UXリサーチでAIが使えるか検証してみた
これからも人間にしかできない領域はあると思いますが、その範囲は私たちが想像しているほど広くはないはず。そろそろ AI を活用した働き方を具体的に模索する機会が来たと思います。

AI はリサーチに使える?
ここ数年、インタビューをはじめとした定性調査のデータベース化やインサイトの整理の支援をしています。データベースはプロジェクト単位では見え難い、横断的な傾向が見える場合があるものの、運用コストがかかります。
短期的なメリットが見え難いだけでなく、運用負荷がかかるので片手間では続きません。インタビューのように文字起こしや要点をまとめるなど時間がかかる作業が多いのも長続きしない理由です。
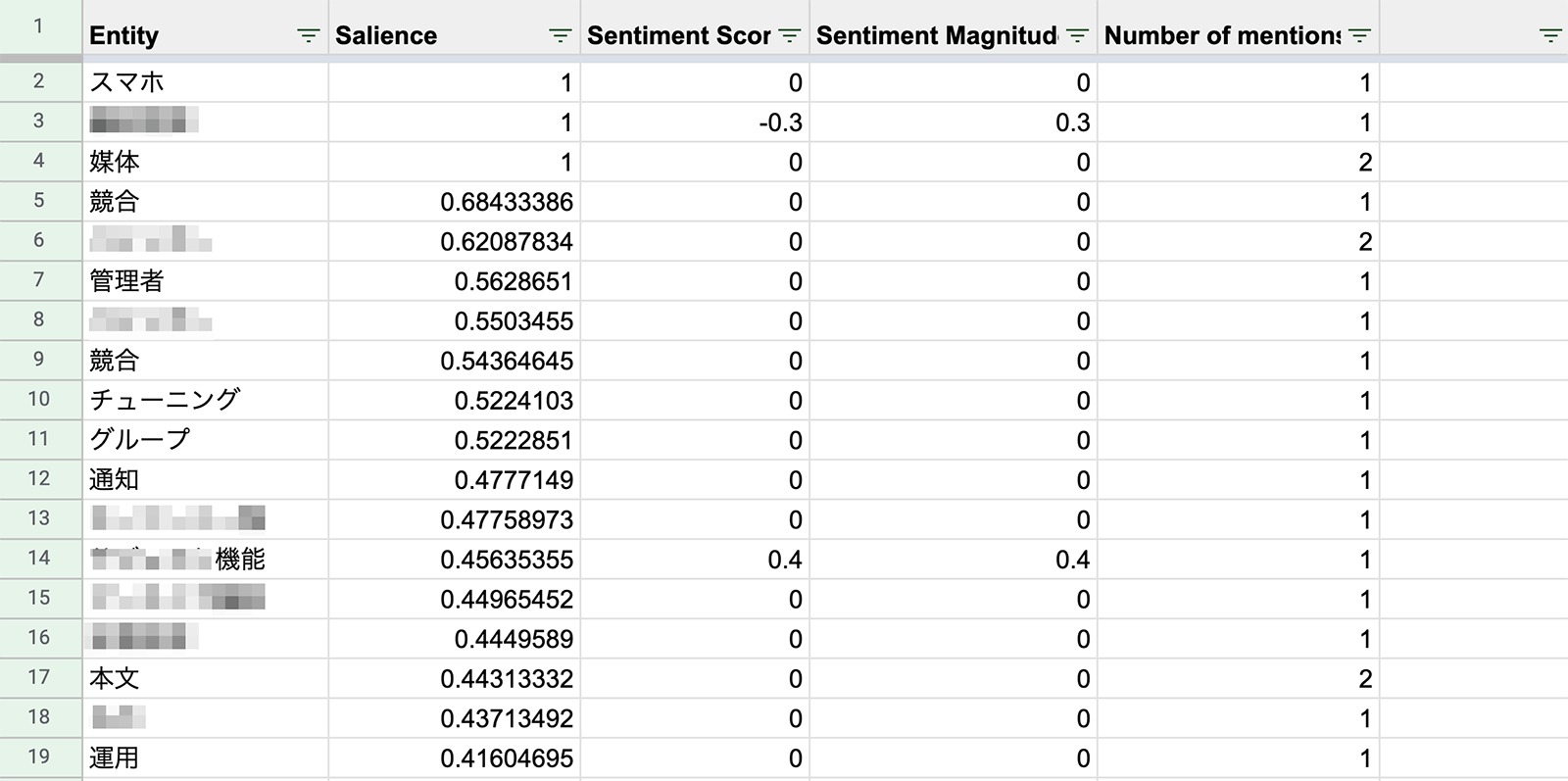
こうした課題を解決するための自動化をいろいろ試していますが、昨年から AI(人工知能)をリサーチ分析に使えないか検証を始めています。例えば Google の Cloud Natural Language でテキストマイニングをし、ユーザーが使っている言葉の頻度を視覚化できないか試していました。ユーザーフィードバックをマイニングするだけでも、どの機能への要望があるのか見えて興味深い結果になりました。

必要ないデータや読み違いもあるので正確性が問われるものの、2022年のあいだに AI の実用性は飛躍的に上がりました。データ入力に時間をかけるのではなく、リサーチをいかにプロダクト改善に活かせば良いか考えて実行するために時間が割けることにポテンシャルを感じています。
