ページから解放されたドキュメントツールの未来
情報の依存関係があるデザインガイドラインの作成に Node 型ツールが使えるポテンシャルはあるものの、デメリットもあります。

Node型ツールの真価
個人向けナレッジマネージメント で Roam Research をはじめとした Node で情報を整理するのに慣れてくると、ページという枠組みが窮屈に感じることがあります。Node型ツールはキーワードをリンクして関係性を構築するのが特徴なので Wiki と同じように見えますが、少し違います。

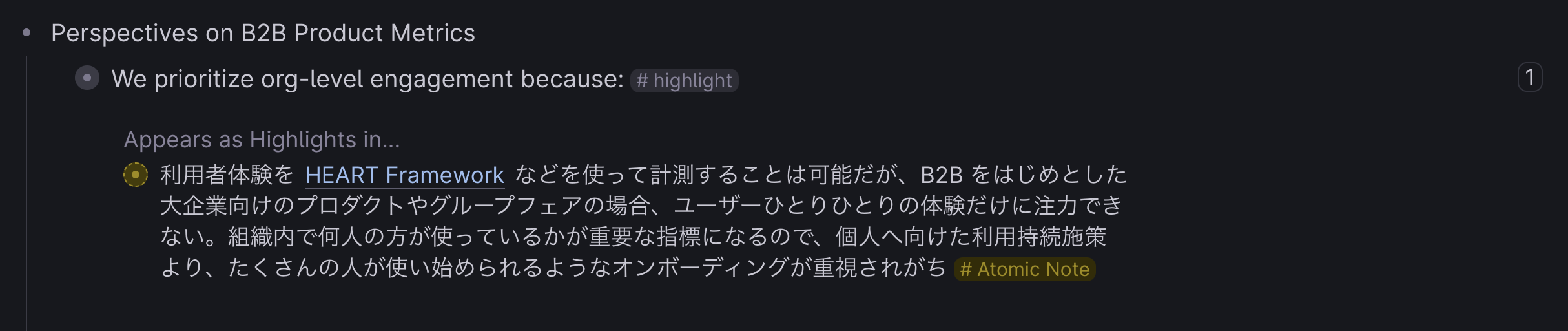
一見、アウトライン型のページに見えますが、リストアイテムひとつひとつにメタデータが割り振られた Node (Block と呼ばれることもある)になっています。上図スクリーンショットでは、 Node を参照している別の Node が分かるようになっています。ページとページをリンクするというより、Node と Node をリンクさせることができるのが大きな特徴です。
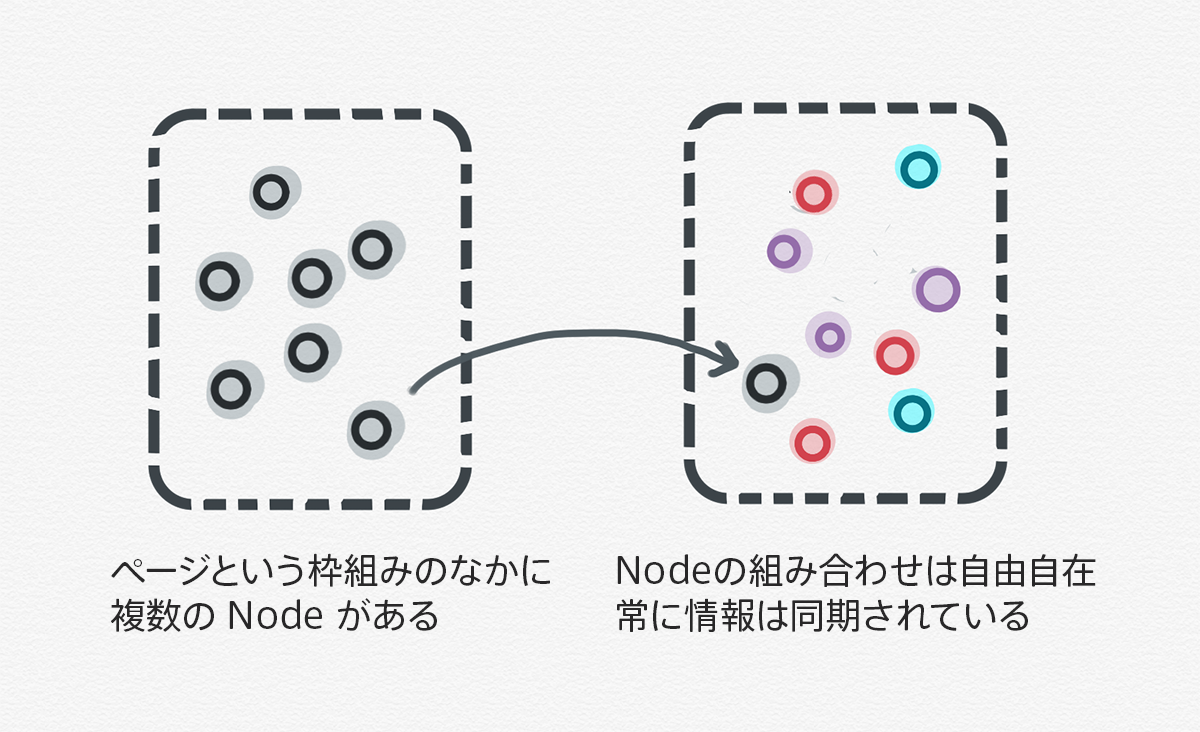
少し分かり難いコンセプトですが、Notion の同期ブロックを使ったことがある方は想像しやすいかもしれません。同期ブロックを使えば同じコンテンツをコピペして何度も書き写す必要がなくなりますし、同期されたブロック内のコンテンツは常に最新状態を保つことができます。
Node を使いこなすことで、点在する情報を目的に応じて自由に整理することができます。
