個人向けナレッジマネージメントのはじめかた
ひとつの記事、ひとつの書籍と学びを閉じ込めてしまうことで新たな発見をする機会を失ってしまうことがあります。

見えていなかった関係性が見えてくる
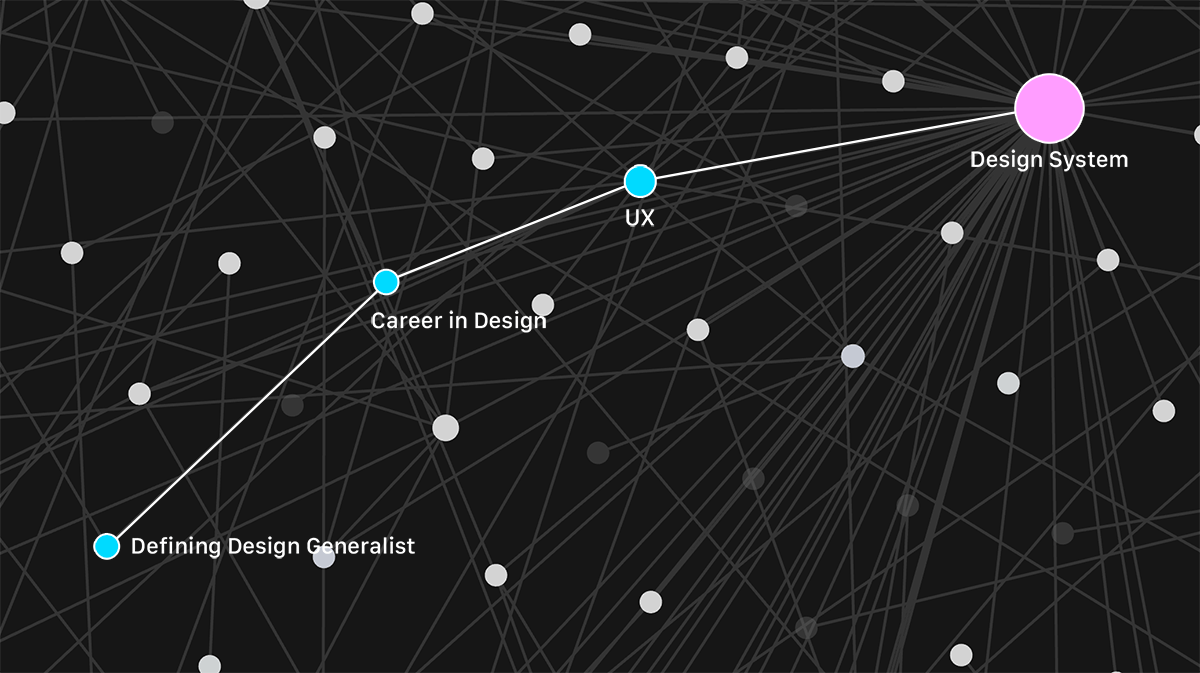
もし「デザインシステム」について勉強するなら、どんなトピックを選びますか?