OpenAI を使ったリサーチ分析フロー
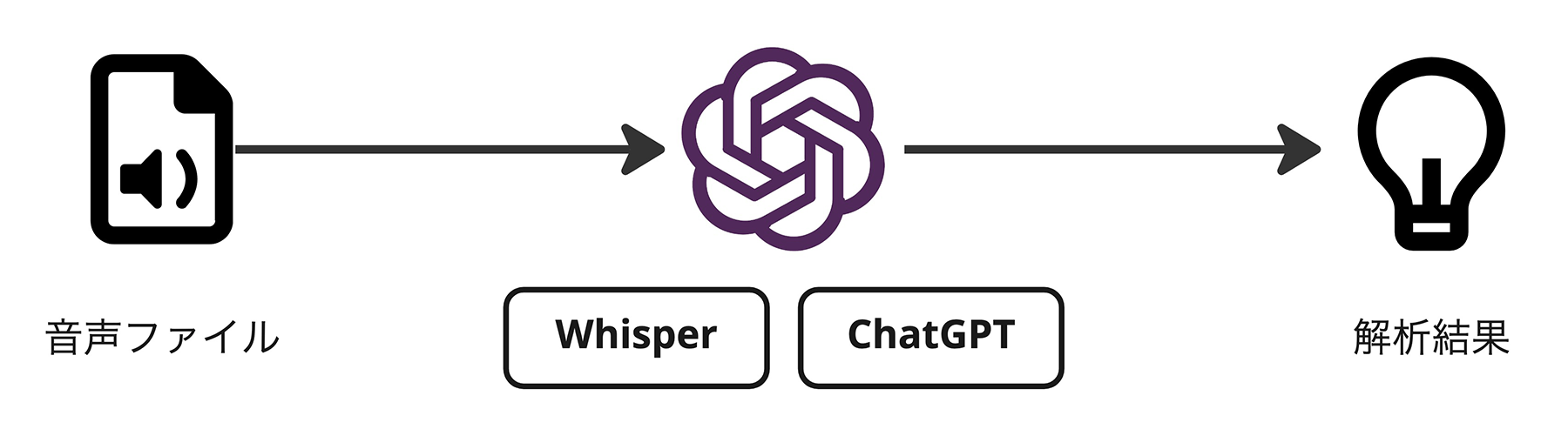
最近検証しているのは、OpenAI が提供している技術を使ったデータ入力と解析。ChatGPT(別名 GPT-3.5)を使うことで、会話文脈にのせて質問と回答ができるようになりました。
例えば「Webページが見つからなかったときのエラーメッセージをユーザーに分かりやすく伝えたい」と質問したら幾つか提案してくれます。それに対して「ITリテラシーが低めの方が迷わない表現にして」と返せば、改善案も出してくれます。いちいち説明を入れなくても、会話の流れを汲み取ってアイデアの発散・集約ができるわけです。
なるほど、UX ライティングを ChatGPT に任せるという手段も考えられそうだな。このあと「もう少し柔らかい表現で」と付け加えたら辿々しい日本語が出てきた。 pic.twitter.com/NZR39UY17W
— ヤスヒサ 🗑 (@yhassy) December 31, 2022
ChatGPT にインタビュースクリプトを分析してもらうだけでも面白いかもしれませんが、音声データの文字起こしもできると、より効率化につながります。ちょうど昨年秋に OpenAI は Whisper という音声認識モデルをリリースしました。 Whisper の GitHub レポジトリによると、日本語をはじめ多言語対応をしていたのでインストールして実際試してみました。

