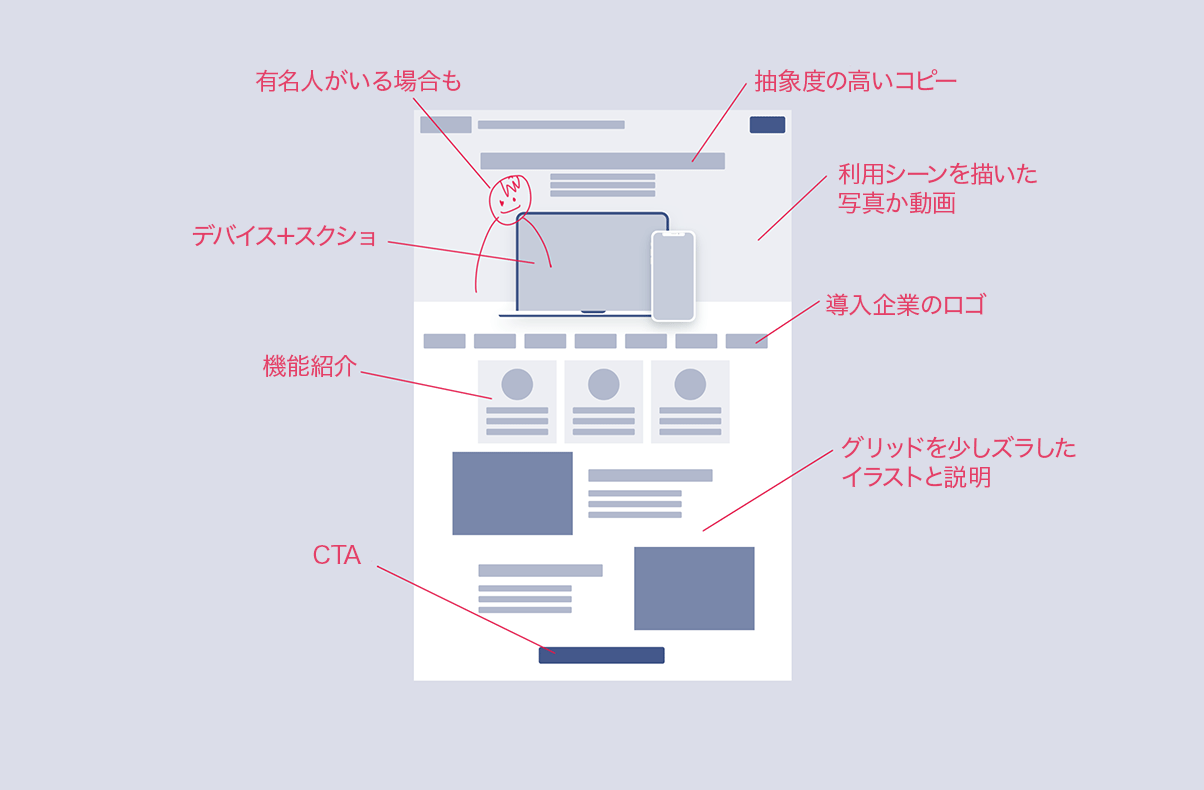
プロダクトやサービスを運用しているサイトの多くは上図のようなフォーマットに収まります。画面上には大きな画像(又は動画)を背景に短めのメッセージ。3, 4 つの機能紹介、導入している企業のロゴが並ぶといった構成はよく見かけます。似たようなテンプレートがたくさんあるように、定番になっていると言えるでしょう。
こうした無難な形状をした web サイトを「Bootstrap っぽい」と表現することがあります。2011年にリリースされて以来、フロントエンドフレームワークとして多大な影響を与えた Bootstrap。模索・実装の敷居を下げたものの、同じような見た目の web サイトを量産したことを指摘される場合もあります。
フロントエンドフレームワークやデザインシステムのような『枠組み』に沿って作ることはクリエイティビティを奪うものだと危惧している方は少なくありません。実際、Bootstrap っぽい web サイトがたくさん出てきてしまっているのもその証拠と捉える人もいます。
ただ、本当に Bootstrap のようなフレームワークのせいなのでしょうか。 そのまま使うと単調なレイアウトになりがちですが、Layout Utilities を活用して カスタム CSS Grid をデザインすることはできます。バージョン 4 から変数が広範囲に細かく設定できるようにもなっています。
ツールや手段だけで物事が悪くなるのはほとんどなく、多くの場合使い方に問題があります。Bootstrap やデザインシステムが解決しようとしていることは、何度も同じ作業を繰り返さなくても済むためにあります。一貫性を保ちたいのであれば、人の感覚より『システム化』したほうがミスが少なくなります。
より重要なデザインの仕事をしてもらうために Bootstrap のようなツールが存在しているはずが、Bootstrap のブランドまで背負い込んでデザインしてしまっている場合があります。レイアウト、コンテンツのリズム、形状、雰囲気もブランドの一部ですし、Bootstrap にも『らしさ』といえるブランドがあります。そのまま使ってしまうことは、自社ブランドを Bootstrap に委ねてしまっていると思っていて、それが「Bootstrap っぽいデザイン」というリアクションを生み出しているのでしょう。
フレームワークに寄り添う新しいデザイン
