プロダクトデザイナーのスキルマップを考えてみた
アプリ開発に携わるプロダクトデザイナーの現在とこれからを自己評価するためのスキルマップを作りました。

何でも屋が増えてもスケールしない
「UXが付く肩書きがもつ不安感 」という記事で、UX デザイナーが『何でも屋』になっているのでは?という疑問を投げかけました。ひとりのデザイナーとして様々な分野に関わりたいと思うものの、UX の文脈で求められるスキルと知識の幅は広いので、すべてをカバーするのが極めて難しいです。また、ひとりですべてを抱え込むと、組織が求める品質とスピードに応えることができない場合があります。
初期は複数の役割を受け持つことになりますが、プロダクトと組織が成長していかなければいけないときも同じように何でも携わるというやり方が適しているとは限りません。専門性を伸ばしていくことでより高度な提案とアウトプットができますし、互いの弱みを補いながらチームとして動く意味も増していきます。
デザイナーをひとりしか雇えない環境では数多くの分野に精通している人のほうが良いですが、そういう人ばかり増やしても強い組織(デザインチーム)は作れません。スポーツで例えるなら同じポジションの方を増やしているのに近いと言えるでしょう。
UXデザイナー求人情報のなかには企画から実装まですべてできる方を募集しているところもあります。UX の定義は広いかもしれませんが、デザイナーまで同じように広範囲で手を動かすことはありません。まず組織には何が足りなくて、どういう構成していけば良いのか考える必要があります。
伸ばしたいところを視覚化する
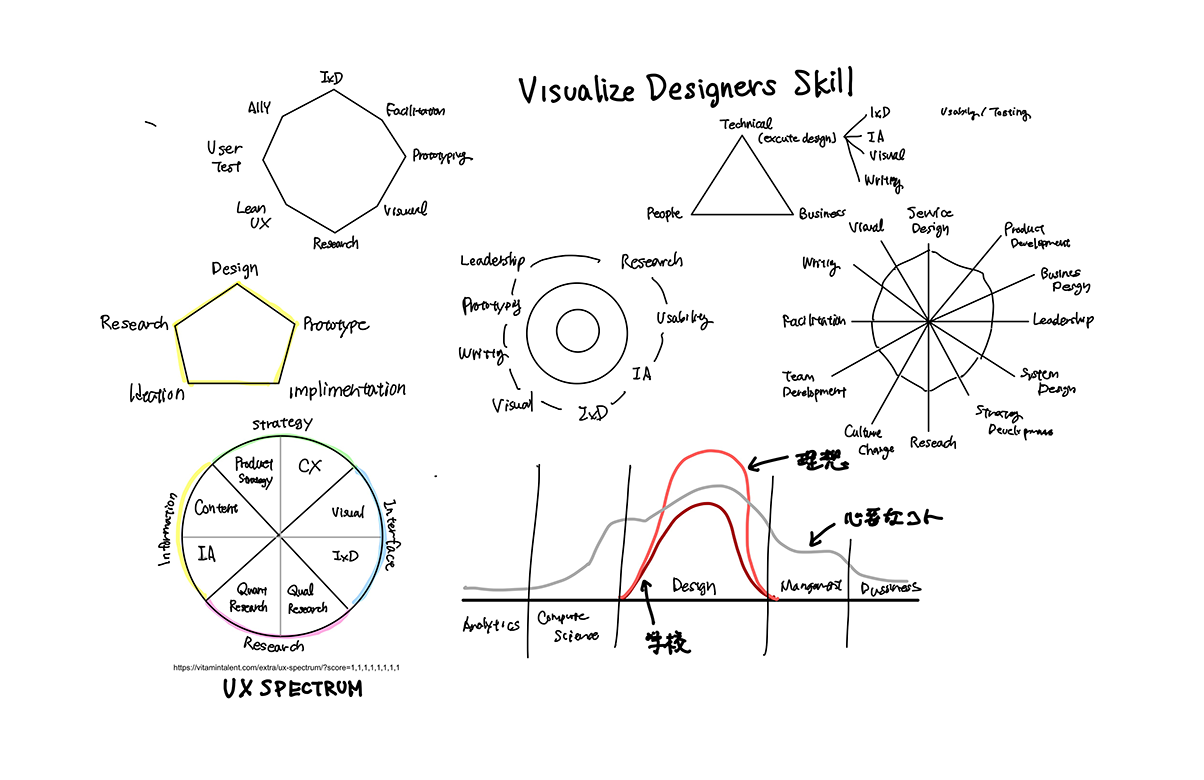
