UIコンポーネント以外から始めるデザインシステム
デザインシステムを 『プロダクトをデザインするための仕組み作り』として捉えると、UI コンポーネントを作ることより大事なことが見えてきます。

UIコンポーネントは表層的な解決手段
以前「デザインシステムを作る前にデザインのシステムを理解しよう」という記事で、組織がもつデザインのシステム(仕組み)の理解を深めることが重要であると書きました。 「えいや!」で UI コンポーネントが揃ったライブラリを作ることは難しくありません。しかし、組織にとって意味のある UI コンポーネントになっているかは別問題です。
たとえコードの書き出しまで出来るデザインシステムを作ったとしても、ある一部の人たちが楽になるだけの最適化に止まる場合があります。作り手視点のメリットだけでなく、組織への貢献という広い視野が抜けていると「作ってみたけど浸透しなかった」ということになります。
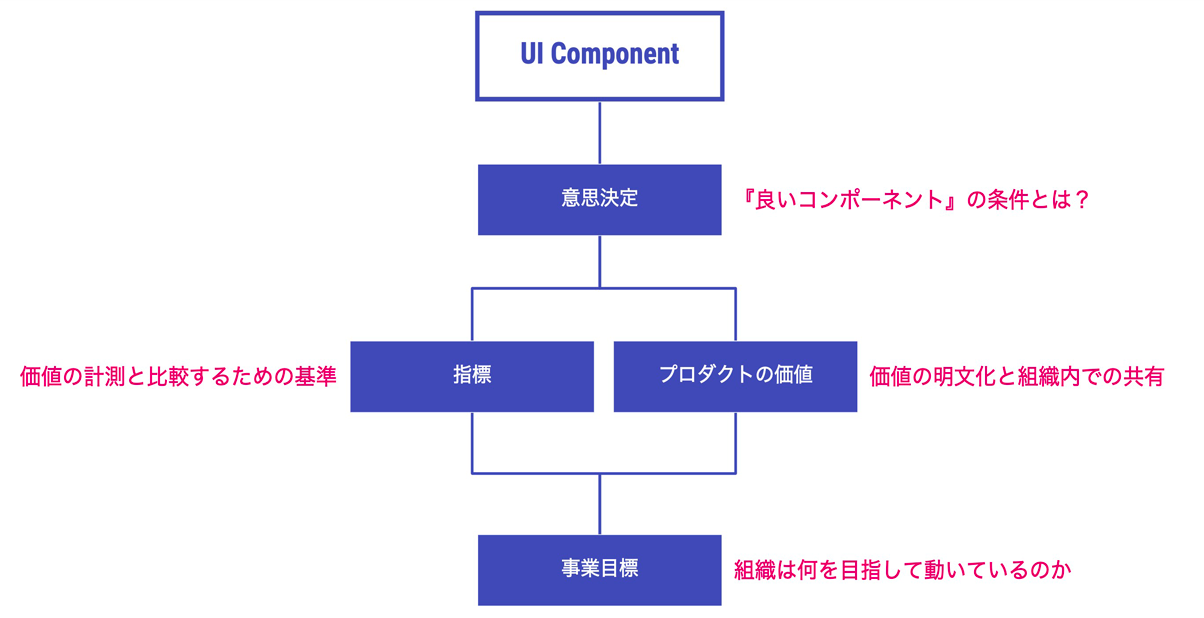
UI コンポーネントを作るだけでも様々な要素の積み上げで成り立っています。簡略化された図ですが、UI コンポーネントを作る前に様々な課題を解決しなければいけません。

- 事業目標
- 今何を目指して組織は動いているのか
- デザイン部(又はプロダクト開発部)が課せられている使命は何か
- プロダクトの価値
- 事業目標に向かって今期のプロダクト戦略はどうなっているか
- 『良い』『価値』は関係者の中で明文化・共有されているか
- 指標
- 価値を計測するための指標設計がされているか