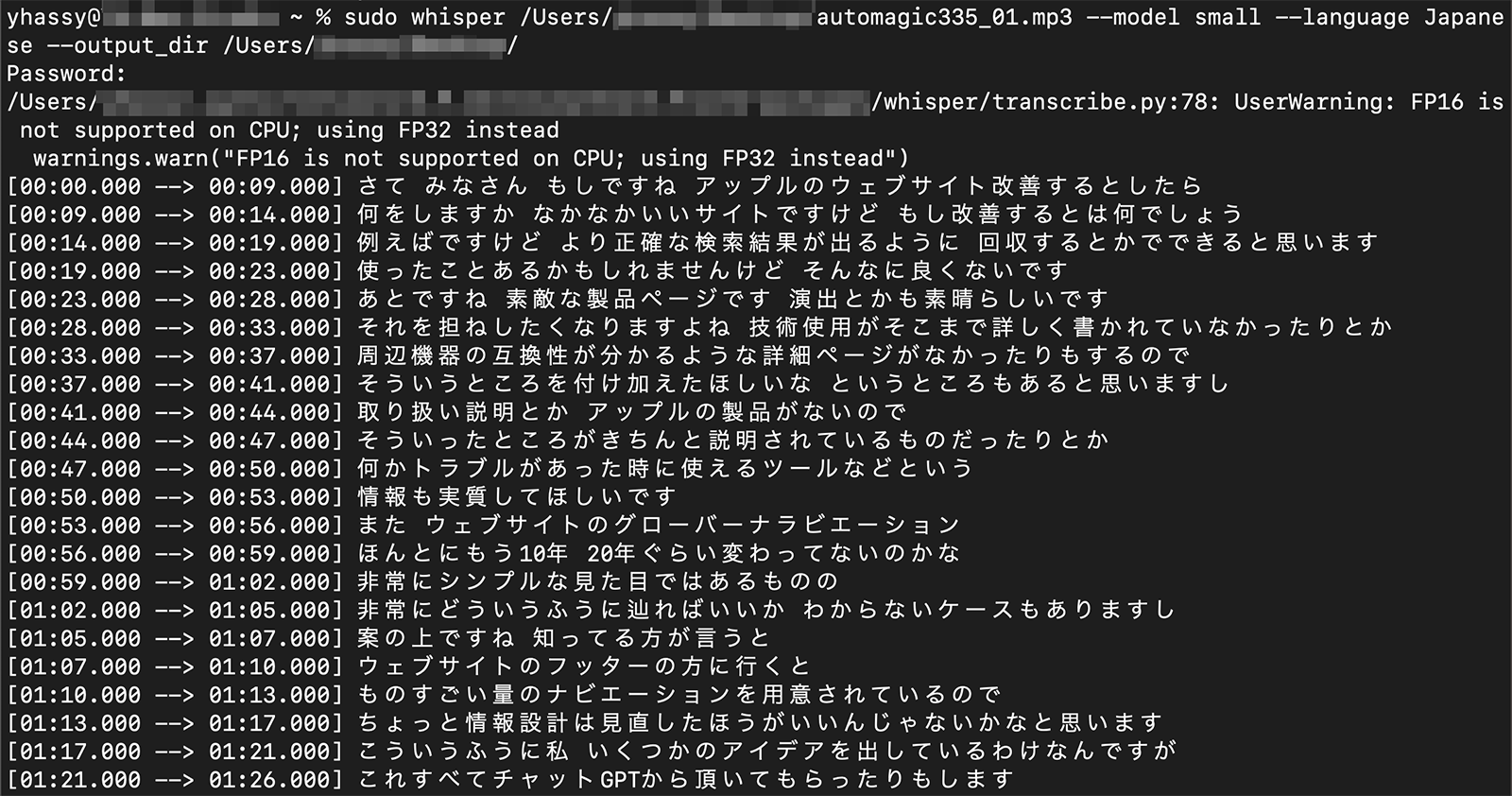
いきなりインタビューデータを使うわけにはいかないので、私のポッドキャストを使ってみました。下記の回で Apple の web サイトについて話している 3 分間ほどのクリップを Whisper に文字起こししてもらいました。
※ Python のバージョンによってうまくインストールできないですが、GitHub に記載されている手順通りに進めば、API なしでローカル環境で実行可能です。

文字起こししたい音声ファイルと書き出す場所を指定すれば、あとは待つだけ。私の環境では、3 分に編集したクリップを 1 分くらいで書き出しました。タイムスタンプがあるビデオのテキストトラックファイル(vtt)と、タイムスタンプがないテキストファイル(txt)が書き出されるので、用途に応じて使い分けることもできます。私の喋りはハッキリしないところがところどころありますが、文字起こしの精度は結構良いです。

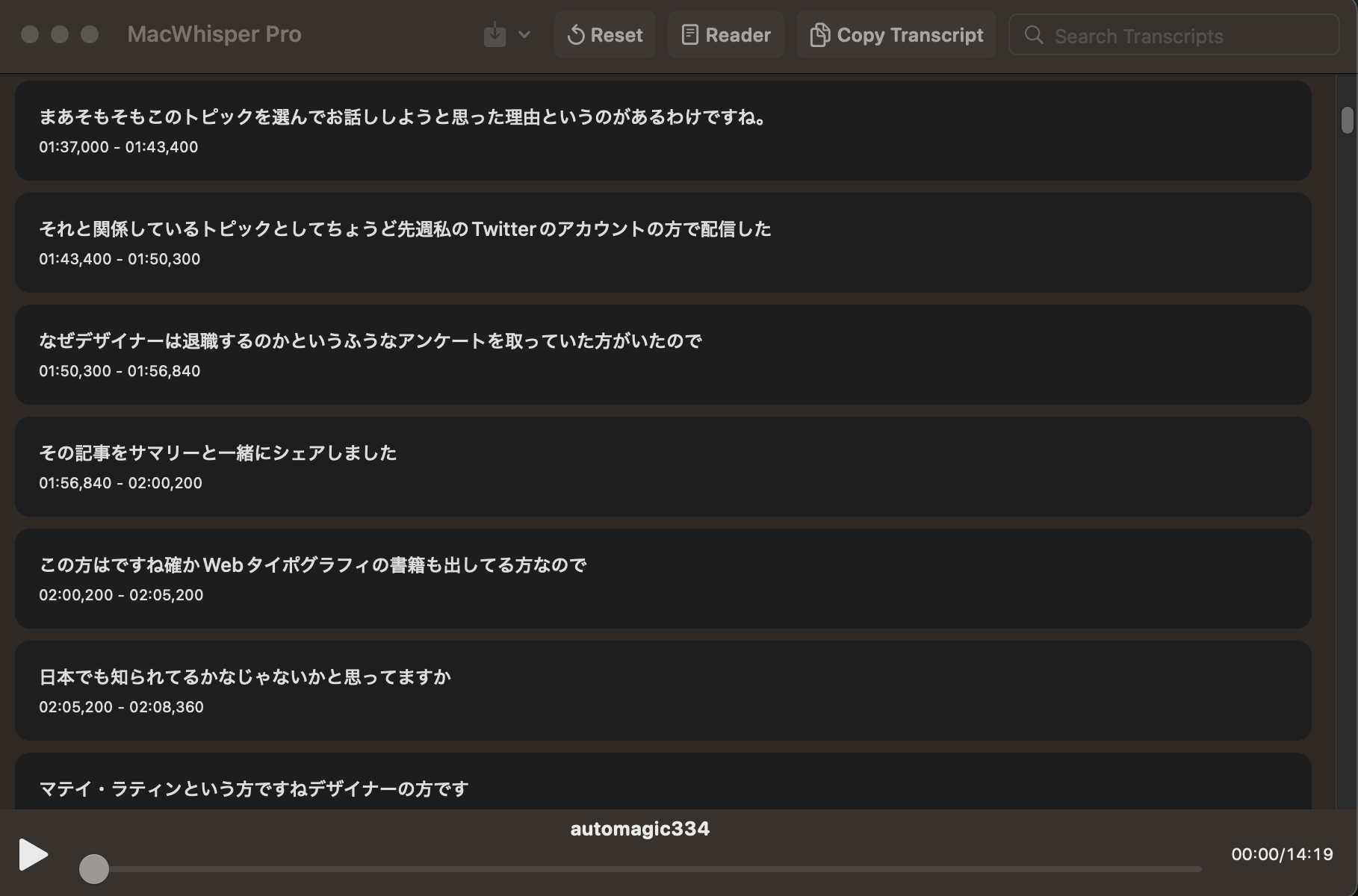
追記:記事公開時はコマンドラインでの操作が無難なアプローチでしたが、今は MacWhisper のような簡単に文字起こしができるアプリがあります。より正確な文字起こしを手軽に実践したいなら、細かな設定ができる有料版がオススメです。