求人情報もそうですが、UX デザインだからこそ「何でもやらなければならない」と考えているデザイナーも少なくありません。組織の状態やキャリアステージにもよりますが、抱え込み過ぎることで周りの足を引っ張ってしまうこともあります。しかし、専門性を伸ばしたいと思っても具体的に何をすれば良いかイメージできません。Web 上では「デザイナーは〇〇すべき論」がたくさんありすぎて結局全部しなければいけないように見えてしまいます。
そこでアプリ開発に携わるプロダクトデザイナーの現在とこれからを自己評価するためのスキルマップを作りました。

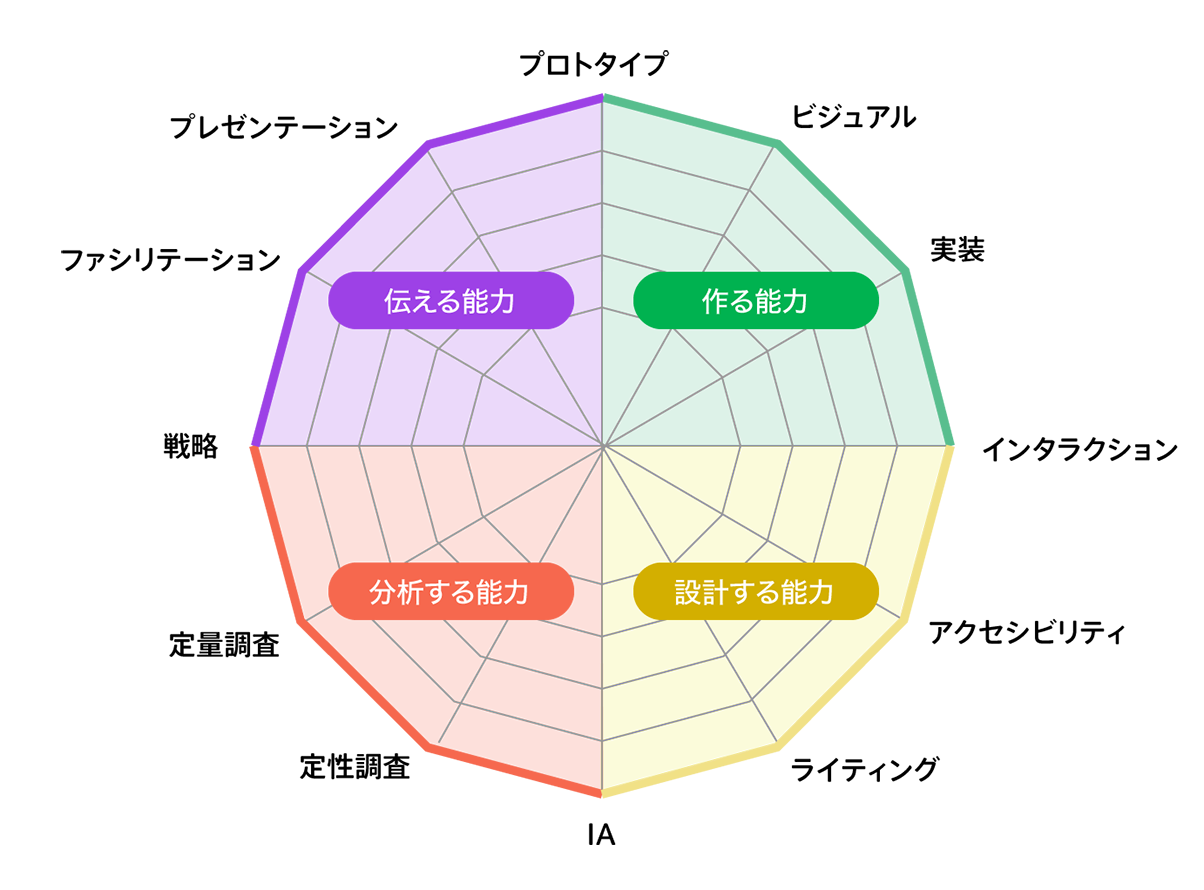
スキルマップは 4 種類の能力を 12 項目の分解して構成しました。2 つの能力を要する項目は間に配置しています。例えばプロトタイプは伝える能力と作る能力両方が必要なので 2 つの能力の間にあります。
- プロトタイプ : 文脈に合わせて精度を調整したプロトタイプが作れる
- ビジュアル : ブランドを反映した視覚化ができる
- 実装 : 実機で操作できる段階まで作る・又は補助ができる
- インタラクション : 静止画ではみない見た目や操作感を表現できる
- アクセシビリティ : より多くの方が使えるような配慮ができる
- ライティング : 適切なタイミングで伝わる文章をつくることができる
- IA : 次の行動へ導くための情報設計ができる
- 定性調査:ユーザーの「なぜ」を掘り下げた調査ができる
- 定量調査 : データの読み取って仮説と評価ができる
- 戦略 : ビジネスゴールも踏まえて今後のプランを設計できる
- ファシリテーション : ゴールのための議論ができる場作りができる
- プレゼンテーション : 相手が分かる言葉と視覚化で伝えることができる
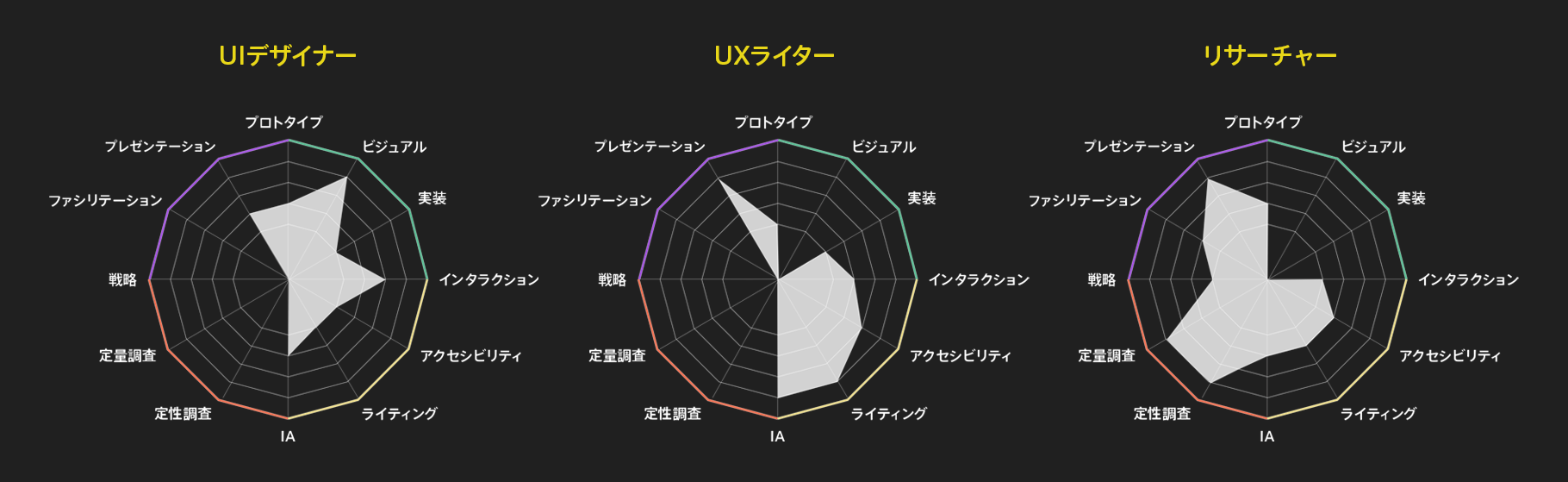
それぞれの項目を 5 段階で自己評価できるものですが、すべての項目で 5 を目指す必要はありません。ビジュアルが得意な人、リサーチャーになりたい人、UX ライターを目指す人それぞれスキルマップのかたちが変わります。