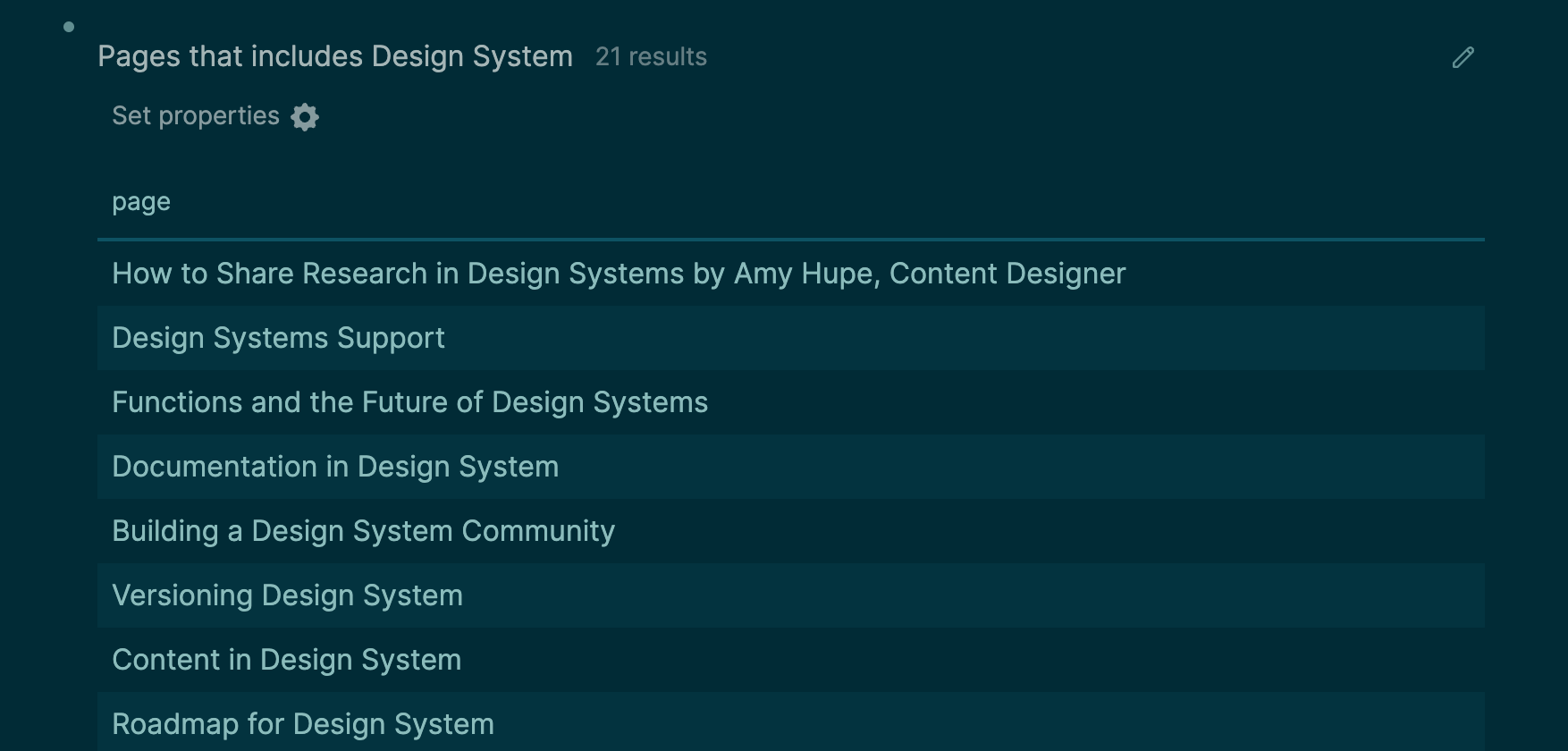
また Roam Research や Logseq では Queries(クエリー)が使えます。Node に付与しているメタデータやテキスト情報を使って、特定の Node を一箇所に集めることができます。クエリーの工夫次第でページで管理していた頃では難しかった情報整理が可能になります。

コンセプトを理解するのに時間がかかる Node 型ツールですが、常に情報や用途が変わり続ける情報整理や共有との相性が良いと思います。

Node型ガイドラインの可能性
デザインシステムの運用課題は幾つかありますが、そのなかでもガイドラインをはじめとしたドキュメンテーションは負荷がかかります。
例えばボタンのガイドラインのなかに、Design Token が記載されているとします。万が一 Token の内容が変わったとしたら、Token ページだけでなく、ボタンページの内容を変えなければいけません。また、ボタンを参照している他のページの内容確認も必要になり、最新の状態を保つのが次第に困難になります。
上記のような Token の課題なら Zeroheight でどうにかなりますが、コンテンツを Node のように扱うことができれば、「Dos and Don’ts だけまとめて見たい」「オンボーディングに必要なコンポーネントのサンプルコードが欲しい」といったニーズにも答えやすくなります。ガイドライン運用チームが試行錯誤を繰り返した末に考えた情報整理だとしても、現場が求めているのは「整理整頓されたドキュメント群」ではなく、「今欲しい情報がまとまった何か」というケースが多いです。