多くの方は UI コンポーネントや Figma をはじめとしたデザインツールでの管理方法を思い浮かべるはずです。これから勉強を始めたい方には良いトピックですが、「デザインジェネラリスト(幅広い知識とスキルをもったデザイナー)の定義」のようなトピックを思いつく方は少ないかもしれません。
一見、デザインシステムと関係ないように見えますが、デザインジェネラリストはデザインシステムを作り始める方に多い傾向です。スキルが高いのでひとりでいろいろ出来てしまう一方、タスクが多過ぎて目の前の作業しか見えなくなることがあります。優先順位を付けるなど戦略的にデザインシステムに取り組むような体制やコミュニケーション設計が重要です。
「デザインシステムを広く使ってもらうには、デザインジェネラリストの定義が不可欠だ」と最初から思い付いていたわけではなく、学習を続けるうちに自然と見つかりました。こうした、一見関係性のないトピックが見つけられるようになったのもネットワーク型のナレッジマネージメントを始めたからです。

UXの全部入り感がもたらす不安から、何を学べば良いか分からなることがあります。ひとつひとつ分野として学ぶのでなく、関係を少しずつ作りながら知識を広げる習慣をつけて早 3 年。「〇〇について学ぼう」といった強い目的意識があるわけではなく、興味に任せて学習を続けていたら、いつの間にか馴染みのあるトピックから思いがけない関係性が見つかりました。今は Google などで検索するより、自分のナレッジマネージメントツールで探したほうが深い考察がしやすいです。
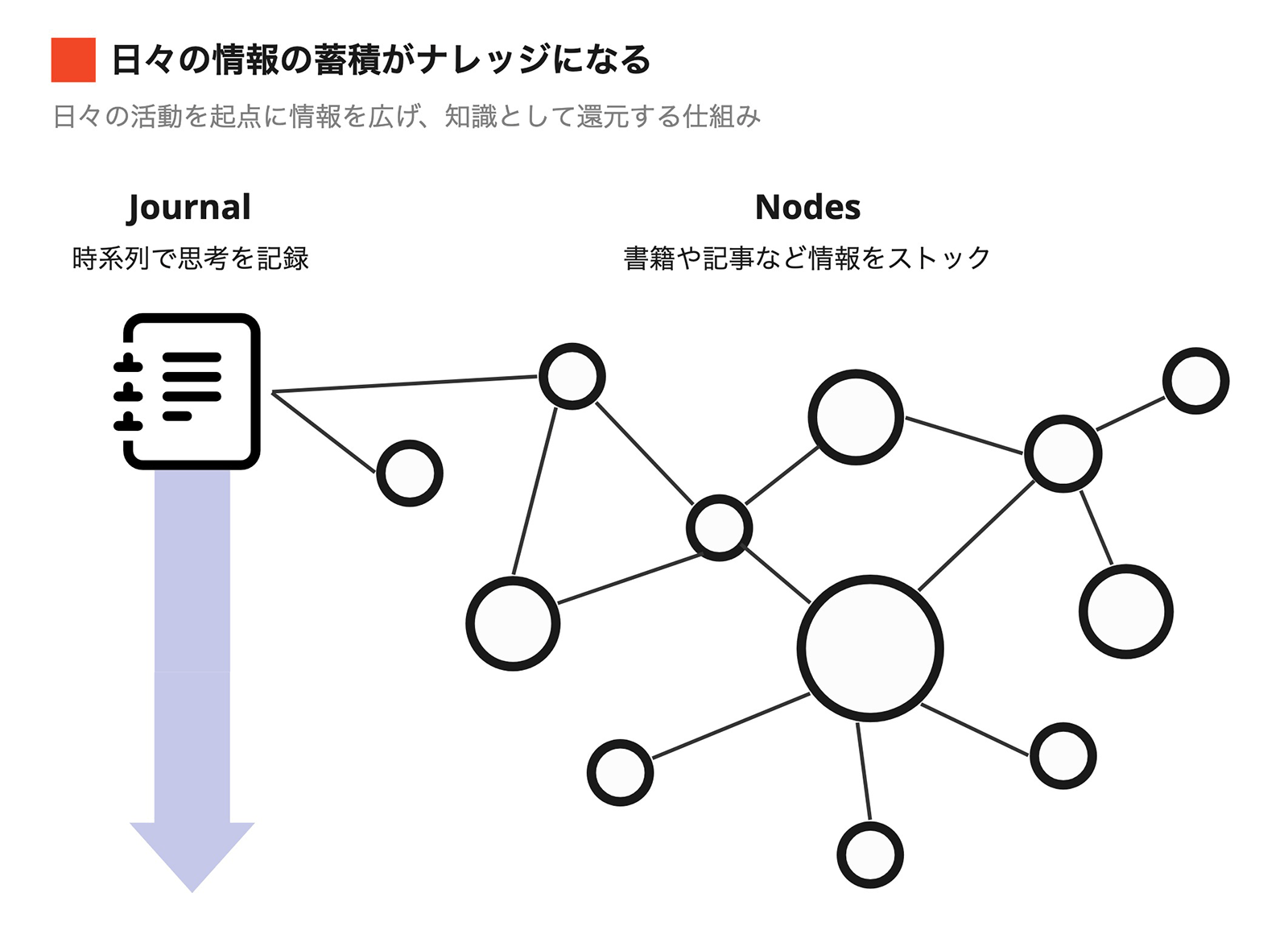
知識を広げるキッカケはジャーナル
