文脈共有がないデザインフィードバックは単なる感想です
デザインのために時間をかけたい気持ちは共感できます。しかし、段取りをしないまま「どうですか?」とフィードバックを投げかけてもかえって仕事量が増えてしまいます。

評価は文脈に左右される

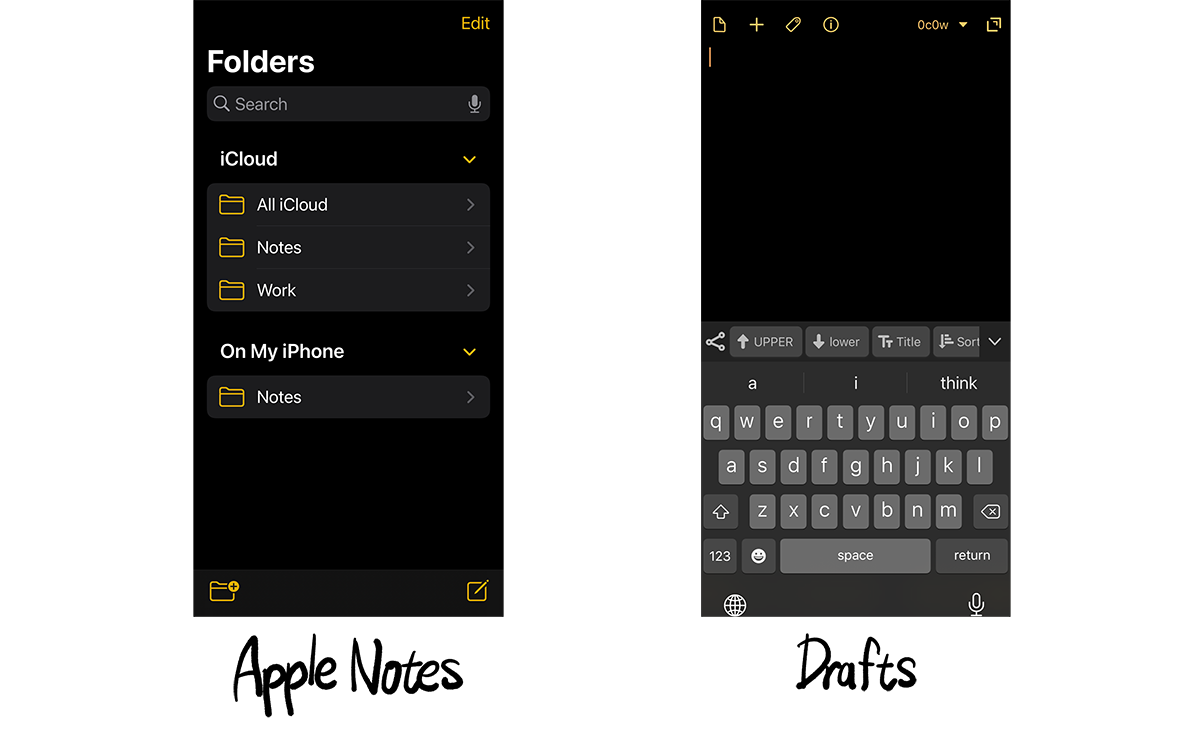
これらは Apple Notes とDrafts の起動後の画面です。 いずれも iOS で動作するノートアプリですが、見せ方や目的が大きく異なります。 Apple Notes はクラウドとデバイスに分けて、それぞれノートがフォルダに幾つ保管されているか分かる UI。一方 Drafts はノートが新規作成された状態でアプリが起動します。
ノートを整理したい方、どこに何があるか全体像を掴みたい方であれば Apple Notes は良いデザインと評価するでしょう。すぐにノート書き始めたい方であれば Drafts のほうが優れていると感じるはずです。Apple Notes でも画面右下にあるアイコンをタップすればフォルダ階層を辿ることなくノートを書き始めることができます。しかし、書き始めるための摩擦(Friction)を可能な限り除去したい方は Drafts を好むでしょう。
ユーザーはノートアプリに何を求めているでしょうか。ニーズは様々ですし、機能や UI を通してどう応えるかも幾つか可能性が考えられます。Apple Notes も Drafts 両方とも優れたアプリです。しかし、ユーザーニーズの捉え方は様々ですし、課題の解決策によって見た目だけでなく、評価も大きく変わります。
同じデザインを見せても、一方は「良いですね」と言えば、別の方は「なんか少し違う」といった真逆の評価になる場合があります。Apple Notes と Drafts を比較しても、おそらく意見が真っ二つに割れるはずです。
デザインフィードバックが難しいのは、デザインは見る人によって評価が大きく変わるところです。世にある様々なセオリーにしても、いつどこでどのように使うか(又はあえて使わない)かは場合によります。つまり、フィードバックに参加する方と意図や目的といった文脈を共有しないままデザインを見せると収集がつかなくなります。
文脈の共有がないままデザインを見せられても、自分の好みで感想を述べるしかありません。共有する人が少ない環境であれば、阿吽の呼吸で意思疎通ができるかもしれません。しかし、それは様々な情報を共有したあとにおこるハイコンテキストの状態なので、新しい人が入るとうまくいかなくなります。
文脈共有を徹底する
単なる感想を言い合う会にならないためにも、文脈の共有は欠かせません。アプリの目的などは PRD (Product Requirements Document) などに書かれていますが、それをどうデザインで解決していくかまで記載されていない(決まっていない)場合があります。デザイン用のドキュメントを書くのもデザインをどういう文脈が見て欲しいか揃えるために必要だと感じて実践しています。