Node ひとつひとつのリンク先 / 参照元が分かるので、ボタンコンポーネントのガイドラインから、タイポグラフィやフォーム要素など関係性(影響範囲)を意識しながらガイドラインを読む進むこともできます。
個人向けナレッジマネージメント目的で使っている Node 型ツールですが、チームで扱うガイドライン執筆 / 管理ツールとして扱うには敷居が高いです。そもそもデザイン系のガイドラインに向いていない問題もありますが、他にも理由があります。
- フォーマットが少なすぎる: リスト表示を推奨しているツールが多いので、その時点でドキュメンテーションとの相性が悪いです。色をつけるオプションもないツールも多いです。
- 学習コストが高い : どこにでも書けるので(階層式の整理が不要)、何も気にせず自由に書けるものの、Node の概念に慣れない人も一定数いるはず。
- 他ツールとの連携が弱い : 新興ツールが多いことから、外部サービスとの連携がまだまだ少ないです。コードが書かれた node は開発レポジトリと連携するみたいな未来を夢見ます。
デメリットはありますが、様々な情報が依存関係にあるデザインガイドラインだからこそ、Node 型ツールとの相性は良いと思います。実用化にはまだ一歩足りないとはいえ、ページという枠組みから解放されることで今までにない情報整理と使い方がある未来が少し見えてきました。