「さぁデザインシステムについて勉強だ」と意気込んでノートに記録することはほとんどありません。私は、Roam Research にほぼ毎日ジャーナルを書いていますが、そこから派生して知りたいトピックが広がっていくことが多いです。
すごく真面目で面倒なことをしているように聞こえるかもしれませんが、思ったことを下手な文章で書き残しているだけです。行動記録やタスクを書き出すなど定型化している方もいますが、私の場合は気になったことをリストで残しています。時にはリンクを貼り付けるだけなのでジャーナルと呼べないかもしれません。ただ、ジャーナルを残すことで下記のような流れが生まれます。
- 思いついたこと、分からないことを書く
- キーワードになるところをリンクする
- バックリンク(リンクされている別ページ)を辿って別トピックを読んだり、過去のジャーナルで考えていたことを読む
- 読んで何か思いついたらジャーナルに追加する

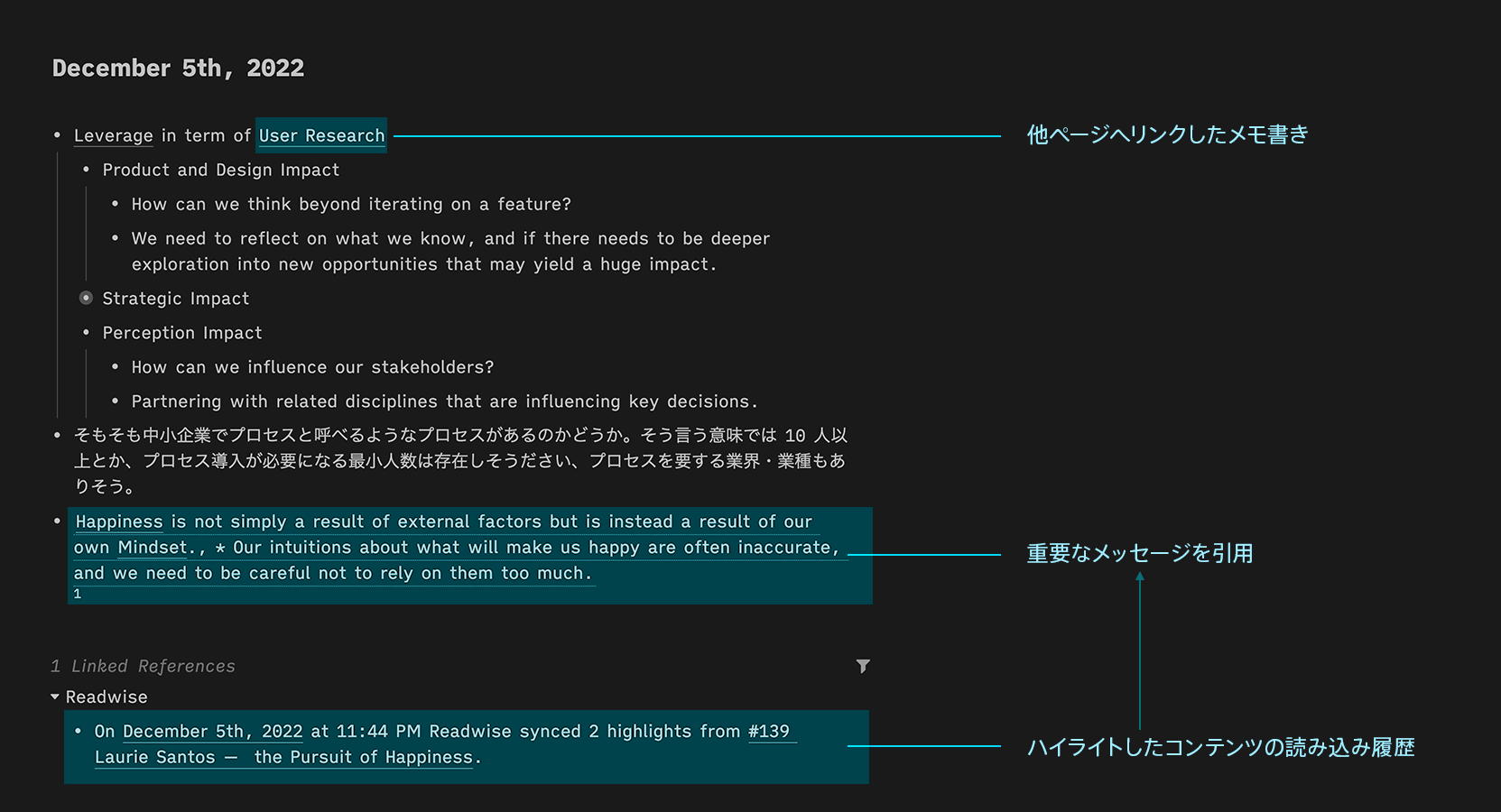
スクリーンショットのように、日本語と英語が混じった本人しか読み取れないようなジャーナルです。情報は直接書き込むこともあれば、他サービスでハイライトやメモをした情報をReadwise を介して貼り付けている場合もあります。ページのリンクだけでなく、ページ内のブロック(段落)単位でリンクができるので、複数の記事や書籍の引用をひとつにまとめて、あとでソースを確かめることもできます。
このように何処に置くべきか考えることなく書き残せる場所としてジャーナルを使っています。そこから派生してトピックとしてページを作ることもありますし、現存するトピックのバックリンクを辿りながら過去と今を読み比べることもあります。リンクだけは自分で考えてしますが、どう整理するかはアプリ任せです。