- 価値判断や意思決定にどのように影響しているか
- 意思決定
- 何をもって「良い UI」と決めているのか
- 誰がどのように「良い」と判断しているのか
私たちがデザインツール上で作っているコンポーネントも、間接的ではありますが事業目標に結びついています。この関係性を無視して UI コンポーネントを揃える作業に時間を費やしても、周りは「なぜそんなことしているの?」という疑問が出てきます。
取り巻く課題を解決する
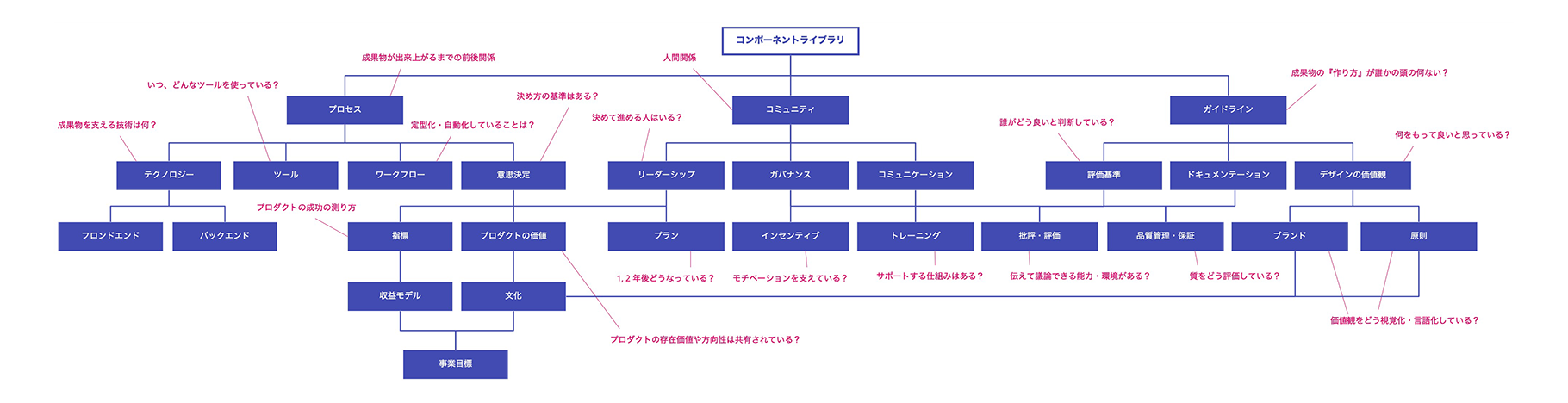
UI コンポーネントはデザイナーにとって身近な存在なので始めやすいですが、上図で示されてるような根本的な課題で行き詰まります。意味のある UI コンポーネントを作りたいのであれば、「UI コンポーネントは何によって成り立っているのか」を把握した上で解決しなければいけないエリアを探ると良いでしょう。
例えば「プロダクトの価値」が明文化されていない状態だと、UI コンポーネントを作ったとしても良し悪しの判断材料に欠けます。一貫性のある UI コンポーネントを作ったとしても『一貫性がある』という良さだけでしか判断できず、プロダクトとして一貫性のコンポーネントがどうユーザーに影響を及ぼすのかといった議論が難しくなります。
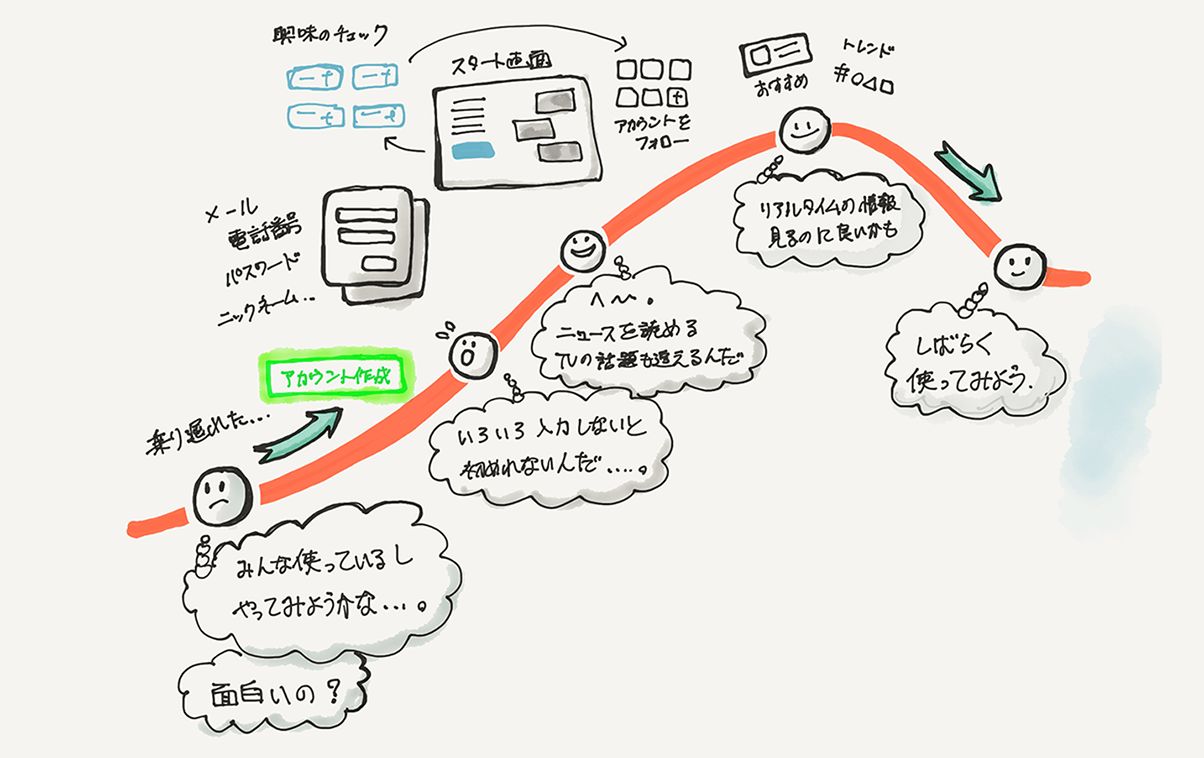
そこで、プロダクトマネージャーと一緒に改めてビジョンや戦略を明文化したり、ユーザーの成功体験をストーリーマッピングで視覚化するところから始めると良いでしょう。何を大事にしたいのか価値観を合わせることで、どの UI コンポーネントから取り組めば良いかヒントが見つかることもあります。