自分が今どこにいて、今後どこを伸ばしていきたいかのヒントになれば良いなと思って作りました。スキルマップで見えてきた足りないところを補うためであれば、求人項目も『全部入り』ではなくなると思います。キチッとはまる人は見つからなかったとしてもインタビューで何に興味があるか聞いた上で判断できますし、全部できる人を探すより敷居は下がるはずです。

まとめ
今回作ったスキルマップはあらゆるタイプのデザイナーに適応できるものではなく、あくまでアプリに携わるデザイナーを対象にしています。また、1 プロダクトに対して 2 人以上のデザイナーが担当している場合のみです。
1 人しかいない環境だとスキルマップはあまり役立たないでしょう。代わりにデザインをスケールしていくための役割分担 で紹介した緊急度と重要度の軸でタスクをプロットして、インハウスで働くデザイナーでしかできないことに集中するのも手段です。
いろいろなデザイナー論がありますが、私はデザイナーひとりで何でもやる必要はないと思っていますし、むしろ専門分野を伸ばしていくべきだと考えています。我々が携わっいるデジタルプロダクト(アプリ)はとても複雑ですし、ひとりではついていけないほどのスピードで改善が求められています。UX をひとりで背負うのではなく、チームで力を合わせて実践していくためにもデザイナーひとりひとりが’自分の『強み』を見つけていって欲しいです。そのヒントとしてスキルマップを使って自己評価してみてください。
自分でスキルマップに書き込める PDF を作りました。興味がある方はダウンロードして書き込んでみてください。
productdesigner_skillmap.pdf
追記:補足説明をポッドキャストでしました。もし、興味がある方は聞いてみてください。
Automagic: #256 プロダクトデザイナーのスキルマップって何?
