ゲームから学べる学習ループUX
人はどう学習し続けられるのかを理解することで、「使いやすさ」と「使い勝手」の両立を成し遂げることができるでしょう。

楽しみながら上手くなれる
ゲームは緊張感や派手な演出をテンポ良く見せるのが体験設計に欠かせませんが、アプリだと操作の邪魔にならない体験設計をしたほうが良いとされています。違うところはあるものの、アプリの UX を考える上で、ゲームデザインが参考になることが多々あります。
「おもしろい」のゲームデザイン の著者である Raph Koster さんは、「おもしろいは、学習の別名である」と言っているように、おもしろいゲームには遊びながら複雑なことができる学習ループがあります。スーパーマリオのステージ 1-1 は散々研究されている名ステージですが、任天堂が作るゲームは基礎を教え込むゲームデザインが優れているのが特徴です。
スーパーマリオ64 のインタビュー で、宮本氏は「まず最初に基礎を固め、次に時間と野心が許す限り、そのコアコンセプトの最大化に力を注ぎます」と語っています。プレーヤー(ユーザー)に遊びながらメンタルモデルを作ってもらえるような設計がされているから、チュートリアルがなくてもいつの間にか遊べているのかもしれません。
アプリではオンボーディング画面を何枚か入れるなど、『チュートリアル』を入れてしまいがちです。ゲームと同じようにいかないとはいえ、人がどのように学習するかを理解することで、使いながら学ぶための仕掛けが作れるはずです。
学習ループを理解する

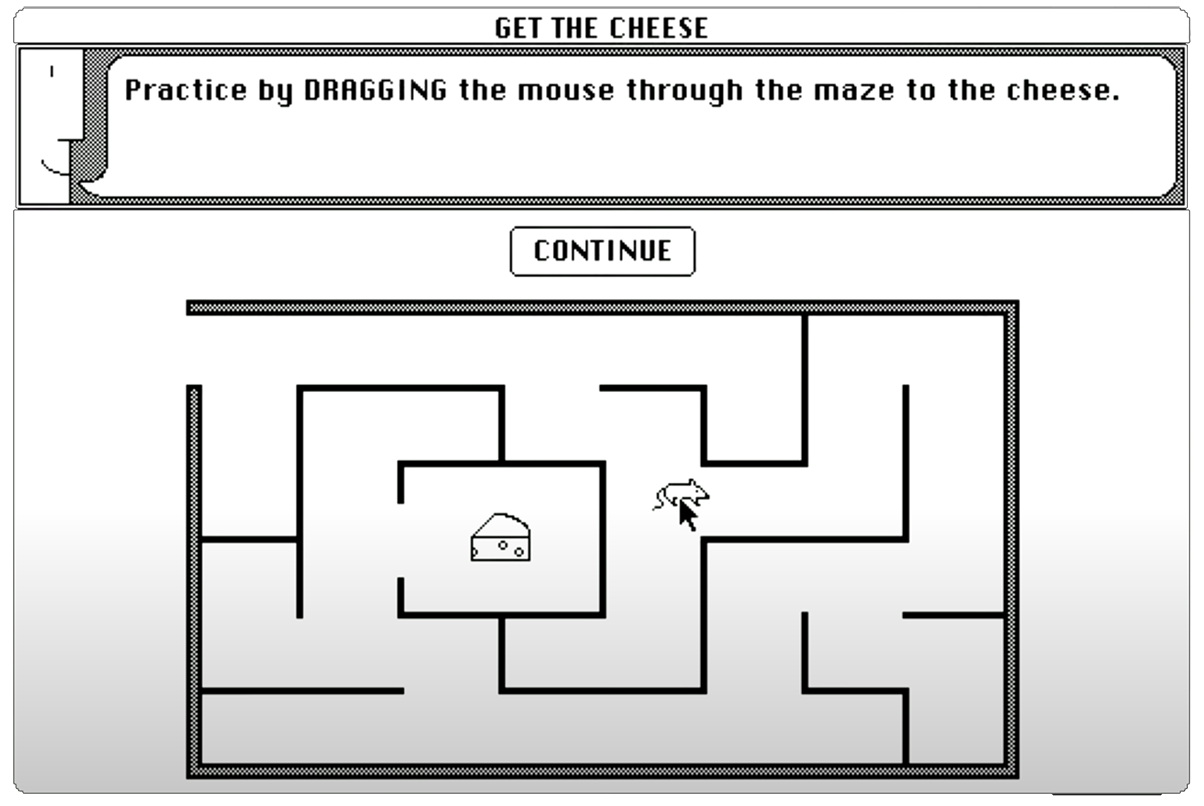
上の画像は 1984 年に発売された Macintosh 128K にある「マウスゲーム」。当時は Mac で初めてマウスに触れるユーザーが多かったことから、基本操作の説明画面とは別に、マウスをつかったミニゲームが用意されていました。ゲームを通して、カーソルの移動、クリック、ドラッグ&ドロップを学べるようになっています。
人がどのように学習するかを理解する上で、マウスゲームはシンプルかつ分かりやすい例です。
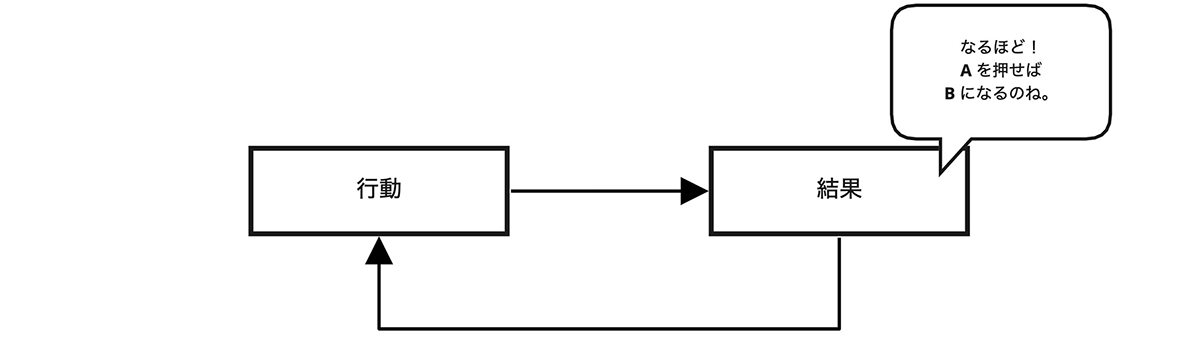