ドキュメントとして残すか。それともデザインファイルに直接書き込むかは環境によりますが、ミーティングでは下記のような項目はデザインを見せる前に押さえておきたいところです。
今までのおさらいをする
特にステークホルダーは他に幾つかの案件を抱えていることもあって、過去のやりとりを正確に把握していない場合があります。細かな話をする必要はないですが、今までの経緯を説明して何を持ち帰ったのか伝えたほうが良いでしょう。
何のために作ったのか文脈を伝える
デザインを見せる前に、作ったデザインがどういう目的で作られたのか改めて共有します。
- 画面(もしくは画面遷移)で解決しようとしていること
- どういうユーザーがその画面を使うのか
- ユーザーがどうなっていると望ましいのか
- 技術的もしくはデザイン面での制約
どんなフィードバックを求めているか伝える
文脈を伝えたからといって求めるフィードバックをしてくれるとは限りません。情報設計なのか、操作性なのか。又は方向性に迷っているから決めるためのヒントが欲しいのか。何を考えて欲しいのか伝えてからデザインを見せるようにしましょう。
見せる前に質問に答える
文脈が揃ったかどうか、デザインを見せる前に質問があるか確認します。もしかするとターゲットユーザーに若干の認識違いがあるかもしれませんし、共有すべき情報が足りていない可能性があります。あとで見せるデザインのフィードバックに集中できるように、文脈に関する質問は先に答えておきましょう。
まとめ
デザインのために時間をかけたい気持ちは共感できます。いくらあっても足りないですし、時間があればそれだけ配慮できる幅も広がります。ただ、上記のような段取りをしないまま「どうですか?」とフィードバックを投げかけても的確なアドバイスはもらえないですし、かえって仕事量が増えてしまいます。
特にステークホルダーの見ている景色が違いますし、デザイナーのように肩までドップリ浸かってプロダクトと向き合っているわけではありません。だからこそ、少し過去に戻って経緯を説明したり、何を解決しようとしているのかデザインを見せる前に伝える必要があります。また、彼らが何を求めているのか、何を不安に感じているかを知ることでデザインの見せ方も変わるはずです。
文脈共有のための段取りは時間がかかりますし、ライティングのスキルも欠かせません。ただ、そこを乗り越えることで、一段階上の UI デザイナーへと成長すると思います。
デザインフィードバックを求める際に「どうですか?」と一言添えてスクショやプロトタイプをシェアしても、議論が散らかるだけでなく、作ったデザインの自信に繋がらない場合がある。
— Yasuhisa 📐 (@yhassy) April 8, 2021
以下を注意するだけでも、もっと良いモノを作るためのフィードバックがもらえるようになるよ。