今度は、文字起こしされたテキストを ChatGPT に貼り付け。「重要だと思われるところをリストアップしてください」と質問してみたところ、下記のような回答が返ってきました。
お話の中で示されている内容は Apple のウェブサイトを改善についてですが、内容はお推察のものであり参考にはできません。下記にリストアップしますので、ご参考にしていただければ幸いです。
1 正確な検索結果を表示するようにする
2 製品の詳細ページをより詳しくする
3 周辺機器の互換性を明示するようにする
4 トラブル時の対処方法や使えるツールについての情報を提供する
5 サイトのナビゲーションを見直す
6 サイトのフッターにあるナビゲーションを簡略化する3分の喋りが6つのポイントになって返ってきました。ポッドキャストで話した内容と一致していますし、要点がきちんと絞られています。
今度は話している内容に対してタグ付けするなら何が良いか聞いてみました。喋っている内容にテーマ付けするならどんなフレーズがふさわしいでしょうか。ChatGPT から下記のような回答が返ってきました。
上記の文書にタグを付ける場合、次のようなタグを考えられます。
1 Apple のウェブサイト改善
2 検索結果
3 製品ページ
4 ナビゲーション
これらのタグは、上記の文書における主なトピックを表すものとして適切です。また、他にも、例えば、「カスタマーサービス」「モバイルデバイス」「リリース情報」といったタグも考えられます。タグは、文書をより効果的に管理するためのものであり、お客様が望む内容に応じて、自由にカスタマイズすることができます。
今回は 3 分の短いクリップでしたが、使い方のイメージが湧く実験になりました。サマリーをまとめたり、タグ付けをして整理するのは非常に時間がかかります。それが文字起こし作業も含めて 5 分ほどで終わるのはなかなかのインパクトです。私のようにローカル環境にインストールして文字起こしするメリットはありますが、 Whisper Webui をはじめ、ブラウザ上で手軽にツールはあるので実際体験してみてはいかがでしょうか。
もうすぐそこまで来ているAIワークフロー
しばらく前からOtter.ai をはじめ AI をつかった文字起こしツールはありましたが、英語だけだったり日本語の精度がイマイチな印象がありました。Whisper は想像以上に良かったですし、ChatGPT と組み合わせることで文字起こしから要点をまとめるところまで任せる未来が来るかもしれません。今回はコピペするなどマニュアル操作がありましたが、その辺の自動化は難しくないでしょう。
可能性は感じられましたが、実用化にはあと一押し欲しいところ。下記が気になった点です。
- 良くも悪くも無難なまとめ方をするので、結局何が重要か分からない場合がある
- 特定のプロダクトやサービス向けのAIではないのでタグ付けにブレが生じる