なお、日々の出来事や考えていることを書き込めるジャーナルは、Roam Research だけでなく Logseq、Obsidian 、Dendron、Mem でも可能です。ジャーナル用のノートを自動生成してくれたり、カレンダーや振り返りができる機能が付いているので無理なく続けることができます。
関係性を導き出せる場所を作る
今回紹介したような構造化されていない場所に書き残すのに馴染めない方はいると思います。そんな方にはNotionが向いていますし、他にもたくさん選択肢があります。目新しいツールに飛びつかなくても macOS や iOS に元々入っている メモアプリでも十分機能します(入力や連携のしやすさを優先するならかなりオススメ)。 Wiki のようなページリンクも今は様々なアプリでサポートしています。
重要なのは、日々のインプットに関係性を作ること。ひとつの記事、ひとつの書籍と学びを閉じ込めてしまうことで新たな発見をする機会を失ってしまうことがあります。本当は何か関係があるはずなのに、見つけられないのはもったいないと思います。私の場合はジャーナルという小さなアウトプットを通して関係性を作ったほうが新たな発見がしやすいことが試行錯誤を通して分かりました。
チームのナレッジマネージメントになると構造化が不可欠になりますが、個人向けであれば自分さえ分かれば良いという自由があります。どの手段を選んでもすぐに効果が出ないですが、思いがけない関係性が見つかると日々の情報収集へのモチベーションがグッと上がります。フリーランスでも社員でも日々のインプットは欠かせないですが、せっかくのインプット活動をあとで振り返ることができる場所を作ってみてはいかがでしょうか。