 ストーリーマッピングの例
ストーリーマッピングの例
UI コンポーネントと一緒に欲しいガイドラインにしても同様のことが言えます。そもそも組織にデザインドキュメントを書く習慣がないところでガイドラインを書き始めるのは困難です。要点を絞って書くスキルも足りていないですし、「どうせ読まない」といった声も出てきてしまいます。ガイドラインを書く前に、レビュー時に自身のデザインを言語化してみるといった基本的なところから始めたほうが良いでしょう。
こうした活動は UI コンポーネントとは遠い存在に見えますが、組織に対する働きかけという意味では UI コンポーネントより貢献度が高いです。一貫性のある UI ライブラリーより、メンバーの「良いプロダクト」への視点に一貫性があったほうが大きな力になります。意思決定のスピードも上がりますし、部署を超えて同じ方向を向いて働きやすくなります。
 UI コンポーネントが何によって作られているのか分解した例
UI コンポーネントが何によって作られているのか分解した例
デザインシステムを 『プロダクトをデザインするための仕組み作り』として捉えると、UI コンポーネントを作ることより大事なことが見えてきます。組織、プロダクト、そのなかで構成されているデザインチームの成熟度によって解決すべきエリアは変わってきますが、UI コンポーネントは何によって作られているのか自分なりに探索してみるとヒントが見つかるはずです。