マウスを右へ移動すれば、カーソルも同じように右へ移動します。このようにインプット(操作)をすればフィードバック(結果)が返ってきます。同じ結果が得たいのであれば、同じインプットを繰り返せば良いことが分かります。これを、シングルループ学習と呼びます。
 シングルループ学習
シングルループ学習
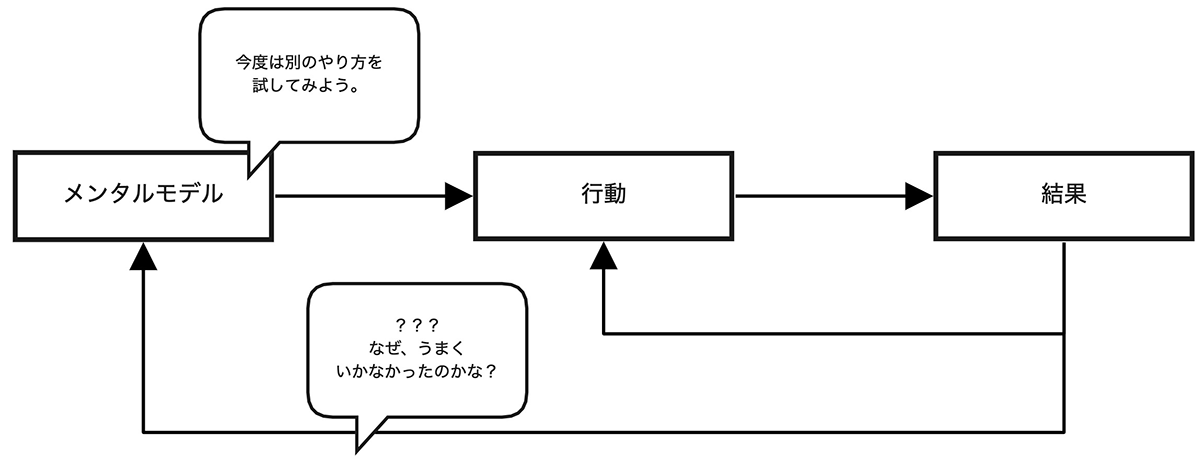
しかし、上図のような迷路の場合、ずっと右へ移動するだけではすぐ壁にぶつかってしまいます。望んでいない結果になったとき、自分で考え、新しいインプットをして望んでいる結果を得るように工夫することがあります。こうした、結果に基づいて新しいインプットをすることを「ダブルループ学習」と呼びます。
 ダブルループ学習
ダブルループ学習
この学習パターンは、組織行動学の研究者として知られている Chris Argyris が提唱したもので、ゲームデザインはもちろんアプリのデザインにも使える考え方です。
最初から適したメンタルモデルをユーザーに提供することが重要ですが、それでもユーザーが望む結果にならない場合があります。そのときダブルループ学習ができるような工夫がされていることで、徐々にユーザーもアプリが使いこなせるようになります。
ダブルループ学習は、ユーザーに何が起こっているのかを伝えることから始まりますし、新しいメンタルモデルを作らなくても工夫ができることが重要です。なぜ望んでいない結果になったのか理解できれば、ミスの再発を防ぐことができるだけでなく、望んでいない結果への対処も考えやすくなります。
アプリでダブルループ学習を促すには以下のような工夫が必要になります。
- 専門用語ではなく、ユーザーが分かる言葉で伝える
- 操作をやり直せる手段・動線を設ける
- アニメーションなどを用いて、視覚的に経緯を伝える
- 別の操作でも同じ結果が得られるような手段を提供する
スーパーマリオをはじめとしたゲームは、ひとつの仕組みを土台にして複雑な操作やステージを積み上げていきますが、アプリは独立した複数の仕組みをもつ場合があります(機能 A と機能 B で操作手順が変わるなど)。ひとつのダブルループ学習だけで済まない場合がありますが、人はどう学習し続けられるのかを理解することで、「使いやすさ」と「使い勝手」の両立を成し遂げることができるでしょう。