完全にカスタマイズされたデザイン、例えば CSS Design Award に掲載されるような独自性の高いデザインのほうが優れているとは言い切れません。どれも素晴らしいビジュアルですが、1年以上前に掲載されたサイトでも見た目が一切変わっていない(更新・改善されていない)サイトはたくさんあります。一方、Bootstrap のブランドを削ぎ落とすために高度なカスタマイズするのも本末転倒になる場合があります。
どこまでどうデザインするかはプロジェクト次第です。プロジェクトAでは最適解なものも、プロジェクトBでも同じようにできるとは限りません。どこまでどう表現するかは以下の 5 つの質問の答えによって変わります。
- 訪問者・ユーザーは何を求めているか?
- 彼らに対してどういう価値を提供したいか?
- 市場におけるポジションをどう表現すべきか?
- 具現化のために使えるリソース(時間・お金)は?
- 戦略や調査など、具現化のために事前にすべきことは?
こうした質問に答えることで、Bootstrap のようなフレームワークをつかっても「ここだけはきちんとカスタマイズすべき」という優先順位が決めやすくなります。守るものを決めた上でデザインをすることで「Bootstrap っぽい」と言い切れない、自分たちの web サイトになります。
感情・行動を促すためにはコンテンツを綺麗に並べる以上のことが必要になります。個人的にそこがデザインで面白いところだと思っていますが、作る作業に時間が奪われて考える時間がとれない場合があります。Bootstrap やデザインシステムは作業的なデザインとも呼べるあまり面白くない部分を引き受けてると捉えたほうが良いでしょう。クリエイティブを奪うのではなく、本来するべきデザインをする時間を捻出するためにあるわけです。
デザインシステムにしても、ただカラーパレットや UI コンポーネントをカタログするだけでなく、なぜその見た目を選んだのか自社ブランドや価値と結びつけて説明できている必要があります。そうしなければ、「ユーザーの根本的な課題を解決するために必要なことは?」といったプロダクトに携わるデザイナーの本来の仕事に集中できなくなり「これで良いんだっけ?」といった議論や作り直しといった作業が発生してしまいます。
更新・改善が必須になっている今日の web サイトにおいて、何かしらのフレームワーク・システムは効率化のためになくてはならない存在です。しかし、それが「クリエイティビティを奪う」というのは極論で、使い方・決め方に課題があると思っています。制約があるのは当然ですが、「ここは守るべき表現」と言えるところを決めて理由を伝えることができれば、そこでしかできない表現が作れるはずです。