- 違うチャットを始めてしまうと、以前と少し異なる見解が返ってくることがある
- お客様のデータをAIに読ませる承諾を契約書に含める必要がありそう
- そもそも AI に読ませて良いものなのか議論が必要かもしれない
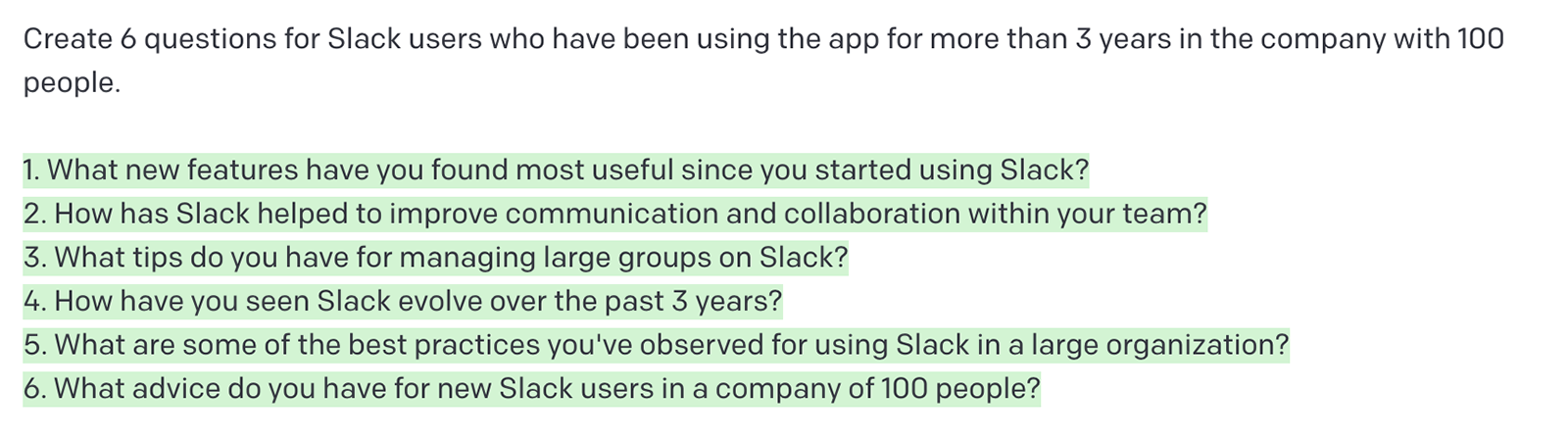
文字起こしや要点の書き出しだけでなく、質問設計の参考にもなります。例えば Interview questions というインタビューの質問設計に特化したモデルをつかって質問内容のヒントを得ることができます。スクリーンショットは「100人以下の組織で Slack を 3 年使っていた方にする質問を 6 つ考えてください」と質問したときのもの。

そのまま使えないですが、質問設計のキッカケにはなります。頭の中で悩み続けるより、何か書き出されていたほうが進みは早くなるはず。質問設計だけでなく、他の作業にも同様のことが言えるでしょう。
2023年リリースが噂されている GTP-4 は現行モデルより 100 倍のパラメーターがあると言われています。(参照記事)。今回のような効率化への検証は意味がなくなるほどの変化があるかもしれません。これからも人間にしかできない領域はあると思いますが、その範囲は私たちが想像しているほど広くないはず。恐れたり拒否するのは簡単ですが、AI を活用した働き方を具体的に模索する機会が来たと思います。今回はそういった意味で良い経験になりました。