ジェネレーティブUIデザインが作り方を変える

デザインツールのもうひとつの未来
「次世代デザインツールはどこへ向かうのか(後編)」で、デザインプロセスはよりチームスポーツのようになると書きました。デザインツールはより開発との連携がしやすくなり、より実装を考慮したデザインがしやすくなるのでは?と仮説しました。しかし、デザインと実装の溝がなくなることだけがデザインツールの未来の姿ではないと思います。
デザインツールにあるもうひとつの可能性が、ジェネレーティブデザイン(generative design)です。
ここでいう『ジェネレーティブ』とは、コンピューターアルゴリズムで何かを生成・構築するもの。ジェネレーティブアートであれば随分昔からあります。例えば Gerg Nees の Computergrafik は、コンピューターアルゴリズムによって作られたグラフィックアートを 1965 年に発表しています。最近だと Processing のようなグラフィックに特化したプログラミング言語が登場したことで、敷居が少しずつ下がってきたと思います。
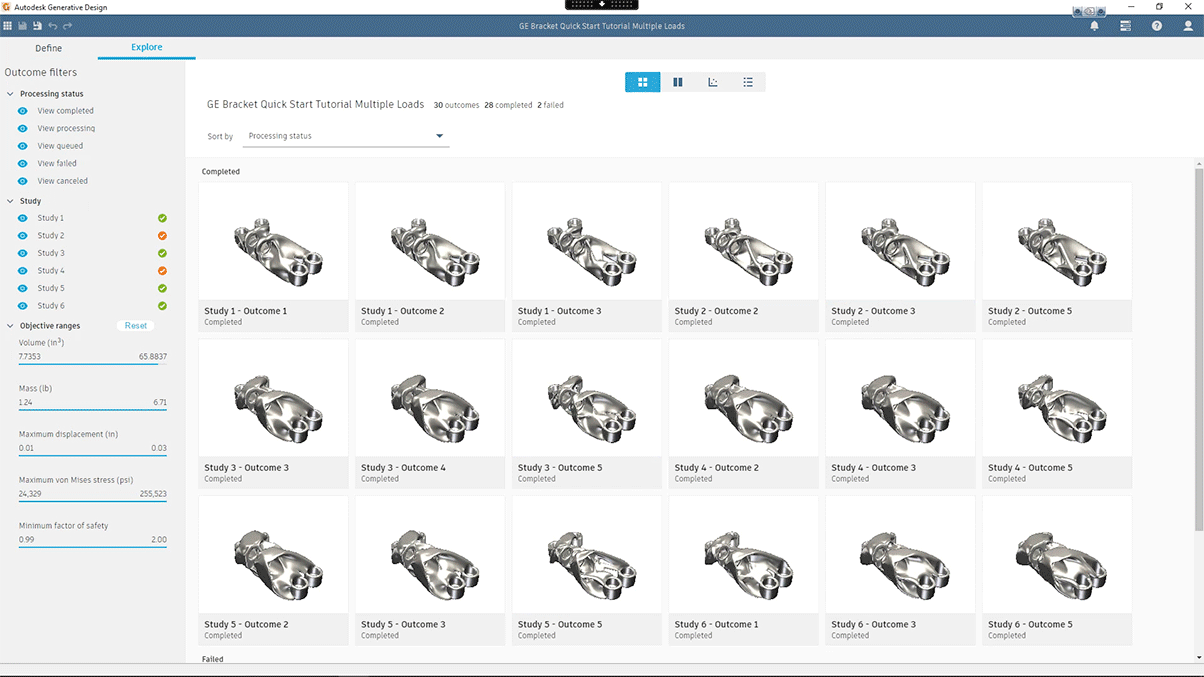
デザインの世界で注目なのは、図面作成 (CAD) ソフトウェアの AutoCAD を開発している Autodesk の Generative Design | ジェネレーティブデザイン の取り組み。素材、部品の大きさ、重さなど、様々なパラメーター(条件)を入力するだけで複数の 3D モデルを生成する技術です。模索がしやすくなるだけでなく、思いもよらない解決方法を見つけ出すことができるかもしれません。
 条件に応じて様々な可能性(モデル)を生成
条件に応じて様々な可能性(モデル)を生成
今の UI デザインツールの課題は「与えられた範囲の中でいろいろな UI コンポーネントの見せ方を考えたい」「中に入るコンテンツを変えて見え方を確かめたい」など、手順や条件に基づいたデザインの模索が難しいところ。Sketch, Figma などにある「Constraint」はアートボードのどのあたりに UI を配置するか決めることができますが、それ以上のことはできません。ピクセルパーフェクトに設計できても、「だいたいこのあたりで」という範囲の中でデザインの模索をするには不向きです。
例えば以下のような条件でデザインを模索することが考えられます
- スクリーンサイズ
- タイポグラフィ(書体、文字の大きさ)
- スペース
- 色
- 文字数
- 画像の大きさ
条件をいろいろ変えながら、レイアウトパターンをたくさん見て模索できるようになるのがジェネレーティブ UI デザインの魅力。作り方だけでなく、周りとのコミュニケーションの仕方も変わるでしょう。
ジェネレーティブデザインの世界だと
会話のように UI デザインを考えるシーンも出てくるでしょう。
言語化されたらジェネレーティブになる
ジェネレーティブ UI デザインが遠い未来の話なのかというと、そんなことはないと思います。今のデザインツールは条件範囲の設定が難しいですが、デザインシステムを通してデザインの言語化が整備され始めています。上記したタイポグラフィ、スペース、色はもちろん、どういうふうに UI コンポーネントを配置したほうが良いのかというドキュメンテーションも作られています。
デザインシステムという名の『言語』がアルゴリズムの基盤となり、様々な UI デザインを模索できるようになるはずです。デザインシステムを作ることはジェネレーティブ UI デザインの下準備をしているといっても過言ではないでしょう。
ジェネレーティブ UI デザインで実現できることは UI コンポーネントの配置に留まらず、様々な領域へ広がると思います。Brandmark などのツールが既に実現していますが、「かっこいい」「かわいい」といったフィーリングも条件に加えると模索の幅が広がりそうです。また、ユーザープロフィールや行動などといったデータに基づいて生成されるデザインが変わったり絞り込みができるようになるかもしれません。
まとめ
ジェネレーティブ UI デザインが可能になると、単純な手作業をする時間は減りますが、デザイナーの仕事がなくなるわけではありません。適した条件範囲とデザイン言語が定義されていなければデザインの模索の精度が下がります。模索の幅を拡げたり、深めたりするにはデザイナーの知識と経験が欠かせないでしょうし、最終的に決めて前へ進めるのも人の力を必要とします。また、UI だけでは解決が難しかったユーザーの課題に取り組む時間も増えるはずです。
パソコンの前で作業をするというデザイナーの姿はここ 30 年くらいで生まれたものです。歴史を振り返ってもデザイナーの定義や働く姿は変わり続けています。機械化によってデザイナーの視野を狭めたりせず、ジェネレーティブ UI デザインが今後どのような姿で登場するか注目です。
